鼠标拖拽效果----百度登录框
以百度的登录窗口为例,学习鼠标拖拽效果如何实现,拖拽范围限定以及登录窗口自动居中。学会如何制作弹出窗口特效,了解把元素设置为可拖拽的原理。
知识点:
1.掌握对可拖拽对话框的实现原理
2.了解元素如何触发脚本方法以及如何编写侦听事件
3. 学会设置元素在页面中居中和全屏
注意区别:
1.screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。
2.clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。
3.pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动。
鼠标事件:
鼠标事件1 - 在标题栏上按下(要计算鼠标相对拖拽元素的左上角的坐标,并且标记元素为可拖动)
鼠标事件2 - 鼠标移动时(要检测元素是否标记为可移动,如果是,则更新元素的位置到当前鼠标的位置【ps:要减去第一步中获得的偏移】)
鼠标事件3 - 鼠标松开的时候(标记元素为不可拖动即可)
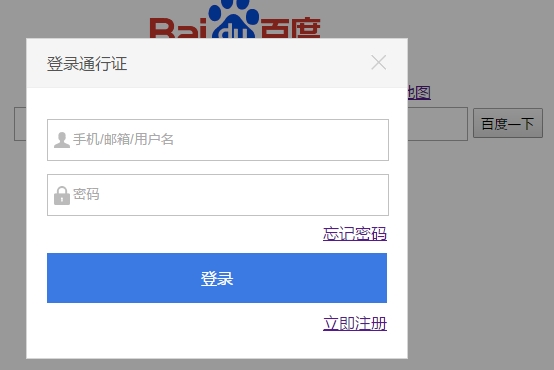
效果:

完整代码及注释:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style type="text/css"> 8 *{ 9 margin: 0; 10 padding: 0; 11 list-style: none; 12 } 13 .main{ 14 width: 600px; 15 height: 320px; 16 margin: 0 auto; 17 margin-top: 80px; 18 margin-left: 400px; 19 } 20 .img{ 21 text-align: center; 22 } 23 .item1{ 24 margin-left: 115px; 25 width: 600px; 26 } 27 .item1 li{ 28 float: left; 29 width: 50px; 30 } 31 .text{ 32 width: 600px; 33 margin-left: 80px; 34 margin-top: 5px; 35 } 36 .text .txt{ 37 width: 450px; 38 height: 30px; 39 } 40 .text .btn{ 41 width: 70px; 42 height: 30px; 43 cursor: pointer; 44 } 45 .item2{ 46 width: 600px; 47 margin-left: 200px; 48 margin-top: 30px; 49 } 50 .item2 li{ 51 float: left; 52 margin-left: 10px; 53 } 54 .link{ 55 text-align: right; 56 line-height: 30px; 57 padding-right: 40px; 58 } 59 .logmove{ 60 width: 380px; 61 height: auto; 62 background: #fff; 63 64 } 65 .Box{ 66 width: 380px; 67 height: auto; 68 position: absolute; 69 left: 100px; 70 top: 100px; 71 border: 1px solid #d5d5d5; 72 z-index: 9000; 73 background: #fff; 74 display: none; 75 } 76 .title{ 77 height: 48px; 78 line-height: 48px; 79 color: #535353; 80 background: #f5f5f5; 81 padding: 0px 20px; 82 font-size: 16px; 83 border-bottom: 1px solid #efefef; 84 cursor: move; 85 user-select: none; 86 } 87 .title .closebtn{ 88 display: block; 89 width: 16px; 90 height: 16px; 91 position: absolute; 92 top: 15px; 93 right: 20px; 94 background: url("img/close_def.png") no-repeat; 95 cursor: pointer; 96 } 97 .title .closebtn:hover{ 98 background: url("img/close_hov.png"); 99 } 100 .content{ 101 padding: 15px 20px; 102 } 103 .Input{ 104 padding-top: 15px; 105 } 106 .txt1,.txt2,.Input{ 107 height: 40px; 108 line-height: 40px; 109 text-align: right; 110 } 111 .username,.password{ 112 width: 100%; 113 height: 40px; 114 margin: 0px; 115 padding: 0px; 116 border: 1px solid #c1c1c1; 117 text-indent: 25px; 118 outline: none; 119 } 120 .username{ 121 background: url("img/input_username.png") no-repeat 2px; 122 } 123 .password{ 124 background: url("img/input_password.png") no-repeat 2px; 125 } 126 .submit{ 127 width: 100%; 128 height: 50px; 129 background: #3b7ae3; 130 border: none; 131 font-size: 16px; 132 color: #fff; 133 outline: none; 134 text-decoration: none; 135 display: block; 136 text-align: center; 137 line-height: 50px; 138 } 139 .submit:hover{ 140 background: #3f81b0; 141 } 142 .mask{ 143 width: 100%; 144 height: 100%; 145 background: #000; 146 position: absolute; 147 top: 0; 148 left: 0; 149 z-index: 8000; 150 opacity: 0.4; 151 filter: Alpha(opacity=40); 152 display: none; 153 } 154 </style> 155 <script type="text/javascript"> 156 window.onload=function(){ 157 //获取元素对象 158 function g(id){ 159 return document.getElementById(id); 160 } 161 //自动居中 - 登录浮层 ( el = Element) 162 function autoCenter(el){ 163 var bodyW = document.documentElement.clientWidth;//网页可视区域 164 var bodyH = document.documentElement.clientHeight; 165 var elW = el.offsetWidth;//登录框的宽度 166 var elH = el.offsetHeight; 167 el.style.left = (bodyW - elW) / 2 + 'px';//实现居中 168 el.style.top = (bodyH - elH) / 2 + 'px'; 169 } 170 //自动全屏 - 遮罩 171 function fillToBody(el){ 172 el.style.width = document.documentElement.clientWidth + 'px'; 173 el.style.height = document.documentElement.clientHeight + 'px'; 174 } 175 var mouseOffsetX = 0;//鼠标偏移量 176 var mouseOffsetY = 0; 177 var isDraging = false; 178 //鼠标事件1 - 在标题栏上按下(要计算鼠标相对拖拽元素的左上角的坐标,并且标记元素为可拖动) 179 g('title').addEventListener('mousedown',function(e){ 180 var e = e||window.event; 181 mouseOffsetX = e.pageX - g('Box').offsetLeft; 182 mouseOffsetY = e.pageY - g('Box').offsetTop; 183 isDraging = true; 184 }) 185 //鼠标事件2 - 鼠标移动时(要检测元素是否标记为可移动,如果是,则更新元素的位置到当前鼠标的位置【ps:要减去第一步中获得的偏移】) 186 document.onmousemove = function(e){ 187 var e = e||window.event; 188 var mouseX = e.pageX;//鼠标当前位置 189 var mouseY = e.pageY; 190 var moveX = 0;//浮层元素的新位置 191 var moveY = 0; 192 if(isDraging === true){ 193 moveX = mouseX - mouseOffsetX; 194 moveY = mouseY - mouseOffsetY; 195 //拖拽范围限定 moveX > 0 并且 moveX < (页面最大宽度 - 浮层的宽度) 196 // moveY > 0 并且 moveY < (页面最大高度 - 浮层的高度) 197 var pageWidth = document.documentElement.clientWidth;//页面宽度 198 var pageHeight = document.documentElement.clientHeight; 199 var BoxWidth = g('Box').offsetWidth; 200 var BoxHeight = g('Box').offsetHeight; 201 var maxX = pageWidth - BoxWidth; 202 var maxY = pageHeight - BoxHeight; 203 moveX = Math.max(0,moveX);//实际上就是获得moveX的所有正数值,也就是规定范围的下限值 204 moveX = Math.min(maxX,moveX);//实际上就是规定了moveX的上限值 205 moveY = Math.max(0,moveY); 206 moveY = Math.min(maxY,moveY); 207 /* 208 moveX =Math.min(maxX, Math.max(0,moveX)); 209 moveY =Math.min(maxY, Math.max(0,moveY)); 210 */ 211 g('Box').style.left = moveX + 'px'; 212 g('Box').style.top = moveY + 'px'; 213 } 214 } 215 //鼠标事件3 - 鼠标松开的时候(标记元素为不可拖动即可) 216 document.onmouseup = function(){ 217 isDraging = false; 218 } 219 function showBox(){ 220 g('Box').style.display = 'block'; 221 g('mask').style.display = 'block'; 222 autoCenter(g('Box')); 223 fillToBody(g('mask')); 224 } 225 function hideBox(){ 226 g('Box').style.display = 'none'; 227 g('mask').style.display = 'none'; 228 } 229 g('log').onclick = function(){ 230 showBox(); 231 } 232 g('close').onclick = function(){ 233 hideBox(); 234 } 235 /*窗口改变大小时的处理 236 1.保持登录浮层居中 237 2.保持遮罩的全屏,使之不会出现滚动条 238 */ 239 window.onresize = function(){ 240 autoCenter(g('Box')); 241 fillToBody(g('mask')); 242 } 243 } 244 </script> 245 <body> 246 <div class="link"><a href="#" id="log">登录</a></div> 247 <div class="main"> 248 <div class="img"><img src="img/baidu.png" /></div> 249 <div class="item1"> 250 <ul> 251 <li><a href="#">新闻</a></li> 252 <li><a href="#">网页</a></li> 253 <li><a href="#">贴吧</a></li> 254 <li><a href="#">知道</a></li> 255 <li><a href="#">音乐</a></li> 256 <li><a href="#">图片</a></li> 257 <li><a href="#">视频</a></li> 258 <li><a href="#">地图</a></li> 259 </ul> 260 </div> 261 <div class="text"> 262 <br/> 263 <input type="text" class="txt"> 264 <input type="button" value="百度一下" class="btn"> 265 </div> 266 <div class="item2"> 267 <ul> 268 <li><a href="#">百科</a></li> 269 <li><a href="#">文库</a></li> 270 <li><a href="#">hao123</a></li> 271 <li><a href="#">更多>></a></li> 272 </ul> 273 </div> 274 </div> 275 <div class="mask" id="mask"></div> 276 <div class="Box" id="Box"> 277 <div class="logmove" id="logmove" onselect="return false"> 278 <div class="title" id="title"> 279 登录通行证<a href="#" class="closebtn" id="close"></a> 280 </div> 281 </div> 282 <div class="content"> 283 <div class="Input"> 284 <input class="username" type="text" placeholder="手机/邮箱/用户名"> 285 </div> 286 <div class="Input"> 287 <input class="password" type="text" placeholder="密码"> 288 </div> 289 <div class="txt1"> 290 <a href="#">忘记密码</a> 291 </div> 292 <div> 293 <a href="#" class="submit">登录</a> 294 </div> 295 <div class="txt2"> 296 <a href="#">立即注册</a> 297 </div> 298 </div> 299 </div> 300 </body> 301 </html>



