是技术还是态度,网易的视频Title
一直以来,网易的视频我都经常看,尤其是网易公开课 ,但是看网易视频有一个不爽的地方,也许是我太挑剔了,不过这的确让我不爽。
例如打开链接http://v.163.com/video/2011/9/V/G/V7DUUDJVG.html
在视频播放的时候我点击了“暂停”,标题变成了现在这个样子,点击“评论”也会如此
前阵子在开发Silverlight的程序的时候,也碰到了上面的标题问题。下面我将慢慢的道来:
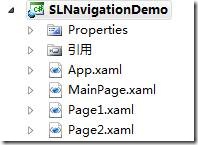
新建Silverlight 4应用程序项目:SLNavigationDemo
增加两个页面Page1.xaml,Page2.xaml
修改MainPage.xaml代码如下:
<UserControl x:Class="SLNavigationDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<Button x:Name="btnPage1" Click="btnPage1_Click" Content="Page1" />
<Button x:Name="btnPage2" Click="btnPage2_Click" Content="Page2" />
</StackPanel>
<sdk:Frame Name="frame1" Grid.Row="1" />
</Grid>
</UserControl>
后台代码如下:
namespace SLNavigationDemo
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnPage1_Click(object sender, RoutedEventArgs e)
{
frame1.Navigate(new Uri("/Page1.xaml", UriKind.RelativeOrAbsolute));
}
private void btnPage2_Click(object sender, RoutedEventArgs e)
{
frame1.Navigate(new Uri("/Page2.xaml", UriKind.RelativeOrAbsolute));
}
}
}
Page1.xaml,Page2.xaml代码分别如下:
Page1.xaml
<Grid x:Name="LayoutRoot">
<TextBlock> This is Page 1</TextBlock>
</Grid >
Page2.xaml
<Grid x:Name="LayoutRoot">
<TextBlock> This is Page 2</TextBlock>
</Grid >
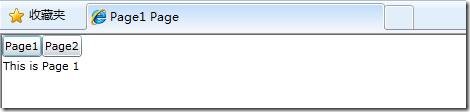
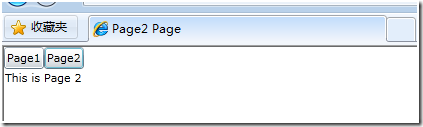
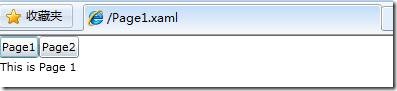
运行结果如下:

可以发现IE的titile 的确随着Page的导航更改了。
因为Page1.Title=”Page1 Page” ,Page2.Title=”Page2.Page”具体设置为:
<navigation:Page x:Class="SLNavigationDemo.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="Page1 Page">
<Grid x:Name="LayoutRoot">
<TextBlock> This is Page 1</TextBlock>
</Grid>
</navigation:Page >
如果忘记了设置Title属性,比如把Page1.xaml的Title属性去掉。
那么显示的结果会是:页面的Url;
如果要让所有页面的标题都一样,或者是中英文版本的标题等。那么可以注册frame的Navigated事件,例如:
public MainPage(){InitializeComponent();frame1.Navigated += new NavigatedEventHandler(frame1_Navigated);}void frame1_Navigated(object sender, NavigationEventArgs e){if (e.Content is Page){Page navigationPage = e.Content as Page;navigationPage.Title = "My Application";}}
这样,所有的页面的标题就是”My application”了。







![clip_image002[11] clip_image002[11]](https://images.cnblogs.com/cnblogs_com/LoveJenny/201109/201109262203296331.jpg)


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架