前端面试题之CSS
css hack是什么#
两种盒模型#
参考答案
盒模型分为W3C的标准模型和IE模型
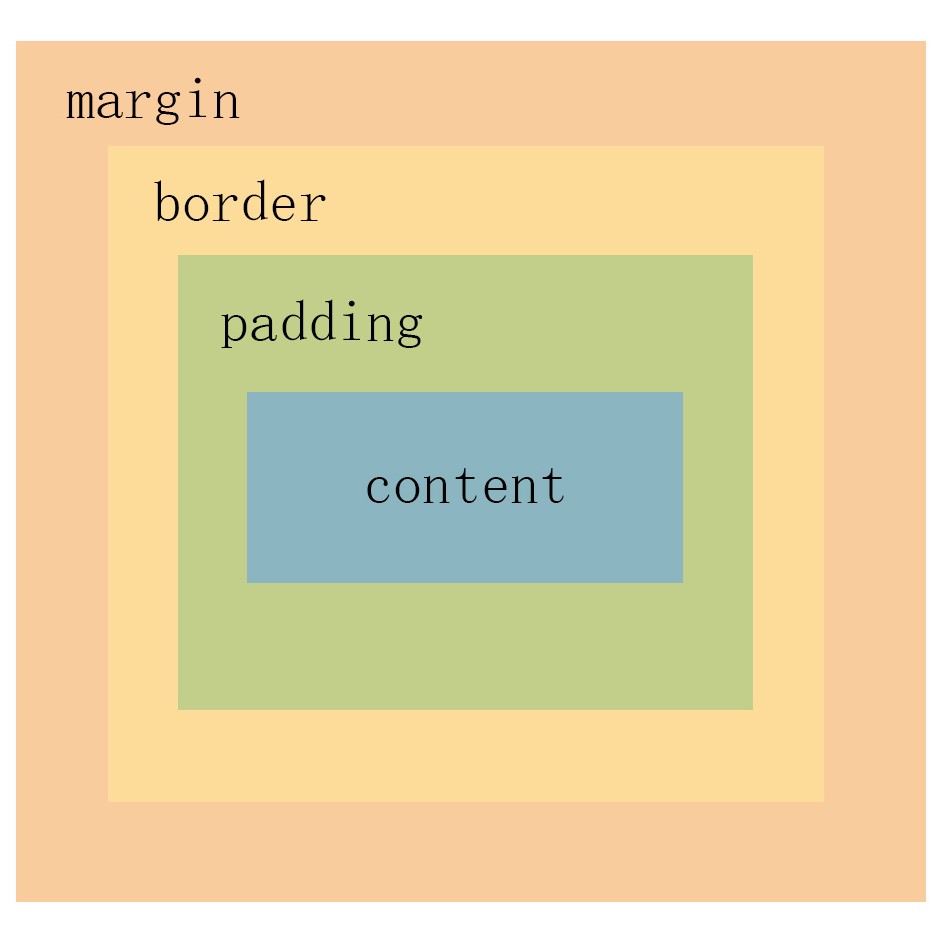
盒模型又称为框模型,包含了元素内容(content)、内边距(padding)、外边距(margin)、边框(border)
如图:
W3C 的标准模型:width/height 属性指 content
IE 模型:width/height 属性由 content + padding + border 组成
这两种模型的区别就是计算的宽度和高度不同。
通过 CSS3 新增的属性 box-sizing:content-box | border-box 分别设置盒模型为标准模型(content-box)和 IE 模型(border-box)
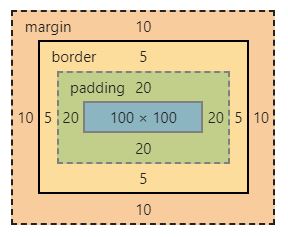
W3C 的标准模型:
<div class="content-box"></div>
.content-box {
box-sizing: content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid red;
margin: 10px;
}
其中:width = 100px
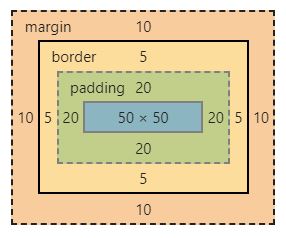
IE 模型:
<div class="border-box"></div>
.border-box {
box-sizing: border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid red;
margin: 10px;
}
其中:width = content + 2padding + 2border = 100px
相对比较而言:border-box 更好用!!!
扩展
JS 如何设置获取盒模型对应的宽和高呢?
