PyQt5实现简易计算器
PyQt5实现简易计算器
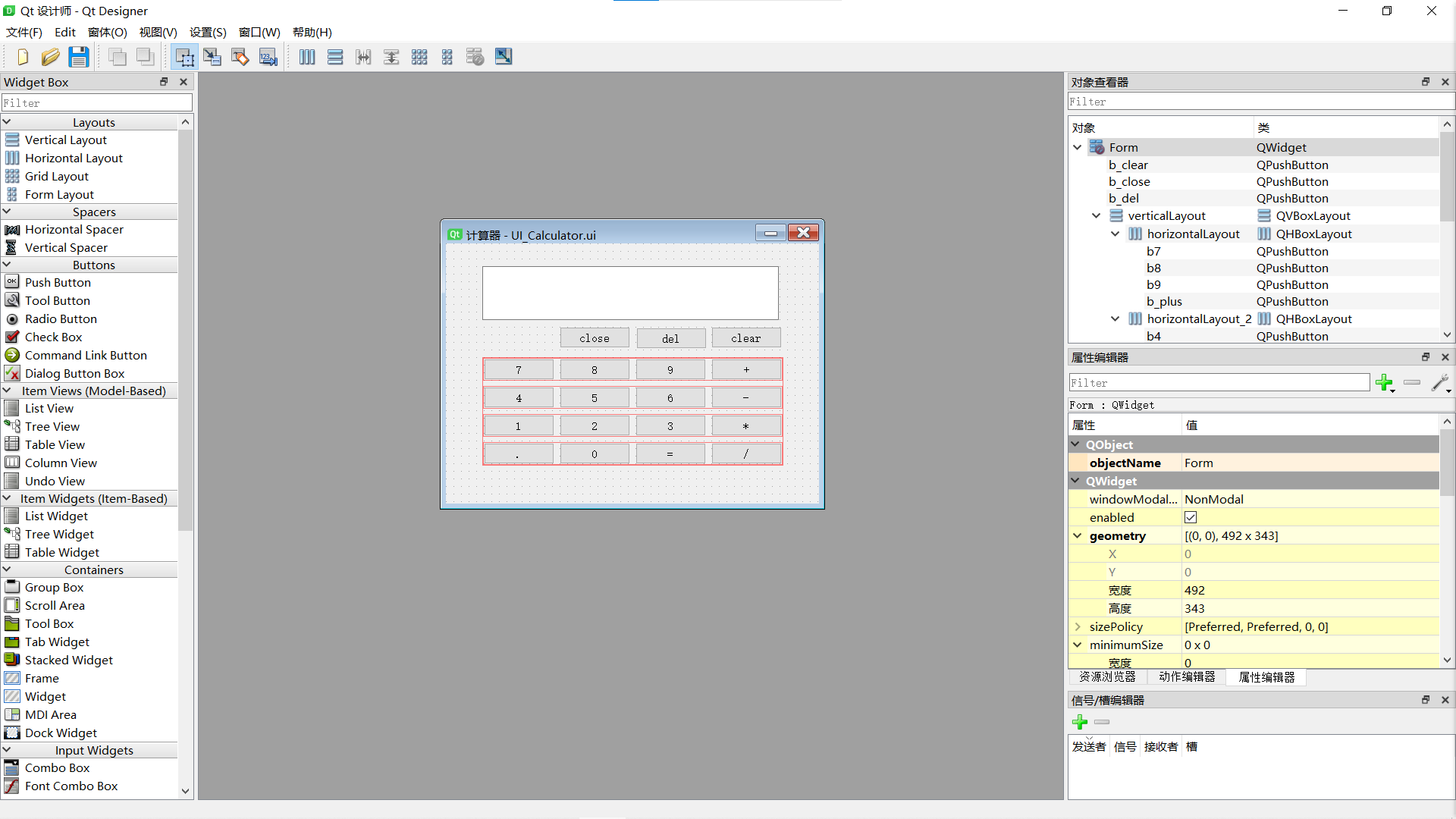
第一步:使用QtDesigner设计出理想的计算器界面,再将.ui文件自动生成.py文件
界面对应代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'UI_Calculator.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(492, 343)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("C:/Users/86178/Pictures/Saved Pictures/屏幕截图 2022-02-02 220646.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
Form.setWindowIcon(icon)
self.b_close = QtWidgets.QPushButton(Form)
self.b_close.setEnabled(True)
self.b_close.setGeometry(QtCore.QRect(150, 110, 93, 28))
self.b_close.setObjectName("b_close")
self.b_clear = QtWidgets.QPushButton(Form)
self.b_clear.setEnabled(True)
self.b_clear.setGeometry(QtCore.QRect(350, 110, 93, 28))
self.b_clear.setObjectName("b_clear")
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(48, 30, 391, 71))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(26)
self.lineEdit.setFont(font)
self.lineEdit.setObjectName("lineEdit")
self.b_del = QtWidgets.QPushButton(Form)
self.b_del.setEnabled(True)
self.b_del.setGeometry(QtCore.QRect(251, 111, 93, 28))
self.b_del.setObjectName("b_del")
self.layoutWidget = QtWidgets.QWidget(Form)
self.layoutWidget.setGeometry(QtCore.QRect(48, 150, 397, 143))
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.b7 = QtWidgets.QPushButton(self.layoutWidget)
self.b7.setObjectName("b7")
self.horizontalLayout.addWidget(self.b7)
self.b8 = QtWidgets.QPushButton(self.layoutWidget)
self.b8.setObjectName("b8")
self.horizontalLayout.addWidget(self.b8)
self.b9 = QtWidgets.QPushButton(self.layoutWidget)
self.b9.setObjectName("b9")
self.horizontalLayout.addWidget(self.b9)
self.b_plus = QtWidgets.QPushButton(self.layoutWidget)
self.b_plus.setObjectName("b_plus")
self.horizontalLayout.addWidget(self.b_plus)
self.verticalLayout.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.b4 = QtWidgets.QPushButton(self.layoutWidget)
self.b4.setObjectName("b4")
self.horizontalLayout_2.addWidget(self.b4)
self.b5 = QtWidgets.QPushButton(self.layoutWidget)
self.b5.setObjectName("b5")
self.horizontalLayout_2.addWidget(self.b5)
self.b6 = QtWidgets.QPushButton(self.layoutWidget)
self.b6.setObjectName("b6")
