如何在vue项目中使用iconfont
1.打开iconfont阿里巴巴官网https://www.iconfont.cn
2.新建项目(这样方便后期维护图标库)

3.把需要的图标添加到购物车

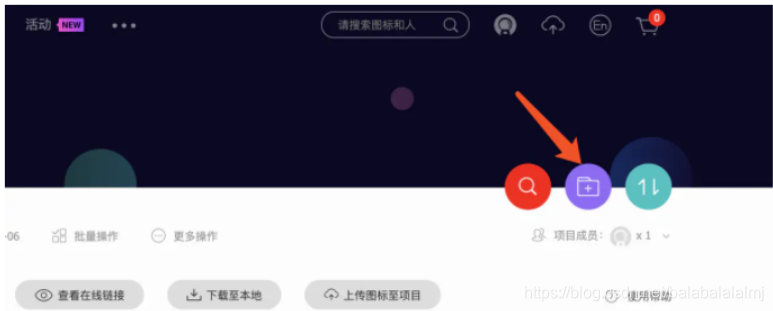
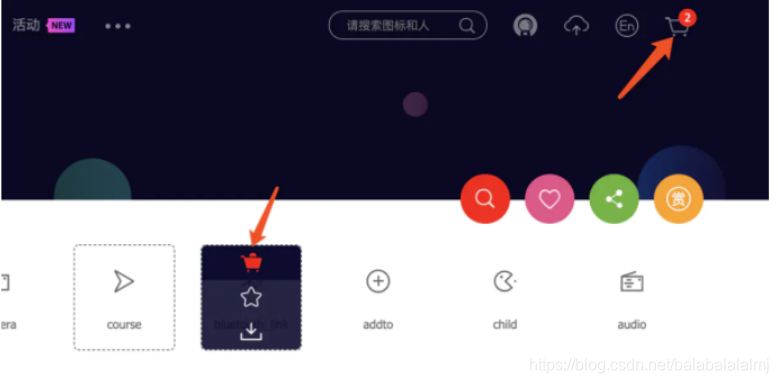
4.打开购物车并选择添加至项目,然后确定

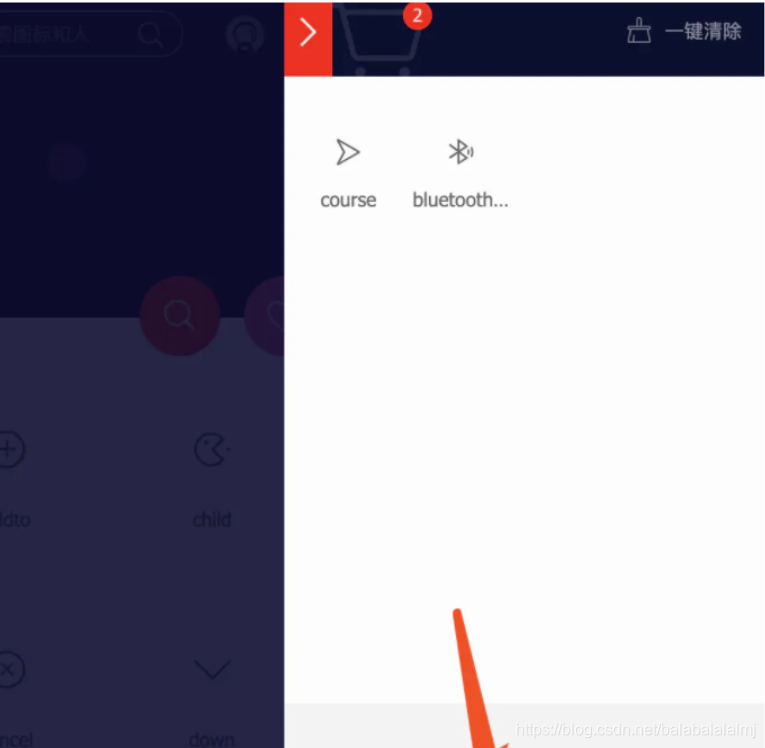
5.这时候可以在项目中看到你选中的svg图标,这时候可以点击下载至本地

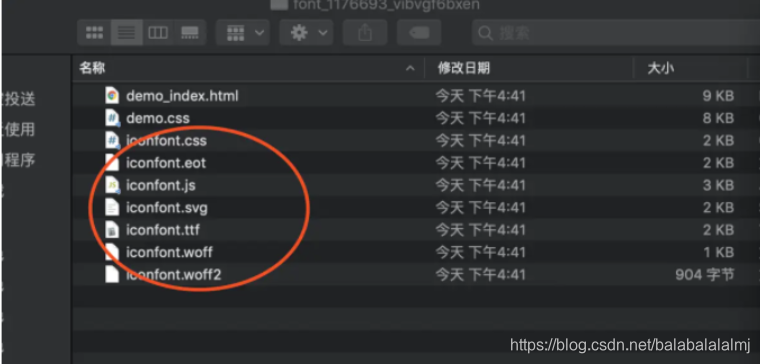
6.打开下载的zip包就可以看到里面的文件,将下面几个文件取出

7.在vue的assets文件夹下创建icon文件夹,将取出的文件放入这个文件夹下
8.在main.js中引入import ‘./assets/icon/iconfont.css’,这样子就可以在vue项目中使用你下载的svg图标
9.在vue中可以写就会出现图标
如果按钮上字体图标可以写 退出
就可以正常显示iconfont图标,修改的时候只需要修改iconexit这个class就可以了,这个class名称可以在font class中看到
原文链接:https://blog.csdn.net/lu92649264/article/details/107464953




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结