WebForm自定义控件
控件是组成WebForm中Page的基本单元,Asp.net提供了大量的控件,当然我们也可以根据自己的需求灵活开发自定义控件。控件开发涉及:设计时控件视图、编辑时视图、运行时视图是比较复杂的,这里就简单讲述控件的生成过程和资源程序集封装加载。关于更多知识请使用时查找其它资料。
自定义控件
这里通过扩展自定义一个连接控件。定义控件
public class MyLink:WebControl
{
public string Text { get; set; }
public string URL { get; set; }
public MyLink() : base(HtmlTextWriterTag.A) { }
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Href, this.URL);
base.AddAttributesToRender(writer);
}
protected override void RenderContents(HtmlTextWriter writer)
{
writer.Write(Text);
base.RenderContents(writer);
}
}
页面注册并使用控件
<%@ Register Assembly="Demo01" Namespace="Demo01" TagPrefix="cc1" %>
<cc1:MyLink Id="MyLink1" Text="Hello World" URL="www.bing.com" runat="server"></cc1:MyLink>
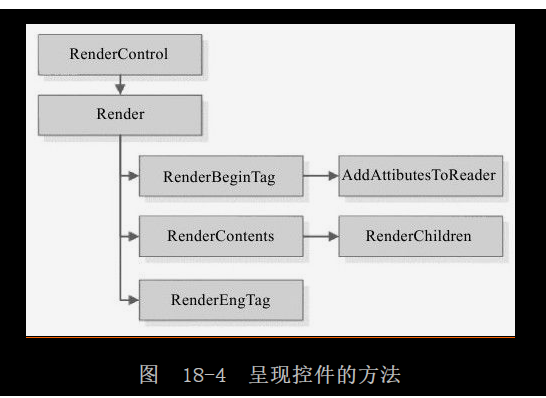
控件的呈现过程

- RenderControl ASP.NET用来把网页上的每个控件呈现的公共方法不可重写
- 如果想用新的内容替换整个程序过程,重写
Render方法 - 如果想利用自动的样式特性,定义一个基本标签 覆盖
RenderContents - 阻止自控感觉呈现 覆盖
RenderChildre
程序集中资源文件
控件可能需要js文件,为了方便可以将其作为资源文件发布到程序集。
发布过程:
- 选中文件在vs设置Build Action为迁入的资源
- 在程序集中表面如
[Assembly:WebResource("com.demo.JScript.js","text/javascript")]第一个参数为相对路径+文件名
使用时加载资源
在使用的页面中可this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "com.demo,JScript.js");



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)