self.horizontalLayout_2.addWidget(self.b6)
self.b_sub = QtWidgets.QPushButton(self.layoutWidget)
self.b_sub.setObjectName("b_sub")
self.horizontalLayout_2.addWidget(self.b_sub)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.b1 = QtWidgets.QPushButton(self.layoutWidget)
self.b1.setObjectName("b1")
self.horizontalLayout_3.addWidget(self.b1)
self.b2 = QtWidgets.QPushButton(self.layoutWidget)
self.b2.setObjectName("b2")
self.horizontalLayout_3.addWidget(self.b2)
self.b3 = QtWidgets.QPushButton(self.layoutWidget)
self.b3.setObjectName("b3")
self.horizontalLayout_3.addWidget(self.b3)
self.b_mul = QtWidgets.QPushButton(self.layoutWidget)
self.b_mul.setObjectName("b_mul")
self.horizontalLayout_3.addWidget(self.b_mul)
self.verticalLayout.addLayout(self.horizontalLayout_3)
self.horizontalLayout_4 = QtWidgets.QHBoxLayout()
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.point = QtWidgets.QPushButton(self.layoutWidget)
self.point.setObjectName("point")
self.horizontalLayout_4.addWidget(self.point)
self.b0 = QtWidgets.QPushButton(self.layoutWidget)
self.b0.setObjectName("b0")
self.horizontalLayout_4.addWidget(self.b0)
self.b_eq = QtWidgets.QPushButton(self.layoutWidget)
self.b_eq.setObjectName("b_eq")
self.horizontalLayout_4.addWidget(self.b_eq)
self.b_div = QtWidgets.QPushButton(self.layoutWidget)
self.b_div.setObjectName("b_div")
self.horizontalLayout_4.addWidget(self.b_div)
self.verticalLayout.addLayout(self.horizontalLayout_4)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "计算器"))
self.b_close.setText(_translate("Form", "close"))
self.b_clear.setText(_translate("Form", "clear"))
self.b_del.setText(_translate("Form", "del"))
self.b7.setText(_translate("Form", "7"))
self.b8.setText(_translate("Form", "8"))
self.b9.setText(_translate("Form", "9"))
self.b_plus.setText(_translate("Form", "+"))
self.b4.setText(_translate("Form", "4"))
self.b5.setText(_translate("Form", "5"))
self.b6.setText(_translate("Form", "6"))
self.b_sub.setText(_translate("Form", "-"))
self.b1.setText(_translate("Form", "1"))
self.b2.setText(_translate("Form", "2"))
self.b3.setText(_translate("Form", "3"))
self.b_mul.setText(_translate("Form", "*"))
self.point.setText(_translate("Form", "."))
