windows10 安裝wsl2
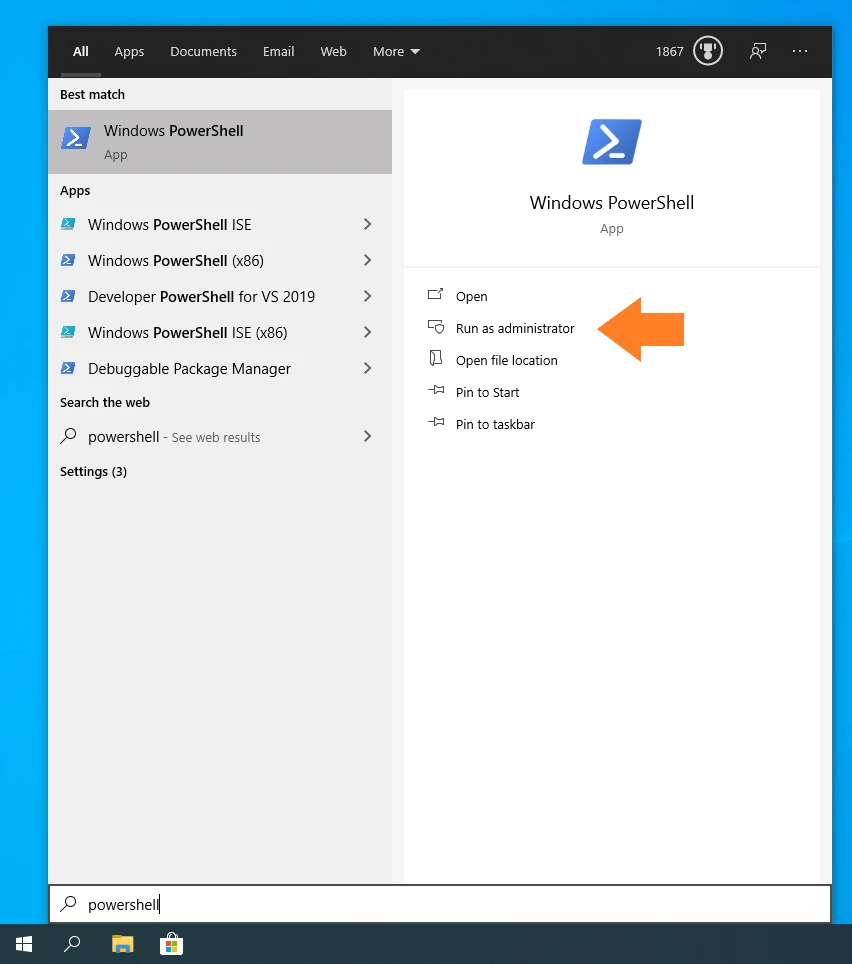
0 必须先启用“适用于 Linux 的 Windows 子系统”可选功能,然后才能在 Windows 上安装 Linux 分发版。 以管理员身份打开 PowerShell 并运行
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
1 下载wsl

