CSS定高多行垂直居中
用Table布局可以很容易的实现文字和图片的垂直居中,但是在div的布局中呢,要实现定高容器里面的内容的垂直居中不是太简单的事情。
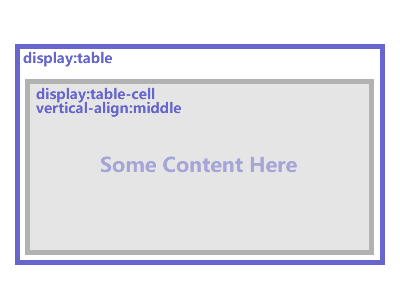
在DOM标准中

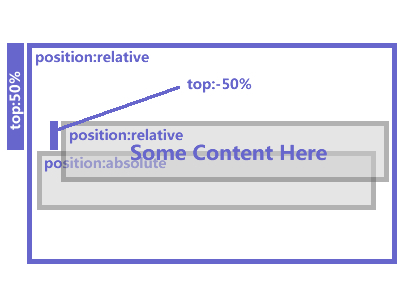
在IE中

综合
#boxOuter
{
display:table;
height:300px;
width:500px;
border:solid 1px black;
*position:relative;
}
#box
{
display:table-cell;
vertical-align:middle;
*position:absolute;
top:50%;
width:100%;
}
#boxInner
{
*position:relative;
width:100%;
top:-50%;
}
{
display:table;
height:300px;
width:500px;
border:solid 1px black;
*position:relative;
}
#box
{
display:table-cell;
vertical-align:middle;
*position:absolute;
top:50%;
width:100%;
}
#boxInner
{
*position:relative;
width:100%;
top:-50%;
}
<div id="boxOuter">
<div id="box">
<div id="boxInner">
<p>Some Content Here</p>
<p>Some Content Here</p>
<p>Some Content Here</p>
<p>Some Content Here</p>
<p>Some Content Here</p>
</div>
</div>
</div>
<div id="box">
<div id="boxInner">
<p>Some Content Here</p>
<p>Some Content Here</p>
<p>Some Content Here</p>
<p>Some Content Here</p>
<p>Some Content Here</p>
</div>
</div>
</div>




