某数5代--算法版分析
提示:本文章仅供学习交流,严禁用于非法用途,如有不当可联系本人删除!文章于2024-4-24发布
网站:aHR0cDovL3d3dy5uaGMuZ292LmNuL3dqdy9nZnh3amovbGlzdC5zaHRtbA==
r5方法与r4流程基本一致,区别在于两点:1、rs5没有假cookie。2、rs5需要动态获取20位数组值,不同于rs4的是需要调用动态获取后的代码放到eval环境中执行获取。
至于详细的扣代码过程就不再详细赘述,这里只会分析一下过rs5的一些思路和方法
cookie定位
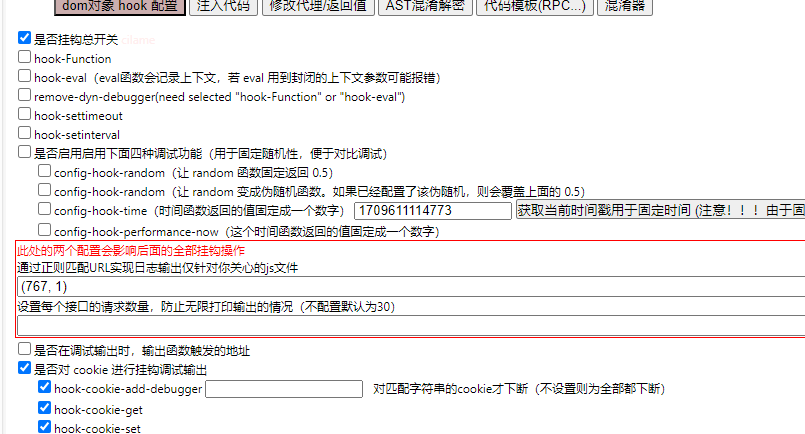
