偏前端--之小白学习本地存储与cookie
百度了很多都是讲的理论,什么小于4kb啊之类的,小白看了一脸懵逼复制到html中为什么没效果!!
哈哈。我来写一个方便小白学习。 贴图带文字描述,让小白也运行起来,然后自己再去理解。。。
1. cookie 是存储于访问者的计算机中的变量,用来存放一些数据。
在我们浏览页面时,经常会填写自己的名字等,这些会被存放于cookie中。
大小限制4K,可以用来实现session跟踪,在服务器保存session状态。自动参与http通信。
生命周期:浏览器全局共享,域名隔离。
2.名称:cookie的名称,不区分大小写;
值:存储在cookie中的字符串,必须被URL编码;
域:cookie对于哪个域是有效的,如果没有明确确定,那么这个域会被认作来自设置cookie的那个域。
路径:指定域中的那个路径应该向服务器发送cookie;例如:设置http://www.wrox.com/books才能访问,那么即使同一域名下的http://www.wrox.com的页面就不会发送cookie信息,即使请求都是来自同一域名下的。
删除时间:用于删除cookie的准确时间,这个值是个GMT格式的日期(Wdy,DD-Mon-YYYY HH:MM:SS GMT)
安全标志:指定后,cookie只有在使用SSL连接的时候菜发送到服务器。例如只能用https而不能用http发送。
// 设置 cookie 字段 document.cookie = 'name=Lucy'; // 更好的设置方式: document.cookie = encodeURIComponent('age') + '=' + encodeURIComponent(25); // 访问 cookie document.cookie // 删除 cookie(设置存储有效时长为过去时间) var date = new Date(); date.setDate(date.getDate() + '设置时长'); document.cookie = 'name=Lucy;expires=' + date.toUTCString();
二、javascript处理cookie(小示列)
Cookie格式:
Document.cookie=name=value;
expires=expiration_time;
path=domain_path;
domain=domain_name; 只有名字和值键值对是必须的
例如:把name=sss,时间1天,域名为www.baidu.com, 路径为www.baidu.com/books;
Document.cookie=”name=sss”;expires=(Date.getDate()+1*24*3600*1000).toGMTString();domain=www.baidu.com; path=”www.baidu.com/books;”;
这样的读写很不直观,一般会写些函数来简化cookie的功能;基本的三种操作:设置,读取,删除:
1 var cookieUtil={ 2 /*设置cookie*/ 3 set:function(name,value,expires,path,domain,secure){ 4 var cookie=encodeURIComponent(name)+"="+encodeURIComponent(value); 5 if(expires instanceof Date){ 6 cookie+="; expires="+expires.toGMTString(); 7 }else{ 8 var date=new Date(); 9 date.setTime(date.getTime()+expires*24*3600*1000); 10 cookie+="; expires="+date.toGMTString(); 11 } 12 if(path){ 13 cookie+="; path="+path; 14 } 15 if(domain){ 16 cookie+="; domain="+domain; 17 } 18 if (secure) { 19 cookie+="; "+secure; 20 } 21 document.cookie=cookie; 22 }, 23 /*获取cookie*/ 24 get:function(name){ 25 var cookieName=encodeURIComponent(name); 26 /*正则表达式获取cookie*/ 27 var restr="(^| )"+cookieName+"=([^;]*)(;|$)"; 28 var reg=new RegExp(restr); 29 var cookieValue=document.cookie.match(reg)[2]; 30 /*字符串截取cookie*/ 31 /*var cookieStart=document.cookie.indexOf(cookieName+“=”); 32 var cookieValue=null; 33 if(cookieStart>-1){ 34 var cookieEnd=document.cookie.indexOf(";",cookieStart); 35 if(cookieEnd==-1){ 36 cookieEnd=document.cookie.length; 37 } 38 cookieValue=decodeURIComponent(document.cookie.substring(cookieStart 39 +cookieName.length,cookieEnd)); 40 }*/ 41 return cookieValue; 42 } 43 }
创建cookie:
function setcookie(name,value,iday){
var odate=new Date();
odate.setDate(odate.getDate()+iday);
document.cookie=name+"="+value+";expires="+odate;
}
获取cookie:
function setcookie(name){
var cookies=document.cookie;
var arr1=cookies.split("; ");
for (i=0;i<arr1.length;i++){
var arr2=arr1[i].split("=")
if(name==arr2[0]){
return arr2[1];
}
}
return false;
}
删除cookie:
function removecookie(name){
setcookie(name,"","-1") //通过建立cookie的时间设置,将时间设置为提前一天;
}
三、前端开发中的cookie使用总结
cookie 是存储于用户的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。可以使用 JavaScript或者jQuery 来创建和读取cookie 的值。
cookie 应用举例:
当用户首次访问页面时,页面或许会要求填写用户的用户名和密码。用户名和密码可以被存储于 cookie 中。
