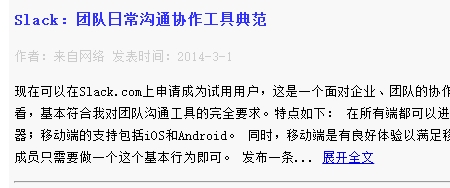
点开、收起全文效果
使用JS技术实现QQ阅读类似的点击展开、收起效果。
一、定义展开函数showdiv(),实现点击"全文"按钮,全文展开。
1.点击展开函数,需要将触发点击事件的按钮作为参数传入
2.通过传入的按钮,查找其父元素,将其父元素设置为隐藏。
3.将紧跟其父元素之后的元素设置为显示。
二、定义收起函数hidediv(),实现点击"收起全文"按钮,全文内容隐藏。
1.点击收起函数,需要将触发点击事件的按钮作为参数传入 2.通过传入的按钮,查找其父元素,将其父元素设置为隐藏。 3.将紧跟其父元素之前的元素设置为显示。
注意:为了浏览器兼容,一定要判断找到的节点nodeType是否为元素节点。
效果如图:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> body { margin: 0 auto; padding: 0; font-size: 9pt; line-height: 180%; } #pn { background: #f8f8f8; height: auto; width: 750px; margin: 0 auto; padding: 5px; } .artTitle { font-weight: bold; color: #3030FF; font-size: 11pt; } .subTitle { color: #CCC; } .content { border: 1px solid #CCC; display: none; padding: 5px; } .btm { text-align: right; height: 30px; } .btn { width: 80px; height: 20px; padding: 5px 3px 5px 3px; text-align: center; text-decoration: none; background: #f0f0f0; border: 1px solid #CCC; } </style> <script type="text/javascript"> // 显示函数 function showdiv(obj) { var x=obj.parentNode; var y=x.nextSibling; while(y.nodeType!=1){ y=y.nextSibling; } x.style.display="none"; y.style.display="block"; } // 隐藏函数 function hidediv(obj) { var x=obj.parentNode.parentNode; var y=x.previousSibling; while(y.nodeType!=1){ y=y.previousSibling; } x.style.display="none"; y.style.display="block"; } </script> </head> <body> <div id="pn"> <div id="art0"> <p class="artTitle"> Slack:团队日常沟通协作工具典范 </p> <p class="subTitle"> 作者:来自网络 发表时间:2014-3-1 </p> <p> 现在可以在Slack.com上申请成为试用用户,这是一个面对企业、团队的协作工具,似乎需要试用企业域名后缀的邮箱。 Slack从目前看,基本符合我对团队沟通工具的完全要求。特点如下: 在所有端都可以进行,即桌面端,包括Mac OS和Windows系统;web端即浏览器;移动端的支持包括iOS和Android。 同时,移动端是有良好体验以满足移动办公便利性的。 聚焦核心行为,即"发布一条信息",团队成员只需要做一个这个基本行为即可。 发布一条... <a href="#" onclick="javascript:showdiv(this);" >展开全文</a></p> <div class="content"> <p> 现在可以在Slack.com上申请成为试用用户,这是一个面对企业、团队的协作工具,似乎需要试用企业域名后缀的邮箱。 Slack从目前看,基本符合我对团队沟通工具的完全要求。特点如下:</p> <p> 聚焦核心行为,即“发布一条信息”,团队成员只需要做一个这个基本行为即可。</p> <p> 发布一条信息这个行为可以扩展成为该信息是一个图片或者一个文件等,以便协作更好进行,如果文件能快速预览则更好。</p> <p> 支持@方式直接和单个团队成员沟通,并且能够被其他成员看到和参与进来。</p> <p> 以#来进行快速形成话题组或者项目组。</p> <p> 良好的搜索支持。 上述虽然是Slack的特性,也是我对团队日常协作工具的要求——显然,Slack完全符合这些要求,而且产品做得很易用。这些要求其实就是我对“移动、社交、云端存储”的理解,这三个因素基本会重写很多软件和应用。</p> <p> Slack有免费的lite版本,但收费版本似乎价格对中文用户而言略高。</p> <p> Slack由我很喜欢的项目Flickr的创始人新公司TinySpeck创办,因此基础甚好。而且从目前看,基本上会成为一个很成功的应用,所以在产品持续发展上面应该毫无问题。</p> <p> The post Slack:团队日常沟通协作工具典范 appeared first on 游山打猎.</p> <div class="btm"> <a href="#" class="btn" onclick="javascript:hidediv(this);">收起全文</a> </div> </div> </div> <hr /> <div id="art1"> <p class="artTitle"> Slack:团队日常沟通协作工具典范 </p> <p class="subTitle"> 作者:来自网络 发表时间:2014-3-1 </p> <p> 现在可以在Slack.com上申请成为试用用户,这是一个面对企业、团队的协作工具,似乎需要试用企业域名后缀的邮箱。 Slack从目前看,基本符合我对团队沟通工具的完全要求。特点如下: 在所有端都可以进行,即桌面端,包括Mac OS和Windows系统;web端即浏览器;移动端的支持包括iOS和Android。 同时,移动端是有良好体验以满足移动办公便利性的。 聚焦核心行为,即"发布一条信息",团队成员只需要做一个这个基本行为即可。 发布一条... <a href="#" onclick="javascript:showdiv(this);">展开全文</a></p> <div class="content"> <p> 现在可以在Slack.com上申请成为试用用户,这是一个面对企业、团队的协作工具,似乎需要试用企业域名后缀的邮箱。 Slack从目前看,基本符合我对团队沟通工具的完全要求。特点如下:</p> <p> 在所有端都可以进行,即桌面端,包括Mac OS和Windows系统;web端即浏览器;移动端的支持包括iOS和Android。</p> <p> 同时,移动端是有良好体验以满足移动办公便利性的。</p> <p> 聚焦核心行为,即“发布一条信息”,团队成员只需要做一个这个基本行为即可。</p> <p> 发布一条信息这个行为可以扩展成为该信息是一个图片或者一个文件等,以便协作更好进行,如果文件能快速预览则更好。</p> <p> 支持@方式直接和单个团队成员沟通,并且能够被其他成员看到和参与进来。</p> <p> The post Slack:团队日常沟通协作工具典范 appeared first on 游山打猎.</p> <div class="btm"> <a href="#" class="btn" onclick='hidediv(this)'>收起全文</a> </div> </div> </div> </div> </body> </html>



