获取子元素
1、纯css 获取子元素
#test1>div {background-color:red;}
#test1 div {font-size:14px;}
#test1>div:first-child {color:#ccc;}
<div id="test1">
<div>性别</div><div>男</div>
</div>

因1示例中为#test1下的子元素 #test1>div 余#test1 div 并没有区别。做如下示例:
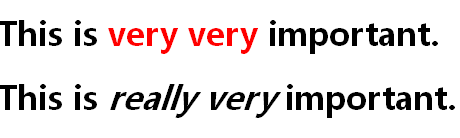
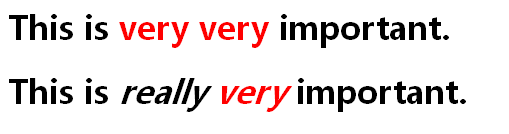
h1> strong {color:red;}
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>

h1 strong {color:red;}

2、JQuery css 获取子元素
$(function(){
$("#button1").click(function(){
$("#test1>Div").html("姓名");
$("#test1>Div").next().html("张三"); //若注释这步,两个div都为“姓名”。
$("#test1 div").css("color","green")
$("#test1>div:first").css("font-size","24px");
});
});
<input type="button" id="button1" value="验证" />

3 、JQuery 获取子元素 find() 与children()
$(function(){
$('ul.level-1').children().css('border', '1px solid green');
$('ul.level-2').find('li').css('border', '1px solid red');
$("#p1").html("children li长度:"+$("ul.level-1").children("li").length);
$("#p2").html("find li长度:"+$("ul.level-1").find("li").length);
});
<div>
<ul class="level-1"><li>list1
<ul class="level-2">
<li>list1-1
<ul class="level-3">
<li>list1-1-1</li>
<li>list1-1-2</li>
</ul> </li>
<li>list1-2</li>
</ul>
</li>
<li>list2
<ul class="level-2">
<li>list2-1</li>
<li>list2-2</li>
</ul>
</li>
<li>list3
<ul class="level-2">
<li>list3-1</li>
<li>list3-2</li>
</ul>
</li>
</ul>
</div>
<p id="p1"></p><p id="p2"></p>
<p>children和find的区别:children只会查找直接子集,而find会跨越层级查找,一直找到没有为止。</p>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号