self.b0.setText(_translate("Form", "0"))
self.b_eq.setText(_translate("Form", "="))
self.b_div.setText(_translate("Form", "/"))
第二步:新建一个.py文件实现具体的逻辑功能
这里的逻辑功能主要是将clicked()信号与自定义的槽相关联实现按钮单击后的反馈。
eval()函数可以实现计算字符串表达式的结果,那么就可以将计算器设计为单击数字键和操作符时向lineEdit中加入对应字符,单击clear时调用clear()函数实现清空,单击del时调用backspace()函数实现退格,单击'='时调用eval()函数实现计算。
逻辑对应代码
import sys
from UI_Calculator import Ui_Form
from PyQt5.QtWidgets import QApplication,QWidget
class Calculator(QWidget,Ui_Form):
def __init__(self):
super(Calculator, self).__init__()
self.setupUi(self)
self.action()
self.show()
def action(self):
self.b0.clicked.connect(lambda:self.onClick_b0())
self.b1.clicked.connect(lambda:self.onClick_b1())
self.b2.clicked.connect(lambda:self.onClick_b2())
self.b3.clicked.connect(lambda:self.onClick_b3())
self.b4.clicked.connect(lambda:self.onClick_b4())
self.b5.clicked.connect(lambda:self.onClick_b5())
self.b6.clicked.connect(lambda:self.onClick_b6())
self.b7.clicked.connect(lambda:self.onClick_b7())
self.b8.clicked.connect(lambda:self.onClick_b8())
self.b9.clicked.connect(lambda:self.onClick_b9())
self.b_plus.clicked.connect(lambda:self.onClick_b_plus())
self.b_sub.clicked.connect(lambda:self.onClick_b_sub())
self.b_mul.clicked.connect(lambda:self.onClick_b_mul())
self.b_div.clicked.connect(lambda:self.onClick_b_div())
self.point.clicked.connect(lambda:self.onClick_point())
self.b_del.clicked.connect(lambda:self.onClick_b_del())
self.b_clear.clicked.connect(lambda:self.onClick_b_clear())
self.b_close.clicked.connect(lambda:self.onClick_b_close())
self.b_eq.clicked.connect(lambda:self.onClick_b_eq())
def onClick_b0(self):
self.lineEdit.insert('0')
def onClick_b1(self):
self.lineEdit.insert('1')
def onClick_b2(self):
self.lineEdit.insert('2')
def onClick_b3(self):
self.lineEdit.insert('3')
def onClick_b4(self):
self.lineEdit.insert('4')
def onClick_b5(self):
self.lineEdit.insert('5')
def onClick_b6(self):
self.lineEdit.insert('6')
def onClick_b7(self):
self.lineEdit.insert('7')
def onClick_b8(self):
self.lineEdit.insert('8')
def onClick_b9(self):
self.lineEdit.insert('9')
def onClick_b_plus(self):
self.lineEdit.insert('+')
def onClick_b_sub(self):
self.lineEdit.insert('-')
def onClick_b_mul(self):
self.lineEdit.insert('*')
def onClick_b_div(self):
self.lineEdit.insert('/')
def onClick_point(self):
self.lineEdit.insert('.')
