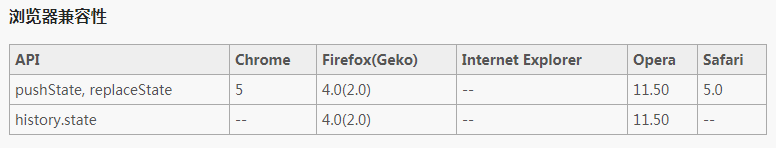
History api 兼容性支持一下浏览器

为什么要使用History API
在AJAX给我们带来提高用户体验、减少HTTP连接数等好处的同时,也渐渐显露出一些不足之处,比如:
1、页面全是用ajax请求,那么浏览器的前进和后退按钮择失效(在电商网站上见的比较多,比如商品搜索)
2、大量的使用ajax不利于搜索引擎优化
实现无刷新跳转
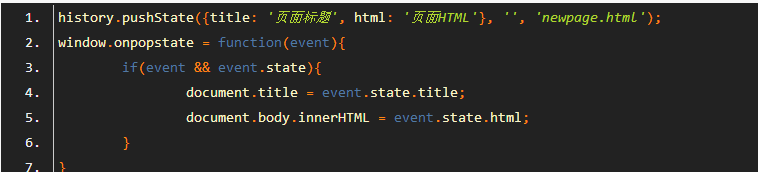
一句话 History.pushState(null,'','页面地址').
这个方法实现了页面无刷的页面跳转但是没有解决前进和后退的问题,需要些一个window.onpopstate函数

来源:蓝飞技术部落格


