springmvc 后台向页面EasyUI的tree传递数据(JSon格式)
EasyUI的Tree需要提供的JSon格式为:id,text,state
请求的参数:id(当前节点的id)
响应的结果:json数据。
[{
"id": 1,
"text": "Node 1",
"state": "closed"
}
{
"id": 2,
"text": "Node 2",
"state": "closed"
}
]
如果当前节点为父节点,state应为“closed”、如果是叶子节点“open”

定义一个EasyUITreeJson 类来包装JSon数据
public class EasyUITreeJson {
private long id;
private String text;
private String state; long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
}
/*
service层
*/
@Service
public class TbItemCatImpl implements ITbItemCatService {
@Resource
private TbItemCatMapper tbItemCatMapper;
@Override
public List<EasyUITreeJson> getItemCatList(long parentId) {
// 根据parentId查询分类列表
TbItemCatExample example = new TbItemCatExample();
// 设置查询条件
Criteria createCriteria = example.createCriteria();
createCriteria.andParentIdEqualTo(parentId);
// 执行查询
List<TbItemCat> list = tbItemCatMapper.selectByExample(example);
// 转换成EasyUITree列表
List<EasyUITreeJson> resultList = new ArrayList<>();
for (TbItemCat tbItemCat : list) {
// 创建一个节点对象
EasyUITreeJson node = new EasyUITreeJson();
node.setId(tbItemCat.getId());
node.setText(tbItemCat.getName());
node.setState(tbItemCat.getIsParent() ? "closed" : "open");
// 添加到列表中
resultList.add(node);
}
return resultList;
}
}
/*
controller层
*/
@Controller
@RequestMapping("/item/cat")
public class TbItemCatController {
@Resource
private ITbItemCatService iTbItemCatService;
@RequestMapping("/list")
@ResponseBody
public List<EasyUITreeJson> getItemCatList(@RequestParam(value = "id", defaultValue = "0") long parentId) {
List<EasyUITreeJson> itemCatList = iTbItemCatService.getItemCatList(parentId);
return itemCatList;
}
}
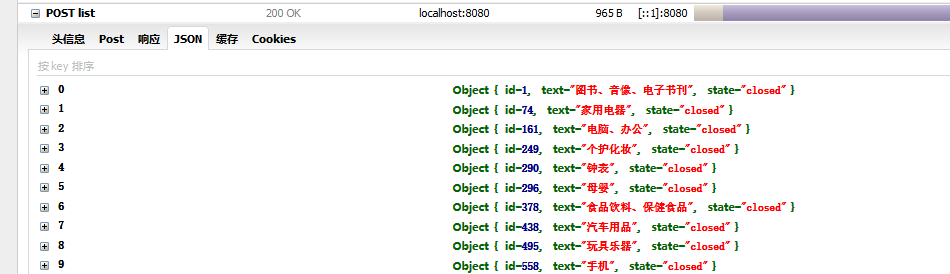
效果如下:

总结:其实后台向easyUI中传值多数以JSon格式,我们只需要在后台包装一个JSon格式的数据集,再把它传递到页面即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号