dom.style.width / height; // 设置获取的是内联样式
dom.currentStyle.width / height; // IE支持
window.getComputedStyle(dom).width / height; // 兼容性好
dom.getBoundingClientRect().width / height; // 计算一个元素的绝对位置
参考资料
为什么要初始化CSS样式#
参考答案
因为浏览器的兼容问题,不同浏览器的部分标签默认值都是不同的,如果没有对 CSS 样式初始化会出现各个浏览器之间的页面显示差异。
对 CSS 样式初始化后会对 SEO 有一定的影响,所以力求影响最小的情况下进行初始化。
最简单也最不建议初始化的方式:
* {
margin: 0;
padding: 0;
}
可以使用 normalize.css 进行 CSS 初始化。
以下是淘宝的样式初始化代码:
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend
,button,input,textarea,th,td{margin:0;padding:0;}
body,button,input,select,textarea{font:12px/1.5tahoma,arial,\5b8b\4f53;}
h1,h2,h3,h4,h5,h6{font-size:100%;}
address,cite,dfn,em,var{font-style:normal;}
code,kbd,pre,samp{font-family:couriernew,courier,monospace;}
small{font-size:12px;}
ul,ol{list-style:none;}
a{text-decoration:none;}
a:hover{text-decoration:underline;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
legend{color:#000;}
fieldset,img{border:0;}
button,input,select,textarea{font-size:100%;}
table{border-collapse:collapse;border-spacing:0;}
块级元素与行内元素分别有哪些以及各有什么特点#
参考答案
行内元素:
一个行内元素只占据它对应标签的边框所包含的空间,行内元素前后不会产生换行,一系列的行内元素都在一行显示,直到该行排满为止再另起一行。
行内元素有:a、img、span、button、input、textarea、label、em、kbd、br、b、i、tt 等等。
特点:
- 和其他元素都在同一行上;
- 宽度(width)、高度(height)、内边距的 top / bottom(padding-top / padding-bottom) 和外边距的 top / bottom(margin-top / margin-bottom) 都不可改变,但是 padding、margin 的 left 和 right 是可以设置的,line-height 也是有效的;
- 宽度就是它的文字或图片的宽度,是不可改变的;
- 行内元素只能容纳文本或者其他行内元素,不能容纳块级元素;
- 行内元素会在一条直线上排列,都是同一行的,水平方向排列。
块级元素:
块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。通常浏览器会在块级元素前后另起一个新行。
块级元素有:div、p、h1~h6、hr、ul、ol、li、dd、dl、table 等等。
特点:
- 独占一行,每一个块级元素都会从新的一行重新开始;
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可设置;
- 如果宽度没有设置,则默认宽度为容器的 100%;
- 块级元素可以容纳行内元素和其他块级元素;
- 块级元素各占据一行,垂直方向排列。
position有哪些常用的值#
参考答案
static#
static 是 position 属性的默认值,如果省略了 position 属性,浏览器就认为该元素为 static 定位。
浏览器会按照源码的顺序,决定每个元素的位置,这称为"正常的页面流"(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
static 定位所导致的元素位置,是浏览器自主决定的,所以这时 top、bottom、left、right 这四个属性无效,并且 z-index 设置也无效。
relative#
relative 表示相对定位,是默认参照父级的原始点为原始点来定位的,若无父元素则按照上一个元素的底部为原始点进行定位。
- 相对定位不会影响元素本身的特性;
- 不会使元素脱落文档流;
- 没有定位偏移量时对元素无影响;
- top、bottom、left、right、z-index 属性有效。
absolute#
absolute 表示绝对定位,相对于 static 定位以外的第一个父元素进行定位。
- 使元素完全脱离文档流;
- 可以改变行内元素的特性,即可以设置宽高;
- 在未设置宽度时,宽度由内容撑开宽度;
- 相对于最近的一个有定位的父元素偏移,若父元素没有定位则逐层向上找直至 body 为止;
- top、bottom、left、right、z-index 属性有效。
fixed#
fixed 表示绝对定位,相对于浏览器窗口进行定位。即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,就好像固定在网页上一样。
搭配 top、bottom、left、right 这四个属性一起使用,表示元素的初始位置是基于视口计算的,否则初始位置就是元素的默认位置。
CSS中伪类与伪元素的区别#
参考资料
如何垂直居中#
参考资料
如何水平居中#
参考资料
flex怎么用,常用属性有哪些#
grid布局怎么用#
参考资料
display:none; 、visibility:hidden; 、opacity:0; 有什么区别#
参考答案
display:none;:
- 隐藏对应的元素,浏览器不会渲染,在文档布局中不占据空间;
- 无法进行 DOM 事件监听;
- 会引起重排,性能较差;
- 不会被子元素继承。
visibility:hideen;:
- 隐藏对应的元素,浏览器会渲染,在文档布局中占据原来的空间;
- 无法进行 DOM 事件监听;
- 只会引起重绘,性能较高;
- 会被子元素继承,子元素可以设置
visibility: visible;来进行显示。
opacity:0;:
- 将透明度为 100%,元素被隐藏了,在文档布局中占据原来的空间;
- 可以进行 DOM 事件监听;
- 提升为合成层,不会触发重绘,性能较高;
- 会被子元素继承,但是子元素设置
opacity: 1;无效。
使用 display:none; 属性后,HTML 元素(对象)的宽度、高度等各种属性值都将丢失;使用 visibility:hideen; 属性后,HTML 元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在;而使用 opacity:0; 属性后,也仅仅是将透明度设置成了 100%,以致于在视觉上完全看不见。
BFC是什么,举例回答#
CSS选择器的优先级#
参考答案
- 越具体优先级越高;
- 写在后面的覆盖前面的;
- !important,最高,但是要少用!
