设计模式期末作品-电子相册
设计模式期末作品 -- 电子相册
介绍
这个作品是我之前大二下做的,2022年5月到6月这样。后来学了设计模式就在这个作品的基础上套用了几个常用的设计模式(为的是期末作品hhh)
总之这个仅作为个人记录,文档中源代码部分只写了设计模式相关的代码。
关键:设计模式最重要的是思想,而不是生搬硬套!
js更换img的src路径
- 给img设置id值, 例mypic
- 再弄个按钮触发js函数
- 函数里是这句话,src后的是需要被修改的值
document.getElementById('mypic').src="../img/jiaran.png"
JS和JSP之间值传递
js/html获取jsp中的变量值
- jsp中的java函数(设置)
<%
String s2 = "abc";
request.setAttribute("s2", s2);
%>
//或者更简单一点的
<%
String g1 = "我是测试嗷!!";
%>
- js函数中
//js获取jsp中的变量值(通过Attribute)
var s22 = '<%=request.getAttribute("s2")%>';
//或者,通过 "<%=javaCode%>" 引用jsp中的变量、方法等,注意:一定要加双引号
var g2="<%=g1%>";
alert(g2);
- 如果是html中获取jsp中java变量
<%@ page language="java" pageEncoding="utf-8" %>
<%
String test1 = "happy girl";
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%--html获取jsp中java代码中的变量--%>
<button id="gl" value="<%=test1%>" onclick="a1()">测试按钮</button>
</body>
<script>
function a1(){
var a=document.getElementById("gl").value;
alert(a);
}
a
</script>
</html>
这里得到的s22就是字符串"abc",弹出来的g2为 "我是测试嗷!!",弹出来的a为"happy girl";
JSP使用JS中的变量
由于JSP代码在服务器运行,无法直接使用客户端的JS代码中的变量。需先把客户端的变量提交到服务器,服务器再接收该变量。
案例如下:将a.jsp页面JS代码段的变量提交到服务器,JSP片段再获取该变量。
-- 以下是JSP中HTML代码,用于将JS中变量存储到隐藏控件中
<!-- 在form中设置隐藏控件,用来存储JS中的值 -->
<form name="frmApp" action="a.jsp" id="frmAppId" mothed="post"/>
<input id="test" type="hidden" name="test">
</form>
-- 以下是JSP中JS代码,通过表单将提交本页面(隐藏控件将被提交到服务器)
<script language="javascript">
function setItemValue(){
var tmp = "testing";
document.getElementById("test").value = tmp; // 将JS变量值存储到隐藏控件中
}
function submit(){
var frm = document.getElementById("frmAppId"); // 获取表单
frm.submit(); // 对表单进行提交
}
</script>
-- 以下是a.jsp中在表单进行提交后,对变量进行接收的代码
<%
String test = request.getParameter("test"); // test为隐藏控件名
%>
这也就是是,提交的时候,为什么改变div的颜色,只有一瞬间效果的原因,(就是因为form形式)
注意:通过提交form形式使得JSP能够使用JS变量会刷新本页面,在页面不需要保持状态情况下可以考虑使用。否则,可以通过Ajax进行异步通信。
详见文章:http://www.cnblogs.com/chenyongjun/p/3541872.html
ajax保持状态,异步通信(我测试了一下不太行)也可能是我不会用
aaa.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script>
var tmp = "testing";
function test(){
var xmlHttp;
// 处理Ajax浏览器兼容
if (window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
var url = "bbb.jsp?test=" + tmp; // 使用JS中变量tmp
console.log(url);
xmlHttp.open("post",url,true); //配置XMLHttpRequest对象
xmlHttp.onreadystatechange = function (){
if (xmlHttp.readyState == 4 && xmlHttp.status == 200){
alert("调用成功!");
}else {
alert("调用失败!");
}
xmlHttp.send(null); // 发送请求
}
}
</script>
</head>
<body>
<input type="button" name="btTest1" value="测试" onclick="test()"/>
</body>
</html>
bbb.jsp
<%@ page language="java" pageEncoding="utf-8" %>
<%
String test = request.getParameter("test"); // 接收aaa.jsp界面传来的test参数<br>
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="test" value="<%=test%>" id="happy"> <!-- 引用jsp中变量 --><br>
</body>
<script>
var a=document.getElementById("happy").value;
alert(a);
</script>
</html>

