移动端框架篇-控制子容器的滑屏框架-fullPage.js
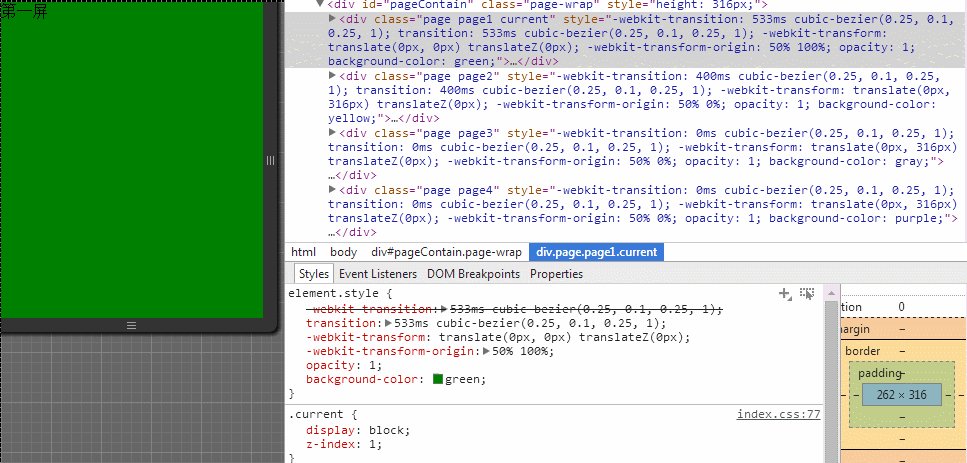
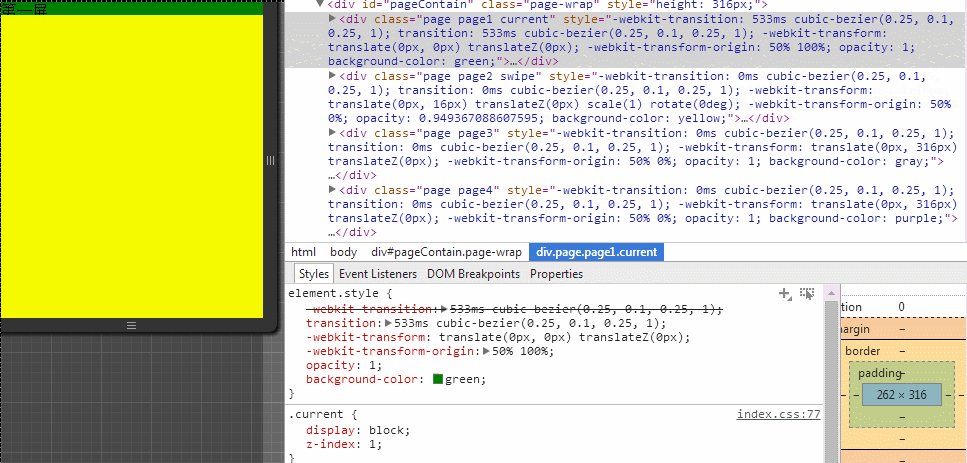
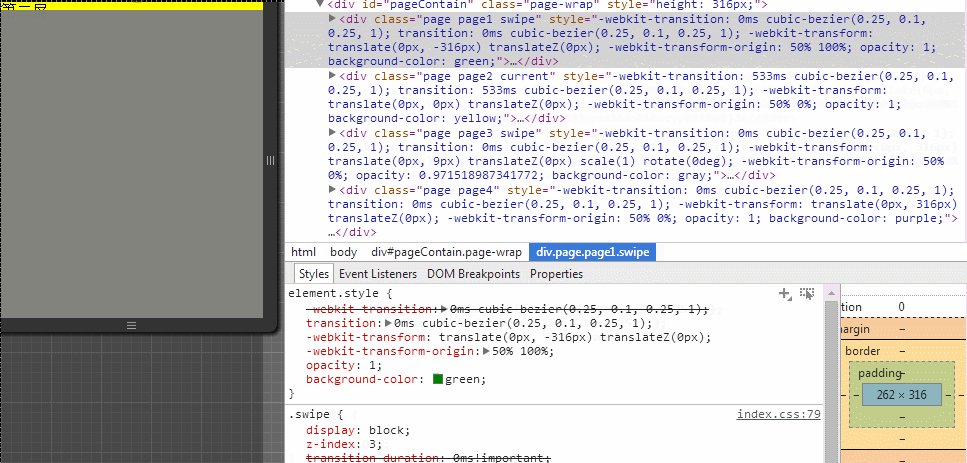
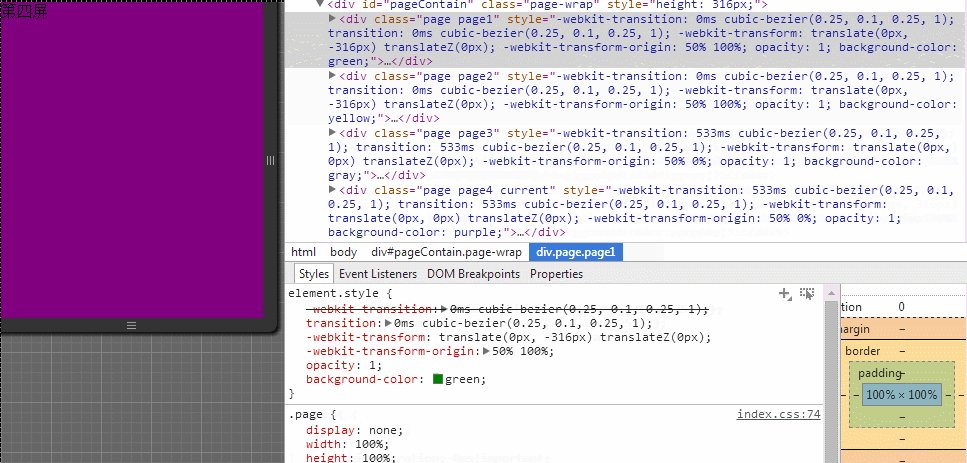
控制子容器法
方法是只显示其中一个子元素,其它隐藏,滑屏时隐藏当前元素,并显示当前元素的下一个同辈元素~

这里采用fullPage框架,库大小7.69K~
fullPage框架的页面样式无需自定义,已有写好的
兼容ios5+、android2.3+、winphone 8系统,其滑屏功能,效果比较丰富,支持缩放、旋转、透明度、自动滑屏等动画效果~如果你需要设计精彩的滑屏效果,可考虑它~
fullPage框架更多详细的功能猛击这里https://github.com/powy1993/fullpage
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 | <!DOCTYPE html><html><head><meta charset="utf-8"><meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="telephone=no" name="format-detection"><meta content="email=no" name="format-detection"><title>fullPage</title><style>*{padding: 0;margin: 0;}/*框架*/body{overflow: hidden;}.page-wrap{overflow:hidden}.page{display:none;width:100%;height:100%;overflow:hidden;position:absolute;top:0;left:0}.contain{width:100%;height:100%;display:none;position:relative;z-index:0}.current .contain,.slide .contain{display:block}.current{display:block;z-index:1}.slide{display:block;z-index:2}.swipe{display:block;z-index:3;transition-duration:0ms!important;-webkit-transition-duration:0ms!important}</style></head><!--[if lte IE 7]> <body scroll="no"> <![endif]--><!--[if gt IE 7]><!--><body> <!--<![endif]--><!