当他们再次访问网站时,用户名和密码就会从 cookie 中取回,无需用户再去重新输入。
一、使用JavaScript操作cookie
1.创建和存储cookie。
1 // 函数中的参数分别为 cookie 的名称、值以及过期天数 2 function setCookie(c_name,value,expiredays){ 3 var exdate=new Date(); 4 exdate.setDate(exdate.getDate()+expiredays); 5 document.cookie=c_name+ "=" +escape(value)+ 6 ((expiredays==null) ? "" : ";expires="+exdate.toGMTString()) 7 } 8 setCookie('name','zzyn',1); // cookie过期时间为1天。 9 10 // 如果要设置过期时间以秒为单位 11 function setCookie(c_name,value,expireseconds){ 12 var exdate=new Date(); 13 exdate.setTime(exdate.getTime()+expireseconds * 1000); 14 document.cookie=c_name+ "=" +escape(value)+ 15 ((expireseconds==null) ? "" : ";expires="+exdate.toGMTString()) 16 } 17 setCookie('name','zzyn',3600); //cookie过期时间为一个小时
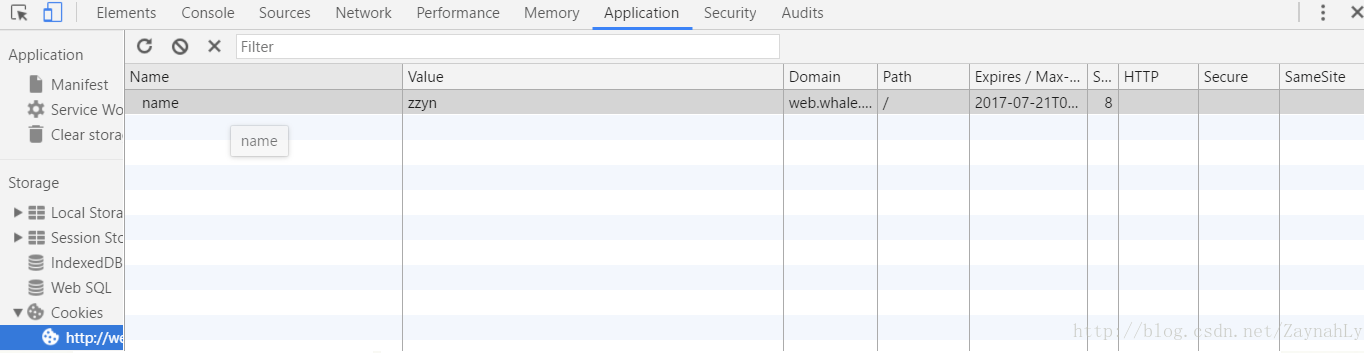
从下图中可以看出,cookie设置成功。

2.读取cookie值
1 // 函数中的参数为 要获取的cookie键的名称。 2 function getCookie(c_name){ 3 if (document.cookie.length>0){ 4 c_start=document.cookie.indexOf(c_name + "="); 5 if (c_start!=-1){ 6 c_start=c_start + c_name.length+1; 7 c_end=document.cookie.indexOf(";",c_start); 8 if (c_end==-1){ 9 c_end=document.cookie.length; 10 } 11 12 return unescape(document.cookie.substring(c_start,c_end)); 13 } 14 } 15 16 return ""; 17 } 18 var uname= getCookie('name'); 19 console.log(uname);
从下图中可以看出,获取到了名称为name的cookie值:zzyn。

3.判断cookie是否存在
1 // 函数中的参数为,要判断的cookie名称 2 function checkCookie(c_name){ 3 username=getCookie(c_name); 4 if (username!=null && username!=""){ 5 // 如果cookie值存在,执行下面的操作。 6 alert('Welcome again '+username+'!'); 7 }else{ 8 username=prompt('Please enter your name:',""); 9 if (username!=null && username!=""){ 10 //如果cookie不存在,执行下面的操作。 11 setCookie('username',username,365) 12 } 13 } 14 }
二、jQuery操作cookie
首先要引入jquery的库文件,之后再引入 jquery.cookie.js 的库文件,顺序不可颠倒。
jquery.cookie.js 的库文件可以去jQuery插件库下载。附上地址:
http://www.jq22.com/jquery-info254
<script src="jquery-1.11.3.js" type="text/javascript"></script> <script src="jquery.cookie.js" type="text/javascript"></script>
1.设置cookie
$.cookie('uid', '10001'); //存储 uid=10001 在cookie中
注:没有指明 cookie有效时间时,所创建的cookie有效期默认到用户关闭浏览器为止。
$.cookie('uid', '10001',{ expires: 7,path:'/',secure:false,raw:false}); // 存储 uid=10001 在cookie中
注:设置cookie有效时间为7天,有效路径为根目录。
在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突) 。
var date = new Date(); date.setTime(date.getTime()+60*60*1000); $.cookie('uid', '10001',{expires:date,path:'/',secure:false,raw:false});
注:设置 cookie有效时间为1个小时。
2.读取cookie
$.cookie('uid'); // cookie存在 => '10001'
$.cookie('uname'); // cookie不存在 => null
3.删除cookie
$.cookie('uid',null); // 删除名称为uid的cookie值
参数的解释:
1).expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date 对象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
2).path: ‘/’
默认情况:只有设置cookie的网页才能读取该cookie。
定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为)。如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: ‘/’。如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:$.cookie(‘the_cookie’, null,
{ path: ‘/’ });。 domain: ‘example.com’
默认值:创建 cookie的网页所拥有的域名。
3).secure: true
默认值:false。如果为true,cookie的传输需要使用安全协议(HTTPS)。
4).raw: true
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用encodeURIComponent 编码, decodeURIComponent 解码)。要关闭这个功能设置 raw: true 即可。