- !important > 行内样式 > id > class > tag
CSS哪些属性可以继承#
参考答案
继承就是指子节点默认使用父节点的样式属性。
可继承的属性大概有颜色、文字、字体间距、行高、对齐方式、列表的样式。
- 所有元素可继承:元素可见性(visibility)、光标属性(cursor);
- 内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-transform、direction;
- 块状元素可继承:text-indent、text-align;
- 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
如何清除浮动#
参考答案
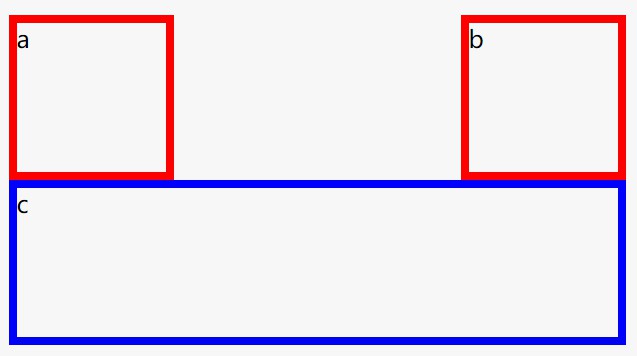
方法一#
为 float 后的元素添加 clear 属性。
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
.a,
.b {
width: 100px;
height: 100px;
border: 5px solid red;
}
.b {
float: right;
}
.a {
float: left;
}
.c {
border: 5px solid blue;
height: 100px;
clear: both;
}
方法二#
给父容器添加 clearfix 的 class,用伪元素 clearfix::after 设置样式,清除浮动。
<div class="parent clearfix">
<div class="a">a</div>
<div class="b">b</div>
</div>
.parent {
border: 5px solid red;
}
.a,
.b {
width: 100px;
height: 100px;
border: 5px solid blue;
}
.a {
float: left;
}
.b {
float: right;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
方法三#
给父容器添加 overflow:hidden 或者 auto。
<div class="parent">
<div class="a">a</div>
<div class="b">b</div>
</div>
.parent {
border: 5px solid red;
overflow: auto;
}
.a,
.b {
width: 100px;
height: 100px;
border: 5px solid blue;
}
.a {
float: left;
}
.b {
float: right;
}
em与rem#
参考资料
CSS3有哪些新特性#
参考答案
- 新增各种 css 选择器,例如:
:root、:last-child、:first-of-type、:last-of-type等等; - 三个动画相关特性:过渡(transition)、2D或3D转换(transform)、动画(animation);
- 三个边框属性:圆角边框(border-radius)、添加阴影(box-shadow)、使用图片来绘制边框(border-image);
- 背景属性:确定背景画区(background-clip)、确定背景的位置(background-origin)、调整背景图片的大小(background-size);
- 文字效果:强制换行(word-wrap)、当文本溢出包含它的元素该如何显示(text-overflow)、文本阴影(text-shadow)、规定添加到文本的修饰(text-decoration);
- 渐变:线性渐变(linear-gradient)、径向渐变(radial-gradient);
- 多列布局;
- 媒体查询:@media;
- 字体:@font-face。
去除inline-block元素间间隙的方法#
如何适配各种移动设备#
如何添加代码使得图片宽度为300px#
参考答案
<img src="#.png" style="width:500px!important;">
使用 CSS 有如下三种方法:
// 1. 最简单的就是直接在后面添加宽度并设置 !important 来覆盖掉
<img src="#.png" style="width:500px!important; width:300px!important;">
// 2. 设置最大宽度
<img src="#.png" style="width:500px!important; max-width:300px;">
// 3. 使用 transform 来缩小
<img src="#.png" style="width:500px!important; transform:scale(0.6,0.6);">
使用 JS 的方法:
// 使用 setAttribute 来属性
let img = document.querySelector("img")
img.setAttribute("style", "width:300px;")
用纯CSS创建一个三角形#
参考答案
.triangle {
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: transparent transparent red transparent;
}
width:auto;和width:100%;的区别是什么#
参考答案
首先它们都是由父级元素所决定的,其次有以下区别:
- width:100%;:会使元素的宽度等于父元素的宽度,子元素增加 padding,会使得元素超过父元素的边界;
- width:auto;:会使元素撑满整个父元素,margin、border、padding、content 区域会自动分配水平空间;
什么是优雅降级和渐进增强#
参考答案
优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
// 渐进增强写法
.transition {
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
// 优雅降级写法
.transition {
transition: all .5s;
-o-transition: all .5s;
-moz-transition: all .5s;
-webkit-transition: all .5s;
}
line-height是如何继承的#
参考答案
分如下三种情况:
- 具体的数值(例如:10px):继承该值,如果父元素
line-height: 30px;,则子元素line-height: 30px;; - 比例(例如:1.5):继承该比例,如果父元素
line-height: 2;,且子元素的font-size: 15px;,那么子元素的line-height: 30px;; - 百分比(例如:200%):继承计算出来的值,如果父元素
font-size: 30px; line-height: 200%;,那么子元素line-height: 60px;。
怎么画一条0.5px的线#
文本省略有哪些方案#
更多面试题请移步至 我的新博客 - 持续更新地址









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构