前端_内存管理
减少浏览器的负担
内存过大会让浏览器压力过大,导致浏览器卡顿
Node端
内存如果不够,服务就会中断,而nodejs开启的服务,如果不管理内存,就会中断
V8到底有多大
1,64位下是1.4G
2,32位下700MB
3,但是根据浏览器不同,有些许扩容。Node情况下会有一些C++内存扩容

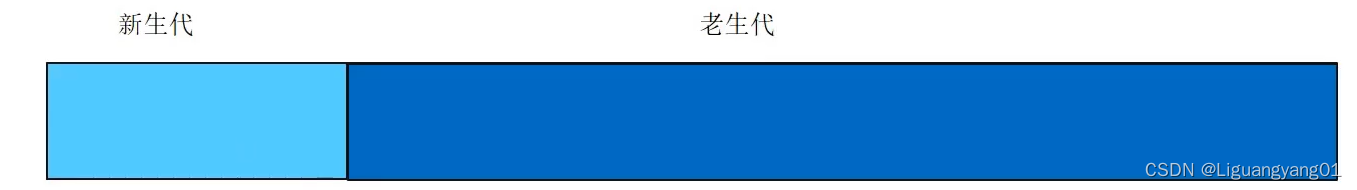
新生代

短时间存活的新变量会存在新生代种中,新生代的内存量极小,64位
下大概是32MB
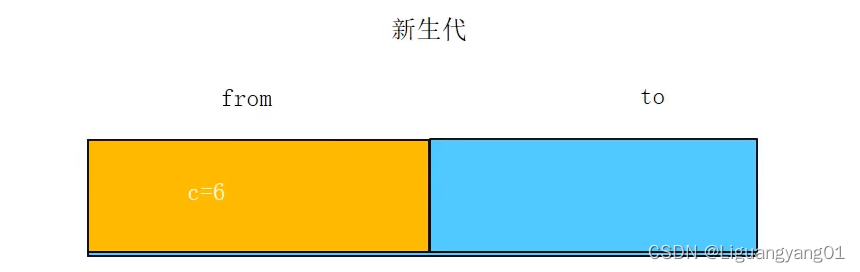
新生代的回收算法,可以检署为复制-清空,
把存活者的变量复制到to空间,然后把from
空间清空,然后对调from和to。这样可以提
升回收速度,典型的牺牲空间换时间
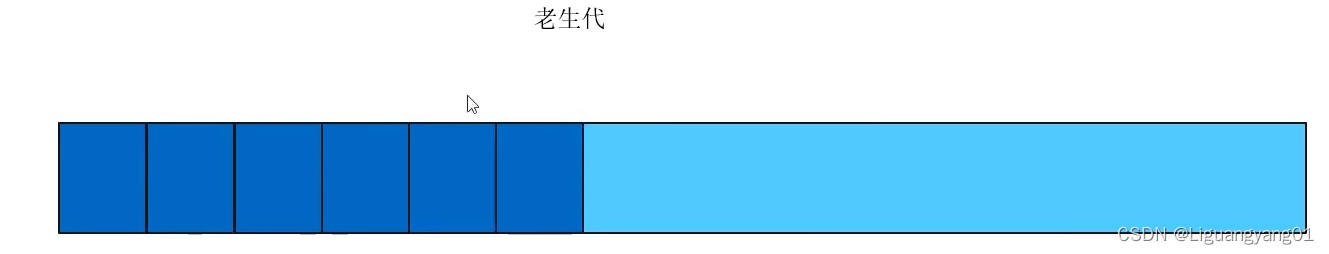
老生代

生存时间比较长的变量,会转存到老生代,老生代占据了几乎所有内存。64位下大概是1400MB
老生代回收分为三步:
1,标记已死变量
2,清楚已死变量3,整理磁盘
新生代和老生代怎么转换
1,新生代发现本次复制后,会占用超过百分之25的to空间。
2,这个对象已经经历过一次回收
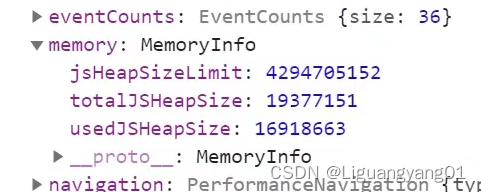
如何查看浏览器内存使用情况
浏览器端
window.perforrance.memory
Node端
process.memoryUsage()

优化的建议
1,尽量不要定义全局,定义了及时手动释放
2,注意闭包
本文作者:别让我委屈
本文链接:https://www.cnblogs.com/LrisLiu/p/16491342.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步