为自己的博客添加2D虚拟人物
2020-05-29
在自己申请完并获得了属于自己的博客后,我突然想着为自己的博客添砖加瓦,记起了之前看别人博客时,其充满独具个性,特立独行的风格,让我十分羡慕,最近看到了一个博客风格很有趣,其有趣之处在于其右下角有着一个二次元学生萌妹子,她的眼睛会随着我的鼠标移动而转动,尤其是在我碰到她的..(嘻嘻,老司机懂得),然后这位萌妹子就会发出一些不可描述的声音。所以今天的内容为如何为自己的博客请进一位二次元老婆。
首先,我们需要打开自己的博客,点击选择,然后点击设置,找到下面的内容(此处需要申请JS权限,申请成功,则结果如下)。

然后将如下代码填入此框中并保存,回到博客里刷新,然后一个二次元萌妹子就出现在你的博客里,成为你的守护女友(滑稽)。
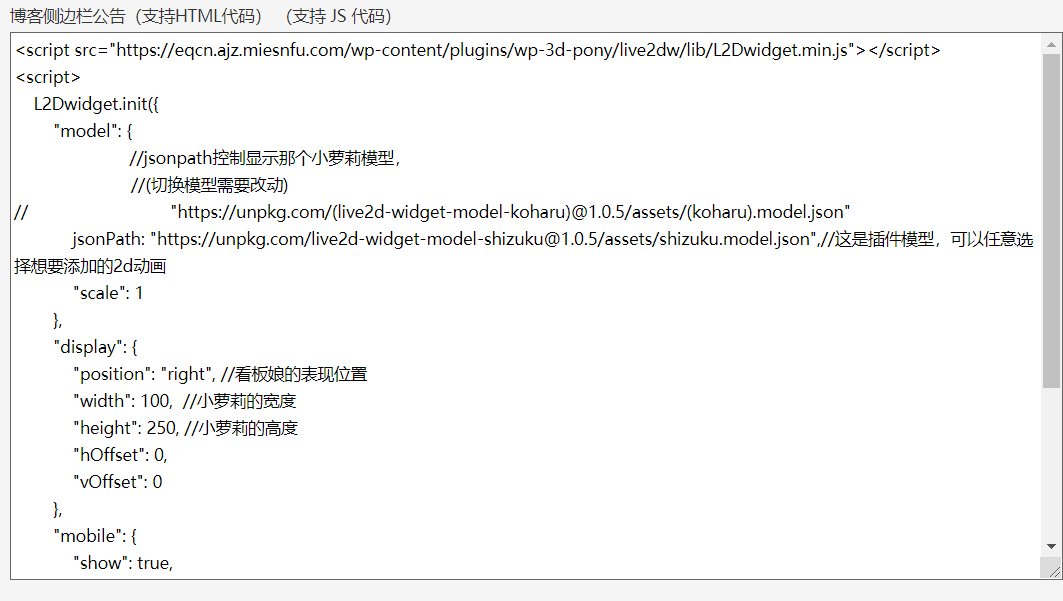
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { //jsonpath控制显示那个小萝莉模型, //(切换模型需要改动) // "https://unpkg.com/(live2d-widget-model-koharu)@1.0.5/assets/(koharu).model.json" jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",//这是插件模型,可以任意选择想要添加的2d动画 "scale": 1 }, "display": { "position": "right", //看板娘的表现位置 "width": 100, //小萝莉的宽度 "height": 250, //小萝莉的高度 "hOffset": 0, "vOffset": 0 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 1, "opacityOnHover": 0.5 } }); </script>
有人说:“如果你拥有的只是一把锤子,那么一切看起来都像钉子一样。”






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下