在html5 canvas的destination-atop属性的一些奇怪的问题
最近在整理canvas的时候发现HTML5 Canvas开发详解一个奇怪的属性解释
目标图形是显示在画布上的位图
而原图形是指要回执在画布上的形状
w3school上面是这样说的
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
然后再HTML5 Canvas开发详解是这样说的
destination-atop 目标图形位于源图形上,两者重叠切都不透明的地方显示目标图形,源图形不透明而目标图形透明的地方显示源图形,其余显示透明
2个都是权威到底哪个是正确的呢
不多说了上demo
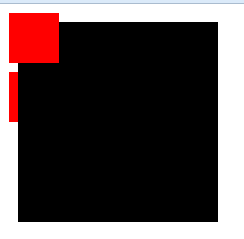
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>canvas合成</title><script src="js/modernizr.js"></script></head><body><script type="text/javascript">window.addEventListener('load',eventWindowLoaded,false);function eventWindowLoaded(){ canvasApp();}function canvasSupport(){ return Modernizr.canvas;}function canvasApp(){ if(!canvasSupport()){ return; }else{ var theCanvas = document.getElementById('canvas') var context = theCanvas.getContext("2d") } drawScreen(); function drawScreen(){ //在屏幕上绘制一个大方块 context.fillStyle = "black"; context.fillRect(10,10,200,200); //保留globalCompositeOperation原有值不变 //现在绘制一个红色正方形 context.fillStyle = "#ff0000"; context.fillRect(1,1,50,50); //现在设置为destination-atop context.globalCompositeOperation = "destination-atop"; context.fillRect(1,60,50,50); } }</script><canvas id="canvas" width="500" height="500">你的浏览器无法使用canvas如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!</canvas></body></html> |
 变成了这样个奇怪的东西
变成了这样个奇怪的东西
这样看上去和w3school上的API形容的是正确的
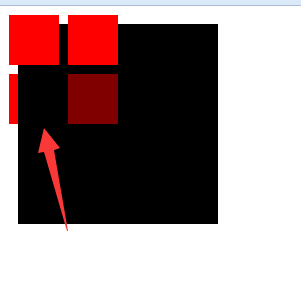
书上的需要变成的是

这证明了书上有的时候写的不一定对-_-//
然后我还是把书上的合成实例的demo重新写一遍了

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>canvas合成</title><script src="js/modernizr.js"></script></head><body><script type="text/javascript">window.addEventListener('load',eventWindowLoaded,false);function eventWindowLoaded(){ canvasApp();}function canvasSupport(){ return Modernizr.canvas;}function canvasApp(){ if(!canvasSupport()){ return; }else{ var theCanvas = document.getElementById('canvas') var context = theCanvas.getContext("2d") } drawScreen(); function drawScreen(){ //在屏幕上绘制一个大方块 context.fillStyle = "black"; context.fillRect(10,10,200,200); //保留globalCompositeOperation原有值不变 //现在绘制一个红色正方形 context.fillStyle = "#ff0000"; context.fillRect(1,1,50,50); //现在设置为source-over context.globalCompositeOperation = "source-over"; context.fillRect(60,1,50,50); //现在设置为destination-over context.globalCompositeOperation = "destination-over"; context.fillRect(1,60,50,50); //现在设置globalAlpha context.globalAlpha = .5; //现在设置source-atop context.globalCompositeOperation = "source-atop"; context.fillRect(60,60,50,50); } }</script><canvas id="canvas" width="500" height="500">你的浏览器无法使用canvas如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!</canvas></body></html> |
最后修改了一下HOHO变成了书上的demo
额,写上这一段的时候主要还是不明白,好多点反对是对我的随笔不满还是对我随笔质量的不满。。实际上我更多的把这个博客当成个人动态玩的。。。所以还是比较随意的。。。当然如果觉得写得有问题可以在下方评论写出改进建议。。。我会虚心接受,顺便可以知道自己的不足点。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架