《Java设计模式》期终考试
软件设计文档
二〇二三年 一 月 六 日
第一章 概述
1.1 课题简介
随着互联网的发展,人们越来越倾向于在网上存相片,便于查看和保存。还可以按相册智能分类。而朋友圈小红书等社交软件的发展,也可以让图片拥有社交属性。于是能够存相册又能够分享相册的“电子相册”应运而生!
1.2 模式应用概述
(1)、装饰器模式,该模式会用在管理员首页的logo的装饰上,默认是小黑人的logo,启动装饰模式后,会装饰成漂亮姐姐的logo。
(2)、模板模式,该模式会应用在管理员页面的审核页面和系统相册分类页面的标头上
(3)、工厂模式,该模式会应用在用户的主题闪烁选择上。主题生产工厂,可以改变用户的颜色。也就是用户个性化主题。
(4)、策略模式,该模式应用在用户的登录策略上,用户有普通用户的管理员,分别采用不同的策略,然后利用上下文对象,把几个策略的方法集中到一起,最后可以实现不同策略登录。
(5)、观察者模式,该模式应用在系统相册的增删对应,用户查找到的系统相册页面上。会在控制台显示。对应的系统相册增删的状态,并且在前端可见。
(6)、单例模式,该模式应用在登录页面的唯一框框上。登录页的唯一性,当我点击登录按钮的时候,只会出现一个登录框。不管我点击几次。
第二章 需求分析
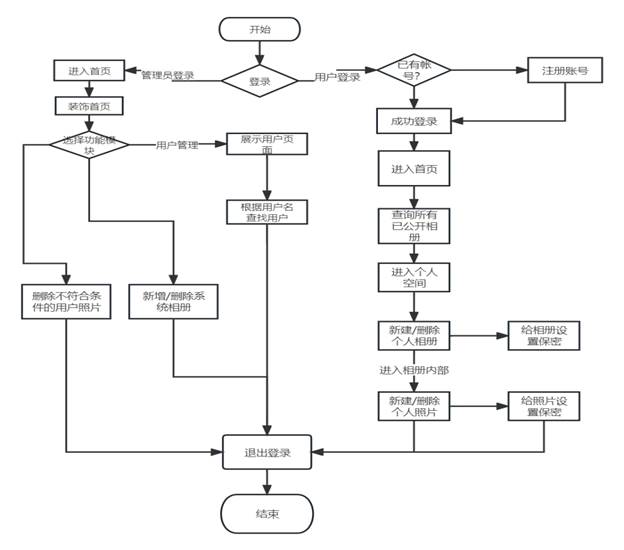
2.1 业务流程
本系统分为前台和后台两部分,前台界面用户注册登录后进入首页,随后可以进行功能选择,有点餐、购物车、订单、修改信息。后台界面在使用前,管理员必须通过登录页面进行登录验证后方可进入系统并进行相应的操作。本系统的后台管理员登录时都必须进行用户名、密码信息的验证。如果验证失败后,用户可以选择重新登录,直到密码验证成功之后进入本系统后台管理界面。

流程说明:
1.用户注册、登录:用户必须得先进行注册,再使用密码进入系统。
2.后台管理:登录成功之后,进入可操作界面及其系统显示菜单。
3.根据不同的权限操作不同的模块,当数据的管理操作完成之后无论在任何环节都可以退出系统,流程结束。
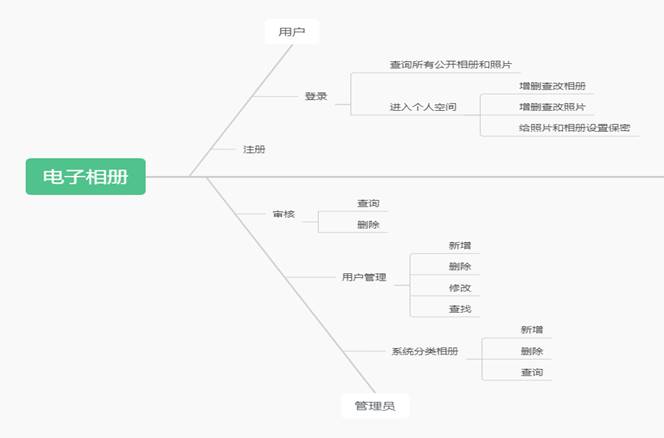
2.2 功能模块

