上一个周期将微信小程序的程序编完了,虽然还有很多需要修改的地方,大体已经完成。剩下的边角料以后再弄
这个周期来学习一下微信小程序的设计。。。。好吧。
首先还是需要看一下微信的设计指南的。地址 https://developers.weixin.qq.com/miniprogram/design/#友好礼貌
在里边的最后有一个东东,就是资源下载。。。。我下载下来了,不知道咋用。但是里边有个 。这个玩意,然后百度了一下这个东东,有一些课程,大概看了一下,原来是个例子库,好东东。
。这个玩意,然后百度了一下这个东东,有一些课程,大概看了一下,原来是个例子库,好东东。
去github下载这个例子库,地址https://github.com/Tencent/weui-wxss/
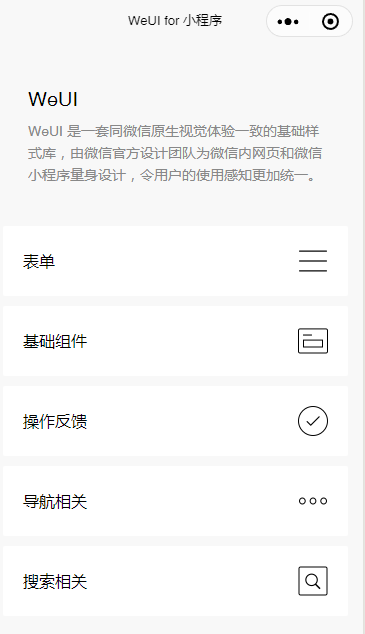
下载下来之后,新建一个项目,然后把他style里边的东东导入进去,然后打开调试,就是下面这个样子

然后在里边找你想要的样式,然后copy到你的代码里,然后就大功告成了。
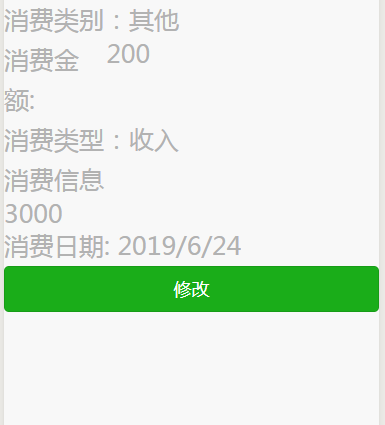
看一下我的代码。感觉还不错,跟原来比起来有脱胎换骨的美感。哈哈
改动之后的 改动之前的


差距太大了。。。。明天继续搞,还有数据验证一大堆的边角料需要来做。
现在遇到一个问题,就是底部用tabBar 。选择之后,不会重新刷新页面的问题,找了度娘,都说是用switchtab。废话,这个当然没问题,但是我主页下面那个tabBar,我咋用。。。。算了,下班了,明天在研究吧。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix