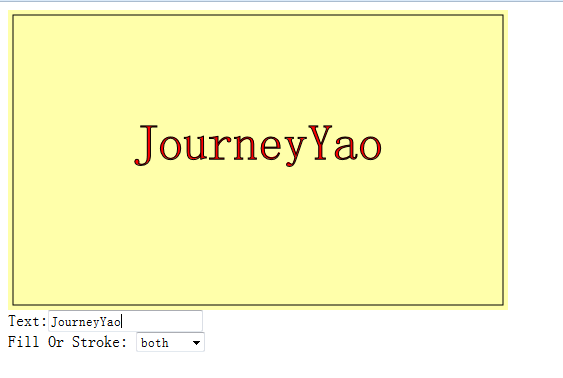
html5 canvas在线文本第二步设置(字体边框)等我全部写完,我会写在页面底部
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>html5 canvas文本处理</title> <script src="js/modernizr.js"></script> </head> <body> <script type="text/javascript"> window.addEventListener('load',eventWindowLoaded,false); function eventWindowLoaded(){ canvasApp(); } function canvasSupport(){ return Modernizr.canvas; } function eventWindowLoader(){ canvasApp(); } function canvasApp(){ var message="JourneyYao"; var fillOrStroke ="fill"; if(!canvasSupport()){ return; } var theCanvas = document.getElementById('canvas') var context = theCanvas.getContext("2d") var formElement = document.getElementById("textbox") formElement.addEventListener('keyup',textBoxChanged,false); var formElement = document.getElementById("fillorstroke") formElement.addEventListener('change',fillOrStrokeChanged,false); drawScreen() function drawScreen(){ context.fillStyle = '#ffffaa'; context.fillRect(0,0,theCanvas.width,theCanvas.height); context.strokeStyle = '#000'; context.strokeRect(5,5,theCanvas.width-10,theCanvas.height-10); //字体大小 context.font="50px serif"; var metrics = context.measureText(message); //字体居中 var textWidth= metrics.width; var xPosition=(theCanvas.width/2)-(textWidth/2); var yPosition=(theCanvas.height/2); //选择类型 switch(fillOrStroke){ case "fill": context.fillStyle="#ff0000"; context.fillText(message,xPosition,yPosition); break; case "stroke": context.strokeStyle="#000000"; context.strokeText(message,xPosition,yPosition); break; case "both": context.fillStyle="#ff0000"; context.fillText(message,xPosition,yPosition); context.strokeStyle="#000000"; context.strokeText(message,xPosition,yPosition); break; } } function textBoxChanged(e){ var target = e.target; message=target.value; drawScreen(); } function fillOrStrokeChanged(e){ var target = e.target; fillOrStroke=target.value; drawScreen(); } } </script> <canvas id="canvas" width="500" height="300"> 你的浏览器无法使用canvas 小白童鞋;你的支持是我最大的快乐!! </canvas> <form> Text:<input id="textbox" placeholder="your text" /><br /> Fill Or Stroke: <select id="fillorstroke"> <option value="fill">fill</option> <option value="stroke">stroke</option> <option value="both">both</option> </select> </form> </body> </html>

额,写上这一段的时候主要还是不明白,好多点反对是对我的随笔不满还是对我随笔质量的不满。。实际上我更多的把这个博客当成个人动态玩的。。。所以还是比较随意的。。。当然如果觉得写得有问题可以在下方评论写出改进建议。。。我会虚心接受,顺便可以知道自己的不足点。。。
分类:
canvas






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架