def onClick_b_del(self):
self.lineEdit.backspace()
def onClick_b_clear(self):
self.lineEdit.clear()
def onClick_b_close(self):
app=QApplication.instance()
app.quit()
def onClick_b_eq(self):
text=self.lineEdit.text()
try:
result=eval(text)
self.lineEdit.setText(str(eval(text)))
except:
self.lineEdit.setText('check your input')
if __name__=='__main__':
app=QApplication(sys.argv)
cal=Calculator()
sys.exit(app.exec_())
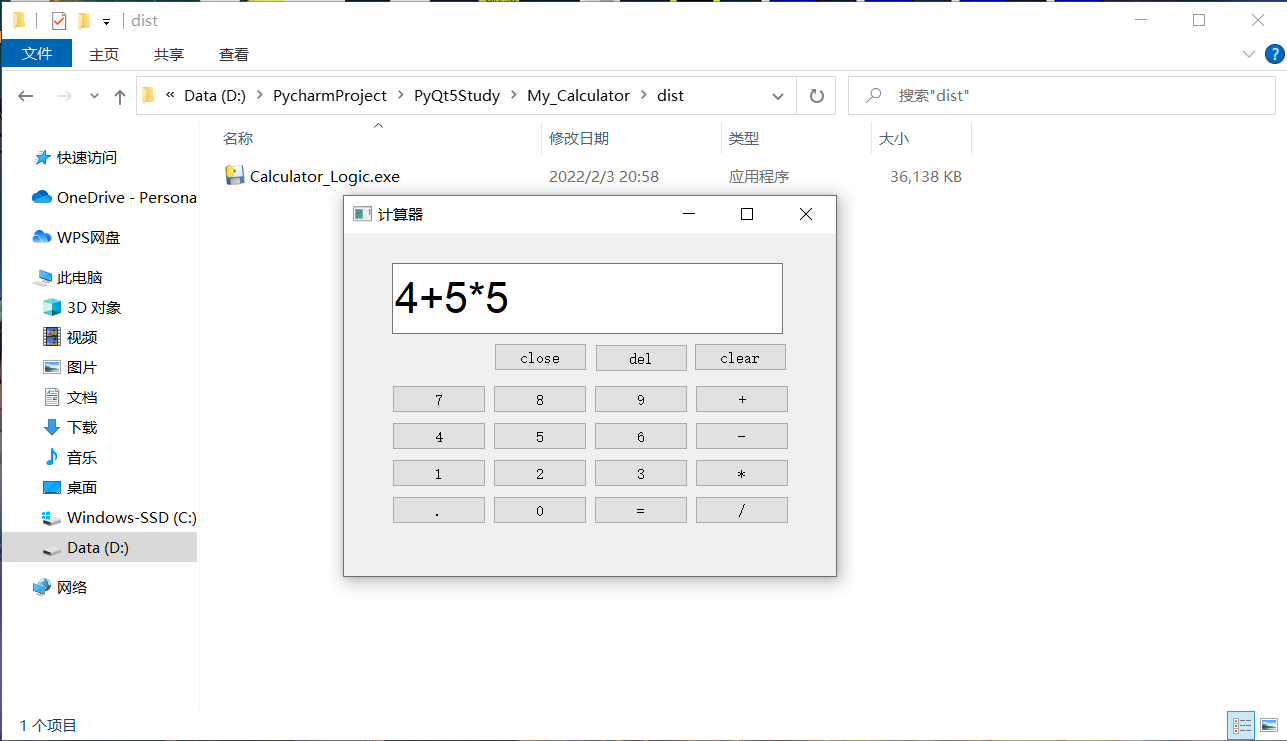
第三步:使用pyinstaller打包命令将程序打包为.exe文件
这样即便一台设备没有python环境也可以正常使用该计算器。
分类:
PyQt5_Study
标签:
PyQt5





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本