[原]谈HTML表格导出Excel
其实这个话题真的很老了,网上到处都有解决方案。不过我还是在这里介绍下吧。
1:Excel是认识HTML代码的,打开http://www.google.com/ ,将html代码右键另存为google.html.
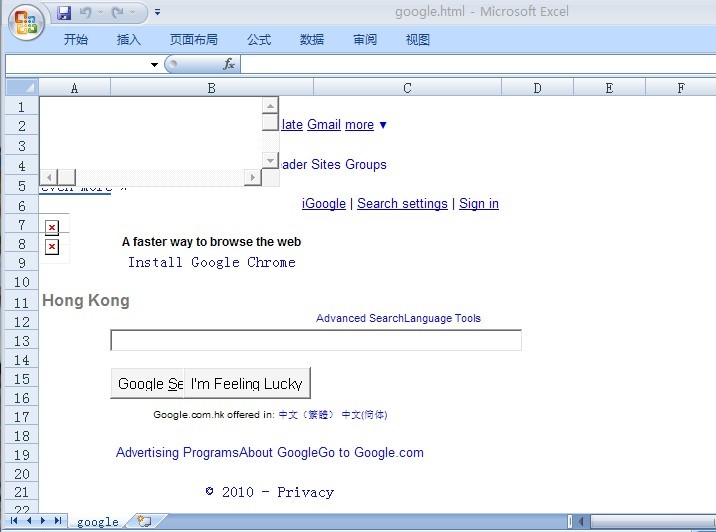
2:使用Excel打开google.html.结果如下图:

从上面的截图我们可以发现Excel是认识HTML代码的,并且能够解析HTML代码。
3:我们知道Excel的后缀一般是两种:xls和xlsx。分别对应2003和2007版本的Excel.
在这里我们将google.html更名为google.xlsx.发现无法打开,提示错误。

这里有一点必须提示的是:笔者的Excel版本为2007,所以打开后缀名为xlsx的文件时,Excel会以Excel的格式进行验证,
结果发现格式不正确,所以弹出提示消息。
4:从上面我们可以知道,为了客户端总是能正确的打开Excel,我们应该选择xls作为文件的后缀名.
5:讲了这么多,我们的主角还没有出场,table是时候出来了。
6:新建文本文件test.xls:输入代码:
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Html To Excel</title>
</head>
<body>
<table>
<thead>
<tr>
<th>列1</th><th>列2</th><th>列3</th><th>列4</th><th>列5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>d
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
</tbody>
</table>
</body>
</html>
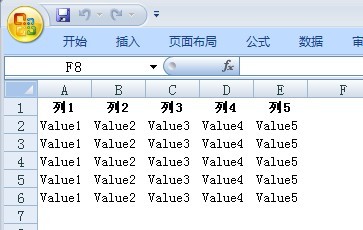
7:使用Excel打开该文件,注意中间会弹出提示,点击"是",结果如下图所示:

这怎么行,最起码也得要个Border 啊。
8:border是什么,border是style="border:solid 1px black;",修改代码:<table style="border:solid 1px black;" />
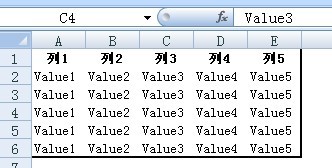
再次使用Excel打开文件,结果如下:

晕倒,这个Border怎么这么粗,这个是1px吗?
9:Wait a minute!,table不是还有个border属性吗?,于是修改代码为:<table border="1" >
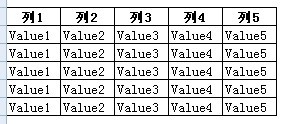
使用Excel打开文件,结果如下:

总算得到正确的结果了。
结论:
1:在导出excel的时候,总是设置后缀为xls
2:设置边框的时候,使用border属性,而不是style.