第三章 软件设计
3.1 架构设计

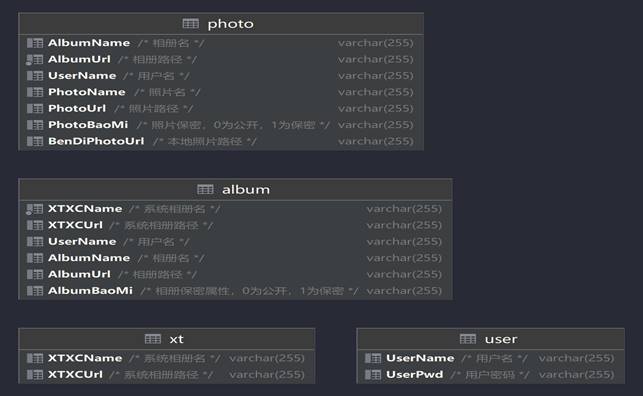
数据库设计

3.2 软件设计
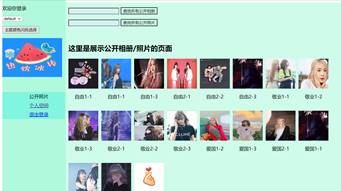
1.用户注册后,可以建立若干个自己的相册,每个相册中可以上传若干个照片;
2.系统把相册分为若干个分类,如:风景、人物、汽车等等,网民建立相册的时候自己选择分类;
3.每个相册可以设置为保密、公开、密码公开三种,对于公开的相册人都可以查看,对应保密的相册,只有相册主人自己可以查看,对应秘密公开的相册,查看的时候需要输入该相册的共享密码,只有正确的输入了密码,才可以查看该相册的照片;
4.管理员需要审查所有上传的照片,并可能会删除部分照片;
5.网民可以按照照片的标题进行检索所有公开的相册中的照片;
6.网民可以按照相册的名字、分类检索所有公开的相册;
图形界面








3.3 设计模式的应用
1,装饰器模式
该模式会用在管理员首页的logo的装饰上,默认是小黑人的logo,启动装饰模式后,会装饰成漂亮姐姐的logo。
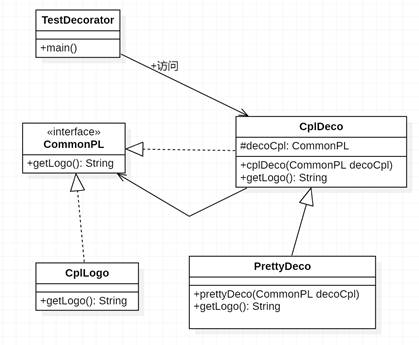
1)、uml类图

2)、理由
在不想增加很多子类的情况下扩展类。
1****、扩展一个类的功能。 2****、动态增加功能,动态撤销。
管理员的首页有点单调,于是想到可以像博客或者typora美化主题一样弄个伴学小人,就会很好看,为了很好的凸显装饰器模式,所以给原来默认情况是,一个小黑人。点击按钮即可启动装饰成漂亮小人。
因为是管理员模式,所以可以与用户的做区分,有专属的小人。
而装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装。那么我在原本有个小黑人的情况下,再装饰成其他的。用装饰器模式就很方便
3)、优缺点
优点:装饰类和被装饰类可以独立发展,不会相互耦合,装饰模式是继承的一个替代模式,装饰模式可以动态扩展一个实现类的功能。
缺点:多层装饰比较复杂。
4)、功能的实现
控制台


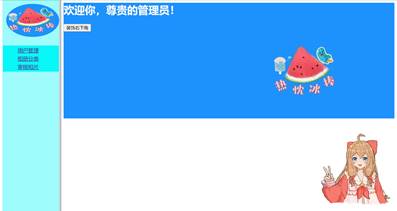
项目图形界面
(装饰前与装饰后)