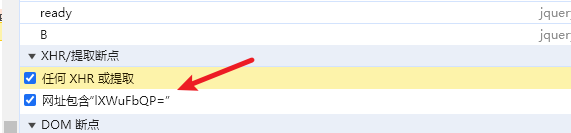
cookie的定位建议v_jstools工具进行hook,如下图将对勾勾上即可:

没有该工具的或不知道怎么找工具下载的可以评论或私聊我。
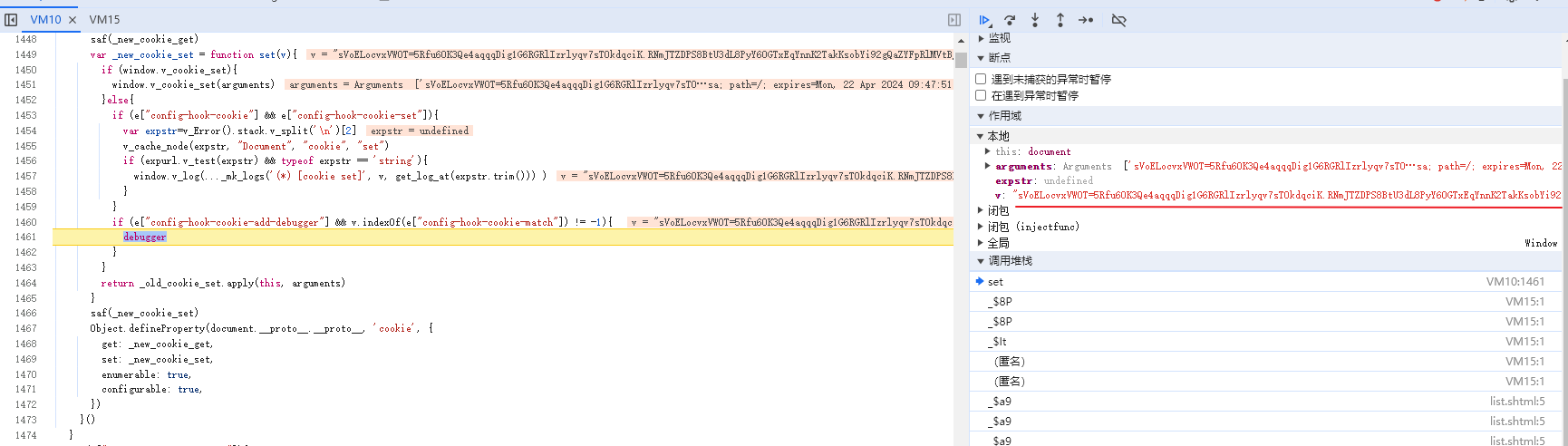
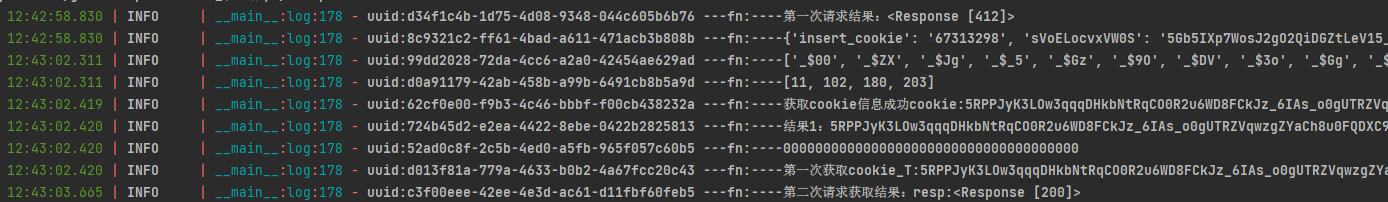
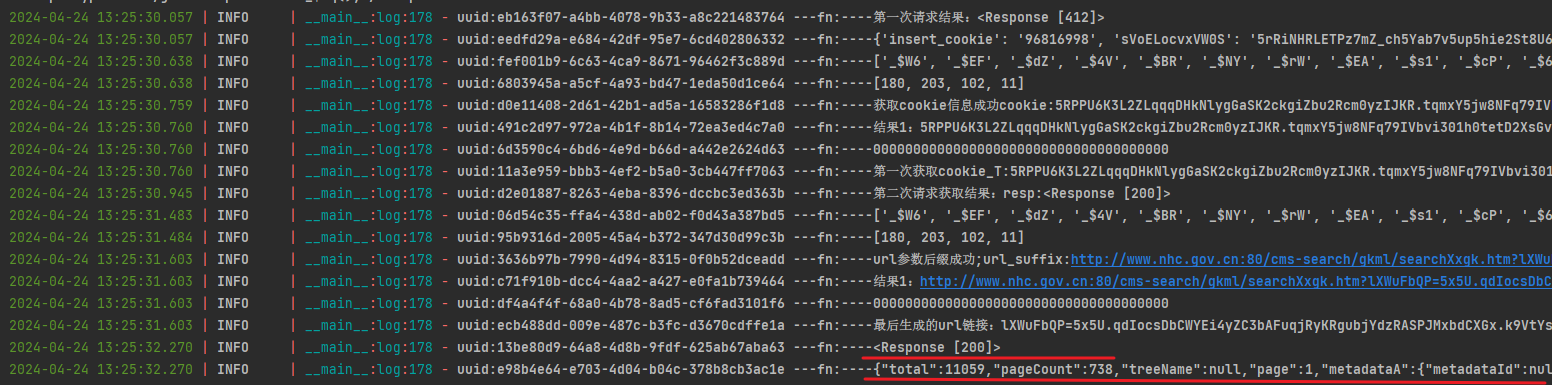
hook到cookie后,将第一次请求获取到的set_cookie(如:sVoELocvxVW0S),然后将hook到的cookie_T带入进去,去请求第二次html,若是412则继续hook,返回200,则hook的位置就是最后cookie_t生成的最后位置,接下来看调用堆栈进行逆推。

