一、开篇
一直都苦于找不到合适的菜单,最近自己做了一个,感觉收获不小,拿出来分享。先看效果:
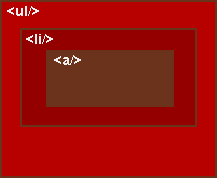
二、原理
$( " childItems " ).onmouseover = function (e){ = e || window.event; var target = e.target || e.srcElement; var relatedTarget = e.relatedTarget || e.fromElement; if ( ! $(relatedTarget).descendantOf( this ) && $(relatedTarget) != this ){ = null ; " childItems " ).onmouseout = function (e){ = e || window.event; var target = e.target || e.srcElement; var relatedTarget = e.relatedTarget || e.toElement; if ( ! $(relatedTarget).descendantOf( this ) && $(relatedTarget) != this ){ // 如果relatedTarget不是ul本身或者不是ul的子元素 close(); mouseover事件发生的时候,判断relatedTarget(IE中的fromElement),如果relatedTarget是其他元素(不是ul的子元素也不是ul本身,表示鼠标从外面移入ul)才会响应,而在ul移入li或者li移入a的时候就不会相应。
2、简单菜单
鼠标移动到button上,则弹出子菜单;
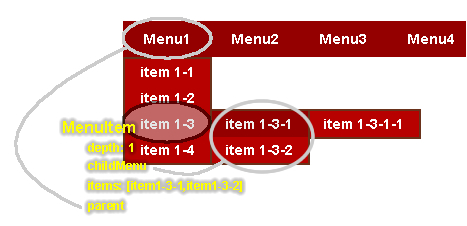
3、多级菜单的逻辑
open: function (){ this .clearCloseTimeout(); if ( this .childMenu) this .childMenu.show();
var temp = self; while (temp){ = temp.parent;
var items = self.parent ? self.parent.items:self.menu.rootItems; function (item){ if (self != item)
三、代码
Menu类 var Menu = Class.create({ function (childMenuClassName){ this .rootItems = []; this .currentItem = null ; // 当前展开的MenuItem this .childMenuClassName = childMenuClassName; function (rootItem){ = 0 ; = null ; = this ; this .rootItems.push(rootItem); function (){ this .rootItems.each( function (item,index){ MenuItem类 var MenuItem = Class.create({ function (element){ this .element = $(element); this .items = null ; this .closeTimeoutId = null ; this .menu = null ; this .childMenu = null ; this .depth = 0 ; this .parent = null ; function (menuItem){ if ( ! this .items) this .items = []; = this ; = this .depth + 1 ; = this .menu; this .items.push(menuItem); function (childItem){ // 判断当前item是不是childItem的parent var temp = childItem; while (temp.parent){ if (temp.parent == this ) return true ; = temp.parent; return false ; function (){ var temp = this ; while (temp){ if (temp.depth == 0 ) return temp; = temp.parent; return temp; function (){ var self = this ; function elementMouseOver(e){ // 关闭所有兄弟菜单 var items = self.parent ? self.parent.items:self.menu.rootItems; function (item){ if (self != item) if (self.depth == 0 ){ " top " :self.element.cumulativeOffset().top + self.element.getHeight() + " px " , " left " :self.element.cumulativeOffset().left + " px " else { " top " :self.element.cumulativeOffset().top + " px " , " left " :self.element.cumulativeOffset().left + self.element.getWidth() + " px " // var temp = self; while (temp){ = temp.parent; // self.childMenu.show(); self.menu.currentItem = self; this .element.observe( " mouseover " ,elementMouseOver.bindAsEventListener()); function elementMouseOut(e){ // 关闭当前的子菜单 self.timeoutClose(); this .element.observe( " mouseout " ,elementMouseOut.bindAsEventListener()); this .childMenu = $(document.createElement( " ul " )); this .childMenu.setStyle({ " position " : " absolute " , " display " : " none " , " top " : " 0px " , " left " : " 0px " , " margin " : " 0px " if ( this .menu.childMenuClassName) this .childMenu.addClassName( this .menu.childMenuClassName); function childMenuMouseOver(e){ var target = e.element(); var relatedTarget = e.relatedTarget || e.fromElement; if ( ! $(relatedTarget).descendantOf(self.childMenu) && $(relatedTarget) != self.childMenu){ this .childMenu.observe( " mouseover " ,childMenuMouseOver.bindAsEventListener()); function childMenuMouseOut(e){ var target = e.element(); var relatedTarget = e.relatedTarget || e.toElement; if ( ! $(relatedTarget).descendantOf(self.childMenu) && $(relatedTarget) != self.childMenu){ // 关闭所有的菜单 var temp = self; while (temp){ = temp.parent; this .childMenu.observe( " mouseout " ,childMenuMouseOut.bindAsEventListener()); this .items).each( function (item,index){ var li = $(document.createElement( " li " )); if ( ! this .items) return ; this .childMenu); function (){ this .clearCloseTimeout(); if ( this .childMenu) this .childMenu.show(); function (){ if ( this .childMenu) this .childMenu.hide(); function (){ this .close(); if ( ! this .items) return ; this .items.each( function (item){ function (){ this .closeTimeoutId); this .closeTimeoutId = null ; function (){ var self = this ; this .clearCloseTimeout(); this .closeTimeoutId = setTimeout(close, 500 ); // 这里不能直接用this.close或者self.close function close(){ 使用方法 function createItemElement(text){ var a = document.createElement( " a " ); = " javascript:void(0); " ; var textNode = document.createTextNode(text); return a; var menu = new Menu( " childMenu " ); // item1 var item1 = new MenuItem($( " item1 " )); var item11 = new MenuItem(createItemElement( " item 1-1 " )); var item12 = new MenuItem(createItemElement( " item 1-2 " )); // var img = new Image(); img.src = "botton_gif_080.gif"; var a = document.createElement("a"); a.href = "javascript:void(0);"; a.appendChild(img); var item13 = new MenuItem(createItemElement( " item 1-3 " )); var item131 = new MenuItem(createItemElement( " item 1-3-1 " )); var item1311 = new MenuItem(createItemElement( " item 1-3-1-1 " )); var item132 = new MenuItem(createItemElement( " item 1-3-2 " )); var item14 = new MenuItem(createItemElement( " item 1-4 " )); var item141 = new MenuItem(createItemElement( " item 1-4-1 " )); var item1411 = new MenuItem(createItemElement( " item 1-4-1-1 " )); var item142 = new MenuItem(createItemElement( " item 1-4-2 " )); // item2 var item2 = new MenuItem($( " item2 " )); var item21 = new MenuItem(createItemElement( " item 2-1 " )); var item22 = new MenuItem(createItemElement( " item 2-2 " )); var item23 = new MenuItem(createItemElement( " item 2-3 " )); 四、下载
点此下载示例








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架