移动端框架篇-控制父容器的滑屏框架-slip.js
设计滑屏框架的办法一般有2种
- 控制父容器法
- 控制子容器法
这个算是控制父容器法
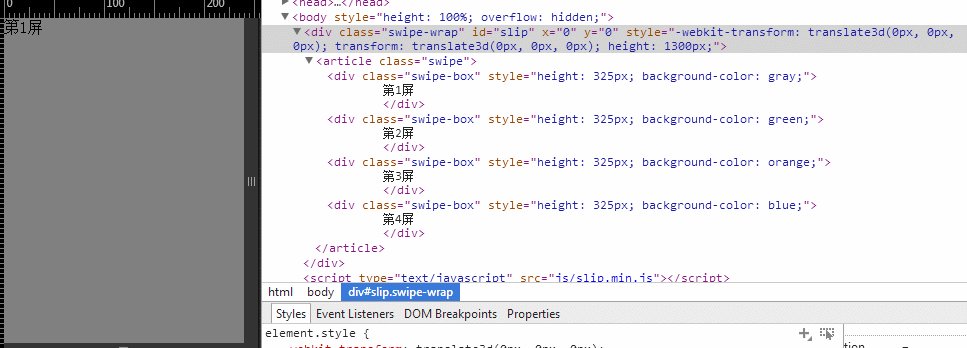
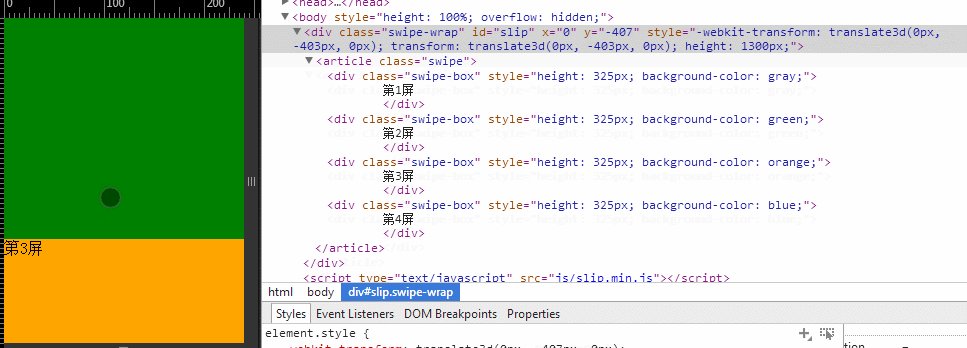
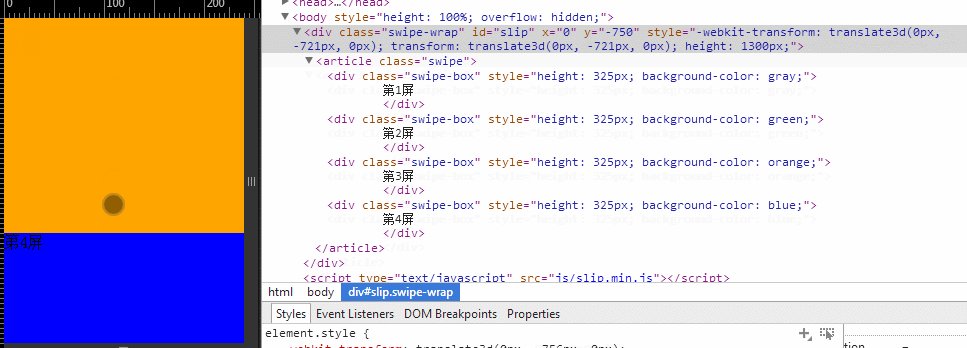
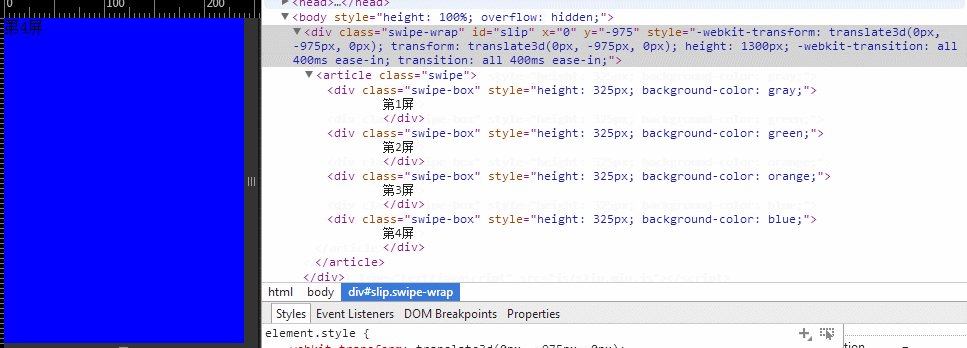
通过控制父容器的transform: translateY或margin-top或top的值来上下滑动页面,每次的位移的取值为当前页面高度~

这里采用slip框架,库大小5.75K,非常轻量,可以放心用在你的项目~
slip框架的页面样式需要自定义,不过这里我简单写好了~
(如果你不使用框架,推荐用transform: translate(X,Y)的写法,首先transform: translate可设计高性能动画,其次兼容android2.3+的系统,transform: translateY不兼容android2.3的系统)
兼容ios5+、android2.3+系统,其滑屏功能,响应灵敏~如果你只需要设计简单的滑屏效果,可考虑它~
slip框架更多详细的功能猛击这里https://github.com/binnng/slip.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html><html><head><meta charset="utf-8"><meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="telephone=no" name="format-detection"><meta content="email=no" name="format-detection"><title>slip</title><style>*{padding: 0;margin: 0;}/*框架*/.swipe-wrap{width: 100%;height: 100%;position: relative;overflow: hidden;}.swipe{position:absolute;width:100%;}.swipe-box{width: 100%;overflow: hidden;}</style></head><body> <div class="swipe-wrap" id="slip"> <article class="swipe"> <div class="swipe-box" style="background-color: gray;"> 第1屏 </div> <div class="swipe-box" style="background-color: green;"> 第2屏 </div> <div class="swipe-box" style="background-color: orange;"> 第3屏 </div> <div class="swipe-box" style="background-color: blue;"> 第4屏 </div> </article></div></body><script type="text/javascript" src="js/slip.min.js"></script><script type="text/javascript">var container = document.getElementById('slip');var pages = document.querySelectorAll('.swipe-box');var slip = Slip(container, 'y').webapp(pages);</script></html> |
额,写上这一段的时候主要还是不明白,好多点反对是对我的随笔不满还是对我随笔质量的不满。。实际上我更多的把这个博客当成个人动态玩的。。。所以还是比较随意的。。。当然如果觉得写得有问题可以在下方评论写出改进建议。。。我会虚心接受,顺便可以知道自己的不足点。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架