调堆栈逆推

cookie_T入口
rs5的vm入口,进去之后就会看到和rs4一样的大循环while,其中和rs4的一些参数属性不太一样,这里rs4能扣出来rs5应该问题也不大。将此文件的html和js文件下载,保存本地,找到该值进行断点调试。

VM代码和$_ts变量获取
在调试之前我们需要找到html的自执行函数,方便替换变量。与rs4不同,rs5正则匹配不存在ret的标识,这时需要通过修改全局正则匹配规则来找到自执行函数入口:\S{4} = \S{4}\[\S{4}\[\d{2}\]\]\(\S{4}, \S{4}\)。rs4可以可以通过(ret = )的固定变量特征去查找,但rs5不同,其自执行入口也是动态变化的,根据以上正则可以匹配出执行入口。

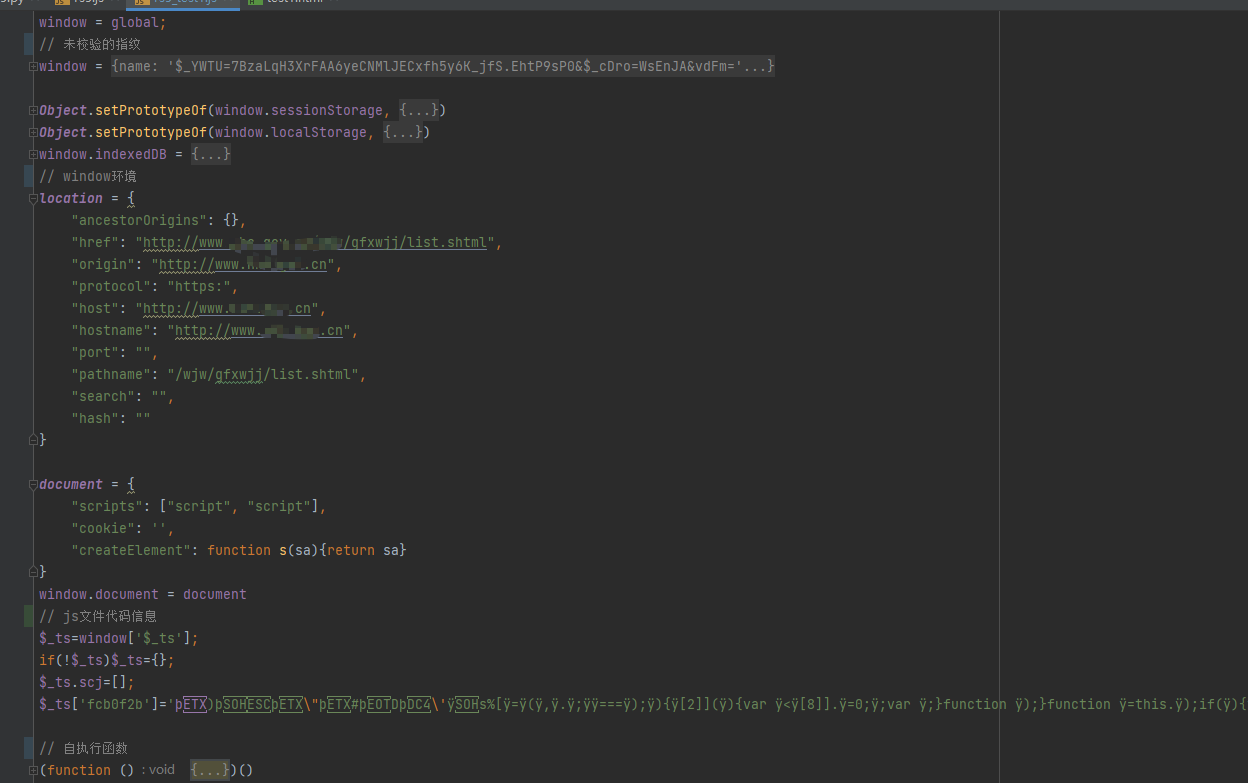
环境补充,主要补充window环境信息。
跟栈分析
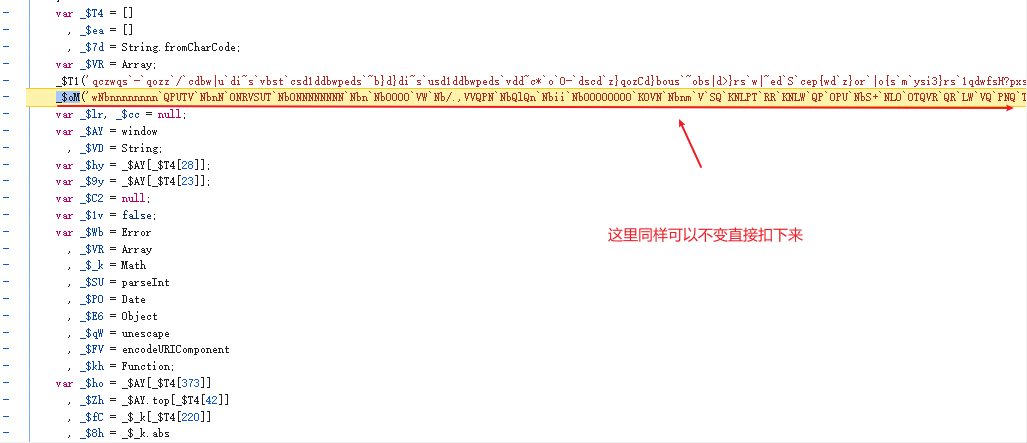
补代码环境时,缺啥补啥,扣代码时,这里可以根据自己下载的html、js信息相对应不变,与rs4不同的是如下图那里多出来了一些参与计算的数值,这些数值可以固定不变,直接扣下来行。
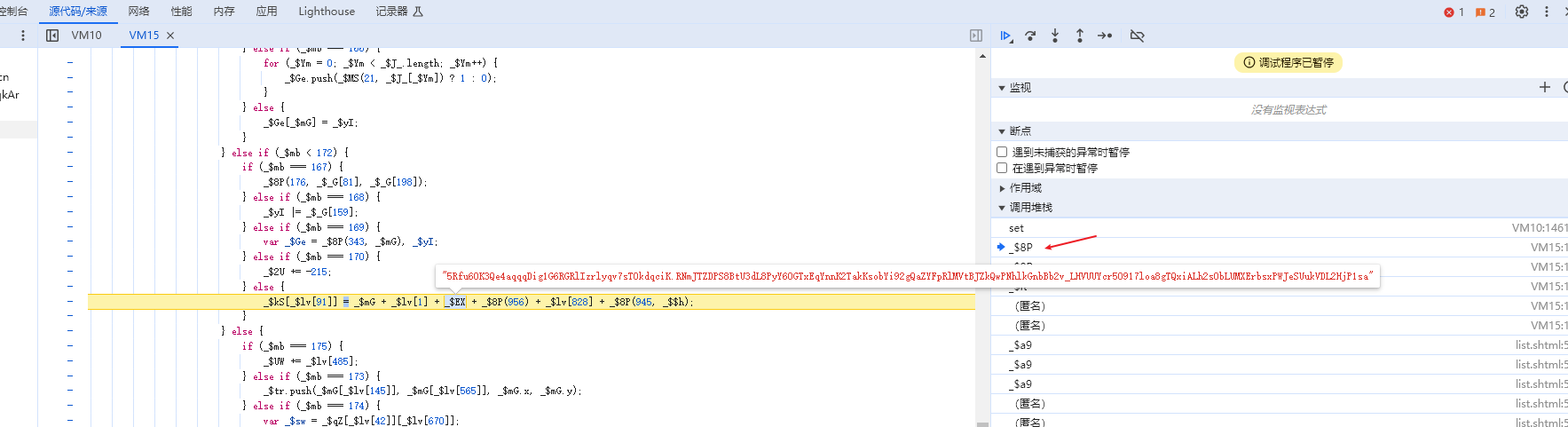
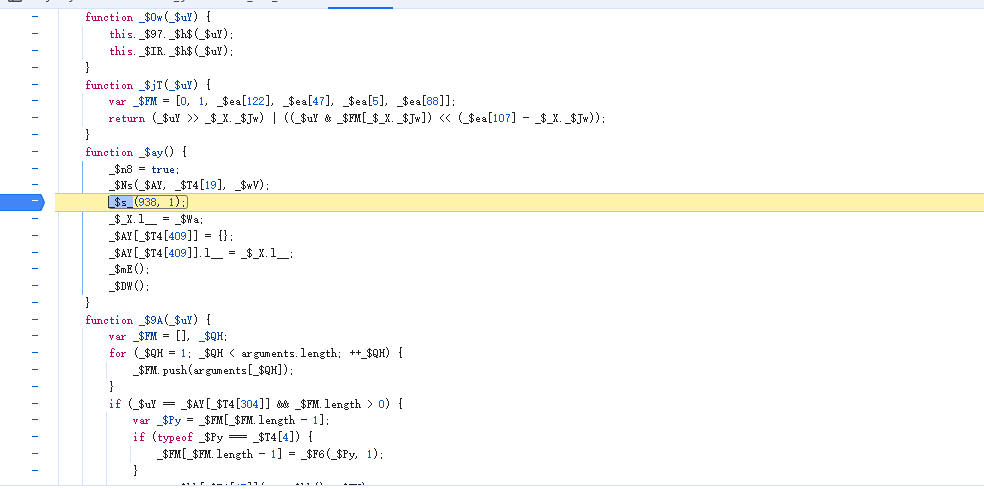
