解决:DevTools failed to load SourceMap:... net::ERR_HTTP_RESPONSE_CODE_FAILURE的问题
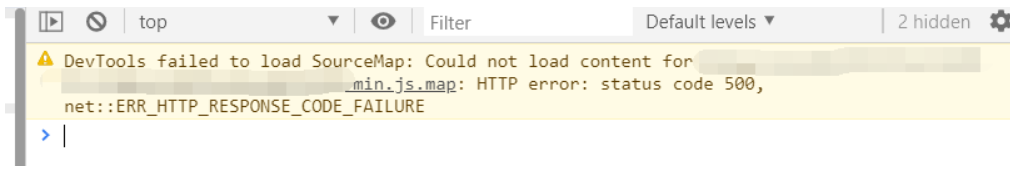
Google chrome开发人员控制台中一直报此错误。(虽然只是一个警告,但是体验还是非常不好)

先说解决方案:
第一种:
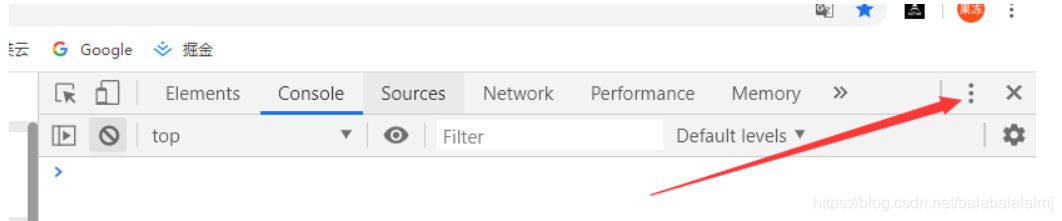
在Google chrome浏览器调试工具中,设置该调试工具,点开之后选择Settings

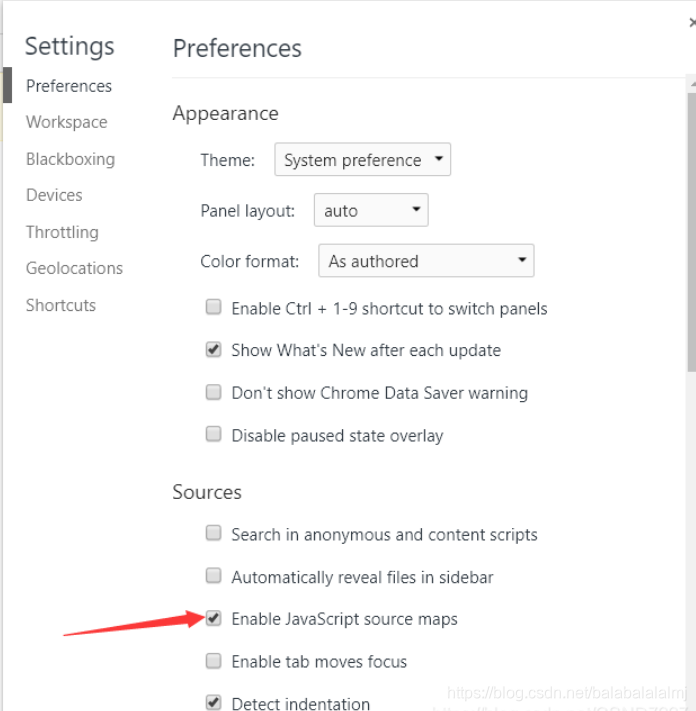
关闭此选项

虽然这种方式是隐藏错误的好答案,但它并不能使错误消失,只是您无法在控制器中看到它。另一种方法是下载缺少的地图文件(说完之后会简单讨论一下原理)。
第二种:
有一个文件引用不存在的源映射文件,就如我第一个图中警告指向的是wangEditor.min.js.map文件

我只需要去官网下载一份该文件即可,然后放到同级目录,我就是如此解决的。(如果还没有解决的话尝试清一下缓存试试,或者留言讨论。)
但是?这到底是什么意思呢?
简单来说,我们使用的文件都是经过压缩之后的,因为体积小,加载速度快,比如jQuery在压缩之前有200多k,压缩之后可能只有它的1/3或者更少(只是大致比喻一下),然后问题就来了,压缩之后所有的名字都改了,空行换行也都删了,如果使用报错了,我们该怎么解决呢?
所以这个SourceMap就是帮我们改变这个问题的,引用一个源映射文件来帮我们快速定位到错误(笔者也没遇到过错误-_-||),当没有这个映射文件的而你又开启 引用源映射文件 的时候肯定就会报错了
本文作者:别让我委屈
本文链接:https://www.cnblogs.com/LrisLiu/p/16525826.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律