2,模板模式,
该模式会应用在管理员页面的审核页面和系统相册分类页面的标头上
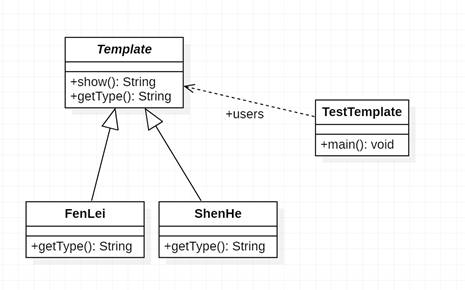
1)、uml类图

2)、理由
一些方法通用,却在每一个子类都重新写了这一方法。
定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。
想到用到模板模式,用在了一些页面说明上,原因是因为,页面的说明都是有一个模板样式的“这是xx页面”,那么这就是一个模板,我们只需要动态的改变xx就可以了,只需要套用一个通用的模板。
3)、优缺点
优点: 1、封装不变部分,扩展可变部分。 2、提取公共代码,便于维护。 3、行为由父类控制,子类实现。
缺点:每一个不同的实现都需要一个子类来实现,导致类的个数增加,使得系统更加庞大。
4)、功能的实现
控制台


图形界面


3,工厂模式,
该模式会应用在用户的主题闪烁选择上。主题生产工厂,可以改变用户的颜色。也就是用户个性化主题。
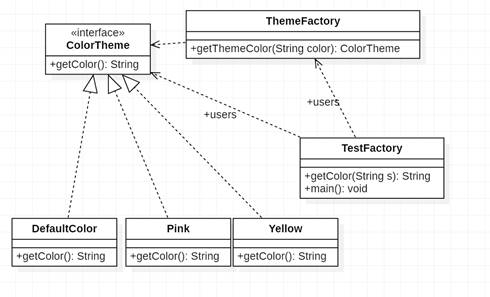
1)、uml类图

2)、理由
在工厂模式中,我们在创建对象时不会对客户端暴露创建逻辑,并且是通过使用一个共同的接口来指向新创建的对象。
我们明确地计划不同条件下创建不同实例。
在本项目当中,作为用户,一般都会喜欢给自己的电子相册界面进行个性化的配置,也就是有不同的主题颜色和风格。而工厂模式又是创建模式。完全可以做一个主题工厂来,生产不同的主题,实现用户个性化主题,增加用户粘性。
3)、优缺点
优点: 1、一个调用者想创建一个对象,只要知道其名称就可以了。 2、扩展性高,如果想增加一个产品,只要扩展一个工厂类就可以。 3、屏蔽产品的具体实现,调用者只关心产品的接口。
缺点:每次增加一个产品时,都需要增加一个具体类和对象实现工厂,使得系统中类的个数成倍增加,在一定程度上增加了系统的复杂度,同时也增加了系统具体类的依赖。这并不是什么好事。
4)、功能的实现
控制台


图形界面

4,策略模式,
该模式应用在用户的登录策略上,用户有普通用户的管理员,分别采用不同的策略,然后利用上下文对象,把几个策略的方法集中到一起,最后可以实现不同策略登录。
1)、uml类图

2)、理由
一个系统有许多许多类,而区分它们的只是他们直接的行为。
一个类的行为或其算法可以在运行时更改。
在项目当中,登录到管理员和用户中,就属于不同的两种登录策略,行为都是登录,但是方式却不一样,一个是直接定义的admin,一个是要查找数据库找到相匹配来判断的用户登录。
而这就体现了策略模式。区分两种登录策略的只是它们运行时的行为。
3)、优缺点
优点: 1、算法可以自由切换。 2、避免使用多重条件判断。 3、扩展性良好。
缺点: 1、策略类会增多。 2、所有策略类都需要对外暴露。
4)、功能的实现
控制台


图形界面




5,观察者模式,
该模式应用在系统相册的增删对应,用户查找到的系统相册页面上。会在控制台显示。对应的系统相册增删的状态,并且在前端可见。
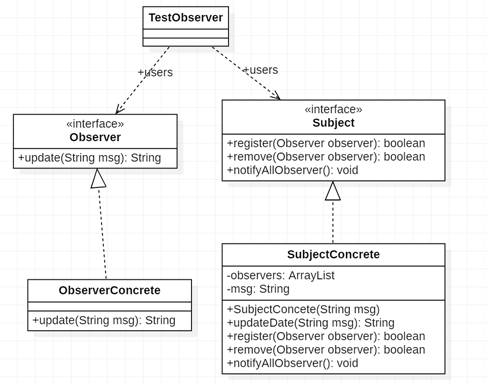
1)、uml类图