wsl --install
2 下好后重启电脑, 我的重启后就自动帮我下了

如果没有自动下载
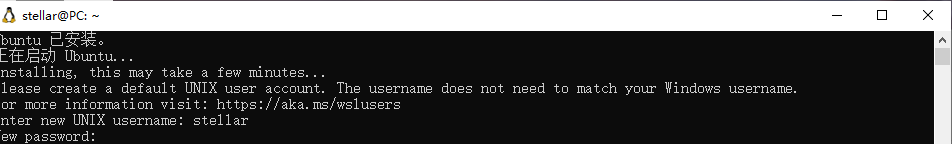
wsl --install -d ubuntu
设置用户名密码
4 更新
sudo apt update
sudo apt upgrade
按Y确认
5 安装Windows Terminal Preview
Windows Terminal Preview
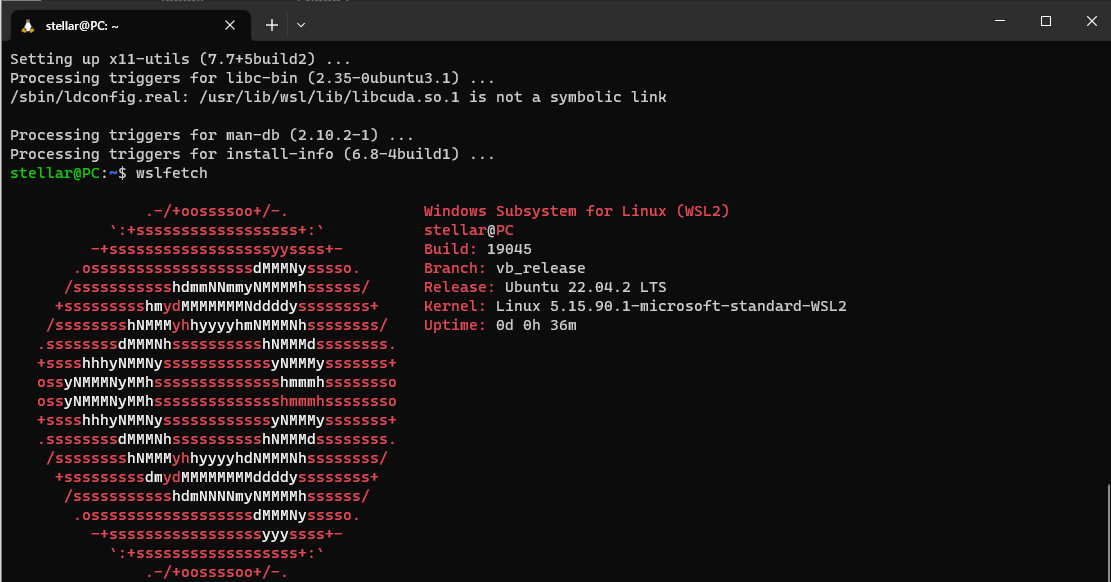
sudo apt install wslu
sslfetch

6 在VScode上使用
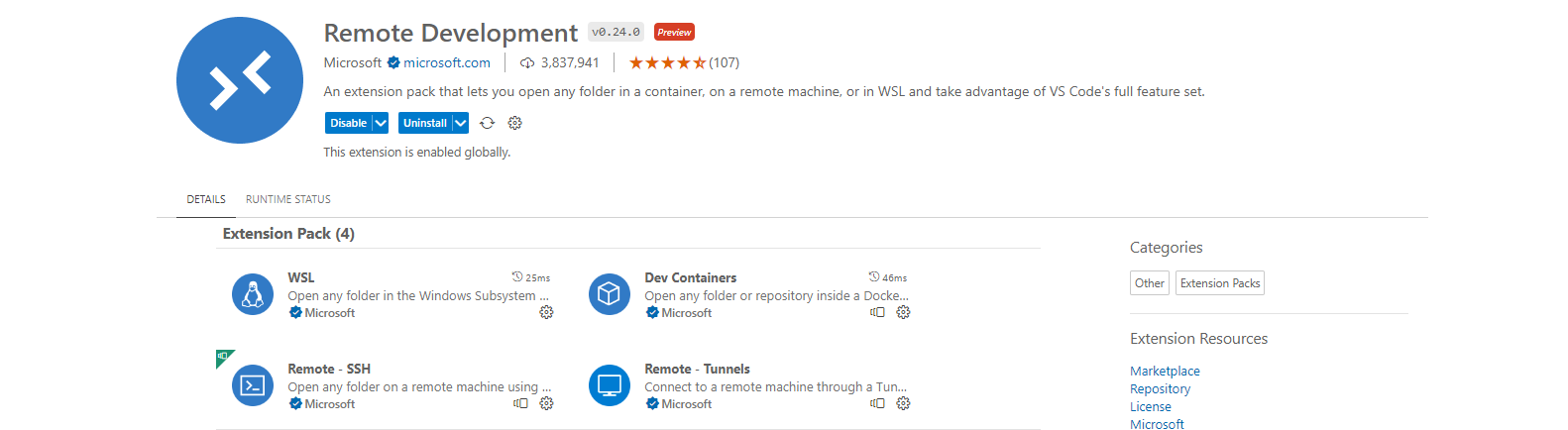
在VScode下安装插件

在wsl2中(当然也可以在VScode中打开终端)
下载nodejs
sudo apt-get install nodejs
sudo apt install npm
创建一个文件夹
mkdir serverexample/
cd serverexample/
打开VScode(注意中间有个空格)
code .
就可以用VScode创建文件了
创建一个网页
在刚才的文件夹下创建 package.json
{
"name": "Demo",
"version": "1.0.0",
"description": "demo project.",
"scripts": {
"lite": "lite-server --port 10001",
"start": "npm run lite"
},
"author": "",
"license": "ISC",
"devDependencies": {
"lite-server": "^1.3.1"
}
}
再创建一个 index.html
<h1>Hello World<h1>
然后输入命令创建网页
npm install
打开网页
npm star




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!