-- 框架[[ --><div id="pageContain" class="page-wrap"> <div class="page page1 current" style="background-color: green;"> <div class="contain"> 第一屏 </div> </div> <div class="page page2" style="background-color: yellow;"> <div class="contain"> 第二屏 </div> </div> <div class="page page3" style="background-color: gray;"> <div class="contain"> 第三屏 </div> </div> <div class="page page4" style="background-color: purple;"> <div class="contain"> 第四屏 </div> </div></div><!-- 框架]] --></body><script type="text/javascript" src="js/fullPage.min.js"></script><script type="text/javascript">//禁止窗口的默认滑动document.ontouchmove = function(e){ e.preventDefault();}//框架var runPage, interval, autoPlay;autoPlay = function(to) { clearTimeout(interval); interval = setTimeout(function() { runPage.go(to); }, 5000);}runPage = new FullPage({ id : 'pageContain', // id of contain slideTime : 800, // time of slide continuous : true, // create an infinite feel with no endpoints effect : { // slide effect transform : { translate : 'Y', // 'X'|'Y'|'XY'|'none' scale : [1, 1], // [scalefrom, scaleto] rotate : [0, 0] // [rotatefrom, rotateto] }, opacity : [0, 1] // [opacityfrom, opacityto] }, mode : 'wheel,touch', // mode of fullpage easing : 'ease', // easing('ease','ease-in','ease-in-out' or use cubic-bezier like [.33, 1.81, 1, 1] ) // callback : function(index, thisPage) { // index = index + 1 > 3 ? 0 : index + 1; // autoPlay(index); // }});// interval = setTimeout(function() {// runPage.go(runPage.thisPage() + 1);// }, 5000);</script></html> |
额,写上这一段的时候主要还是不明白,好多点反对是对我的随笔不满还是对我随笔质量的不满。。实际上我更多的把这个博客当成个人动态玩的。。。所以还是比较随意的。。。当然如果觉得写得有问题可以在下方评论写出改进建议。。。我会虚心接受,顺便可以知道自己的不足点。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架