2)、理由
定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
在项目当中,有个需要用到观察者模式的地方就是,管理员对于系统相册的修改,在用户端是需要及时更新,并且可见的。那么就完美符合观察者模式的一对多,一个管理员的更新,用户的数据全部通知同步。
3)、优缺点
优点: 1、观察者和被观察者是抽象耦合的。 2、建立一套触发机制。
缺点:
1、如果一个被观察者对象有很多的直接和间接的观察者的话,将所有的观察者都通知到会花费很多时间。
2、如果在观察者和观察目标之间有循环依赖的话,观察目标会触发它们之间进行循环调用,可能导致系统崩溃。
3、观察者模式没有相应的机制让观察者知道所观察的目标对象是怎么发生变化的,而仅仅只是知道观察目标发生了变化。
4)、功能的实现
控制台


图形界面
(被观察者)

(观察者)

6,单例模式,
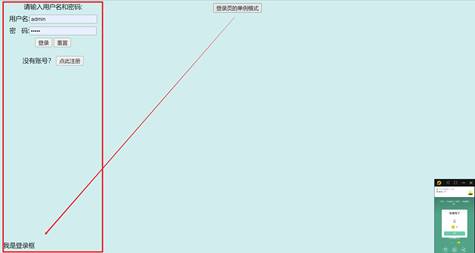
该模式应用在登录页面的唯一框框上。登录页的唯一性,当我点击登录按钮的时候,只会出现一个登录框。不管我点击几次。
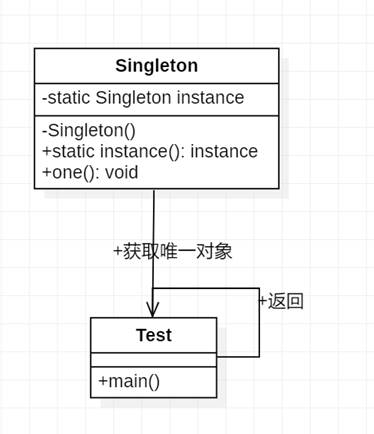
1)、uml类图

2)、理由
单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建。这个类提供了一种访问其唯一的对象的方式,可以直接访问,不需要实例化该类的对象。
在本项目中,登录框是具有唯一性的,只作为单个对象被创建。不管点多少次预备登录按钮,都只会有一个登录框。确保,只能访问唯一对象,判断系统是否已经有这个单例,如果有则返回,如果没有则创建。
3)、优缺点
优点:
1、在内存里只有一个实例,减少了内存的开销,尤其是频繁的创建和销毁实例(比如管理学院首页页面缓存)。
2、避免对资源的多重占用(比如写文件操作)。
缺点:没有接口,不能继承,与单一职责原则冲突,一个类应该只关心内部逻辑,而不关心外面怎么样来实例化。
4)、功能的实现
控制台


图形界面

第四章 源代码
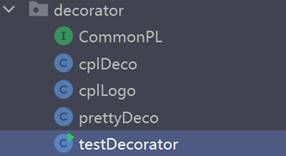
4.1 关键类清单
(1)装饰器模式
CommonPL 、cplDeco、cplLogo、prettyDeco、testDecorator
(2)模板模式
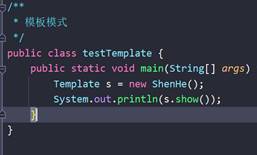
FenLei、ShenHe、Template、testTemplate
(3)工厂模式
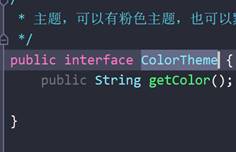
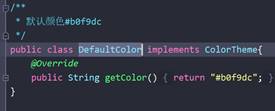
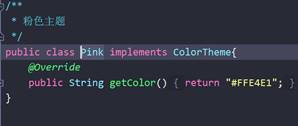
ColorTheme、DefaultColor、Pink、TestFactory、ThemeFactory、Yellow、
(4)策略模式
AdministratorLogin、Context、LoginStrategy、TestLoginSt、UserLogin
(5)观察者模式
Observer、ObserverConcrete、Subject、SubjectConcrete、TestObserver
(6)单例模式
Singleton、TestSingleton
4.2 应用模式相关代码
(1)装饰器模式
CommonPL

