html5 canvas arcTo()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>html5 canvas从圆开始</title><script src="js/modernizr.js"></script></head><body><script type="text/javascript">window.addEventListener('load',eventWindowLoaded,false);function eventWindowLoaded(){ canvasApp();}function canvasSupport(){ return Modernizr.canvas;}function canvasApp(){ if(!canvasSupport()){ return; }else{ var theCanvas = document.getElementById('canvas') var context = theCanvas.getContext("2d") } drawScreen(); function drawScreen(){ //颜色粉色,线宽10, context.beginPath(); context.strokeStyle="red"; context.lineWidth=4; context.lineTo(100,200); context.arcTo(350,350,100,100,20); context.stroke(); context.closePath(); //以下为了给个直观的感觉,画的参考线 context.beginPath(); context.strokeStyle="#ddd"; context.lineWidth=2; context.moveTo(0,350); context.lineTo(350,350); context.stroke(); context.closePath(); context.beginPath(); context.moveTo(350,0); context.lineTo(350,350); context.stroke(); context.closePath(); context.beginPath(); context.moveTo(100,0); context.lineTo(100,100); context.stroke(); context.closePath(); context.beginPath(); context.moveTo(0,100); context.lineTo(100,100); context.stroke(); context.closePath(); context.beginPath(); context.moveTo(350,350); context.lineTo(100,200); context.stroke(); context.closePath(); context.beginPath(); context.moveTo(100,100); context.lineTo(350,350); context.stroke(); context.closePath(); }}</script><canvas id="canvas" width="500" height="500">你的浏览器无法使用canvas如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!</canvas></body></html> |
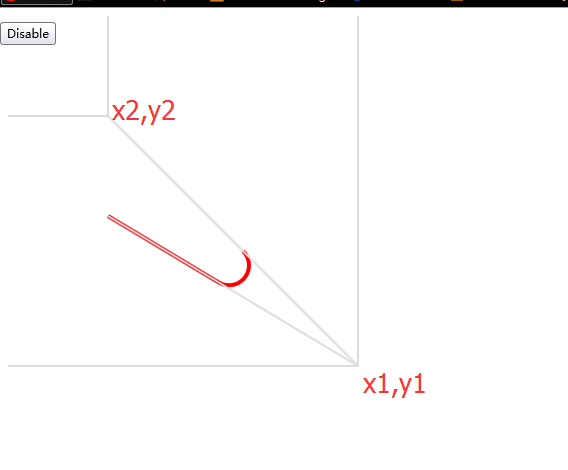
context.arcTo(350,350,100,100,20);
x1,y1,x2,y2,radius
首先需要有个路径context.lineTo(100,200);
然后从创建一个小弧线
然后这个过程比较复杂加蛋疼!!!
大概的意思是(x1,y1)到(x2,y2)的路径相切

看着这个图大概能理解了
额,写上这一段的时候主要还是不明白,好多点反对是对我的随笔不满还是对我随笔质量的不满。。实际上我更多的把这个博客当成个人动态玩的。。。所以还是比较随意的。。。当然如果觉得写得有问题可以在下方评论写出改进建议。。。我会虚心接受,顺便可以知道自己的不足点。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架