运用CSS进行灵活的列布局
一、开篇
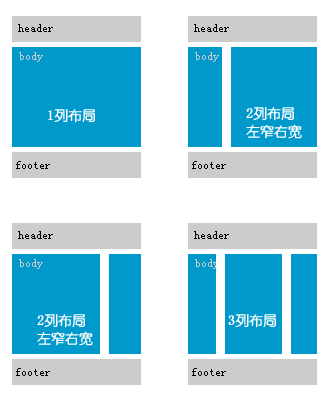
现在的网站的主体部分很多都采用了列布局,常见的情形如下:

在ASP.NET中,每个页面重复的部分可以写在MasterPage中去(比如上图中header、footer以及body的外框)。
那么body里面的列布局到底写到MasterPage里面还是在每个页面都写一次呢?
在我看来有三种方式:
1、在MasterPage中只写body的外框,body里面的列布局由每个页面自己来写,这种方法看起来很灵活(每个页面的宽度都可以随便定),但是对于以后的修改来说是非常不方便的;
2、把body中的列的布局方式写到MasterPage中去,这样的话使用这个MasterPage的列数以及列宽就已经被定死了。但是使用这个MasterPage只能实现一种列布局,网站看起来可能会单调;
3、如果要在一个站点中实现多中列布局,那么就将每种列宽布局各写一个MasterPage,页面想要哪种布局就是用哪个MasterPage。但是每种MasterPage也有公共的部分,这个可以再嵌套一层MasterPage;
似乎刚才分析的最后这一种方法已经很好了,但是我认为这种方法必须得添加很多MasterPage(每种列布局都需要一个),这样的话,某个页面我想换一种列布局则会有些不方便;最理想的方法莫过于用一个MasterPage实现多种列布局了!我现在就来介绍一下这个方法。
二、方案
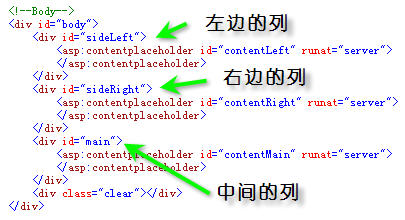
在MasterPage的body中放置3个列(div),id分别为sideLeft、main、sideRight,分别代表左边的列,中间的列和右边的列。在这三个列的div内放置ContentPlaceHolder,让具体页面来填充。master文件中这部分的代码如下:

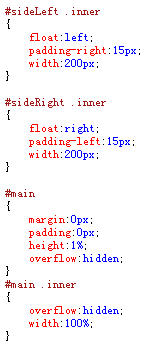
在具体页面里,如果不想让这一列显示,则不要在页面相应的<asp:Content/>中写内容,如果想让这一列显示,则在相应的<asp:Content/>中首先添加一层div,而且需要设置此div的class为inner(其他名字也可)。关键的地方就在于设置css了,css如下

如果<asp:Content/>中没有写内容,则MasterPage中这个列的div实际上为空,所以这一列就自动隐藏起来了。如果在左边列的<asp:Content/>中写的有<div class=”inner”></div>,那么#leftSide .inner则会起作用,使得左边立刻有了200px的宽度,右边这一列的原理也一样。中间这一列是在任何布局的情况下都必须有的(所以只需要一列布局的时候,就选这一列了),而且总是占据了除了左边列和右边列(如果有的话)剩下的宽度。
注:#main中的高度如果不设置为1%,那么在ie下就不能正确显示。
这种方法的布局也有不足的地方,比如说布局的列最多只能有3列;在某些情况下看来,class为inner的这个div似乎有些 多余。但是总的来说,这种方法基本可以满足一个站点的所有列布局需求,还是值得在实际中使用的。
三、示例下载