cplDeco

cplLogo

prettyDeco

testDecorator

(2)模板模式
FenLei

ShenHe

Template

testTemplate

(3)工厂模式
ColorTheme

DefaultColor

Pink

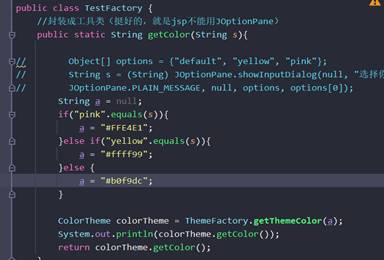
TestFactory

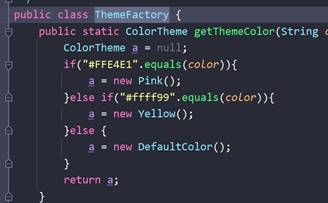
ThemeFactory

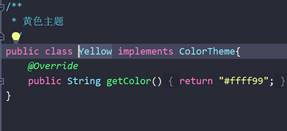
Yellow

(4)策略模式
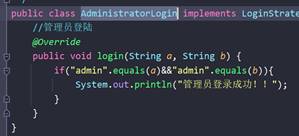
AdministratorLogin

Context

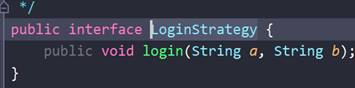
LoginStrategy

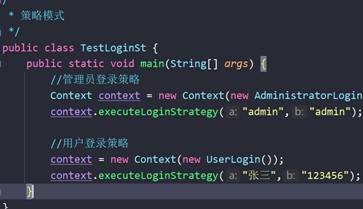
TestLoginSt

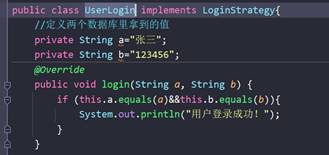
UserLogin

(5)观察者模式
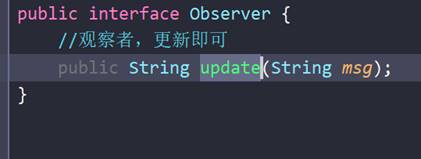
Observer

ObserverConcrete

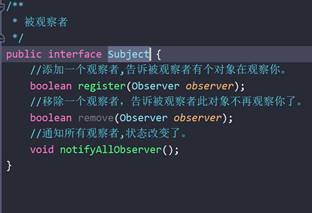
Subject

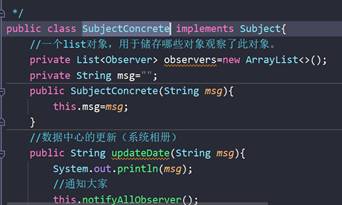
SubjectConcrete

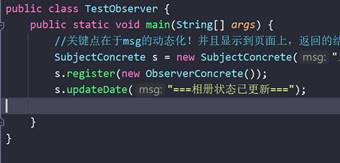
TestObserver

(6)单例模式
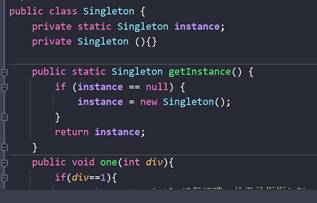
Singleton

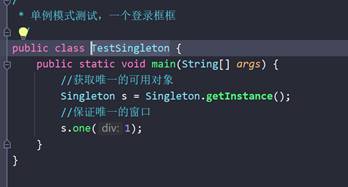
TestSingleton

第五章 总结
通过本学期的学习,我学习到了一些比较关键的设计模式,并且明白,设计模式并不简单,所以为什么架构师需要很精通设计模式。设计模式是很多问题的通用解决方法。我学习的最重要的关键点是,理解了,设计模式最重要的是思想,而不是生搬硬套。了解了作为菜鸟程序员和熟练应用设计模式的程序员差距有多大。设计模式单看每个都不会特别特别难,但是为什么在设计架构的时候,又是那么难套,就还是思想。当我们需要真正解决某些代码问题的时候,在以后就可以在设计时考虑设计模式。