cookie入口:从这里进入,同rs4一样的大循环,会经过两百多次循环直到最后的cookie_t出现,可以先跟循环跑一遍,找到最后的生产值得位置,然后再重新根据最后得结果逆推所需要得参数。

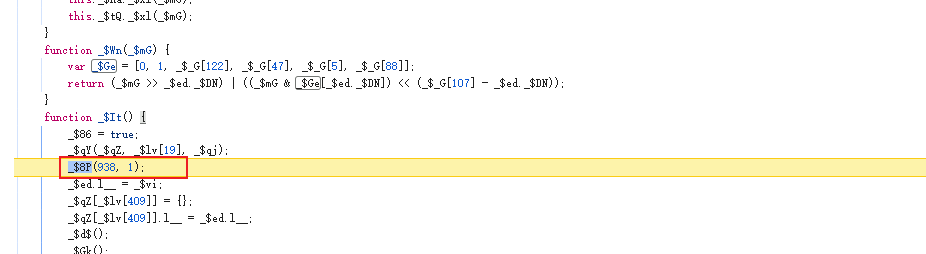
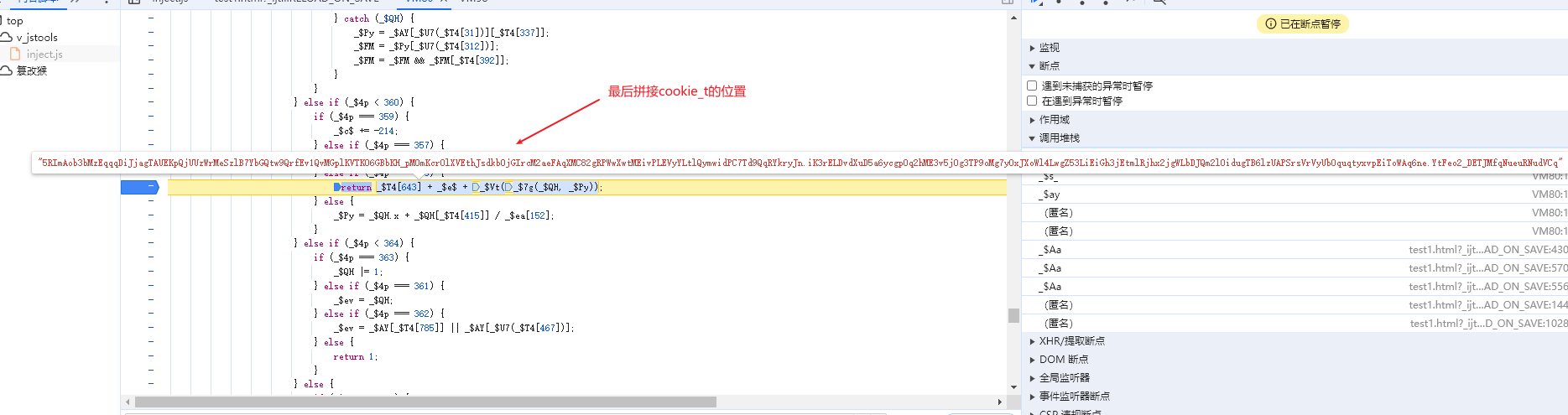
最后出结果的地方:
根据最后的结果值,逆着推,和4代相同的是其也会生成128位数组,其中的四位核心数组需要动态替换,这里后面详细说明,其他需要用到的加密参数,挨个跟堆栈进行补充即可。4代能抠出来5代应该也不成问题,这里就不多赘述了。
重难点
1、128位填充数组
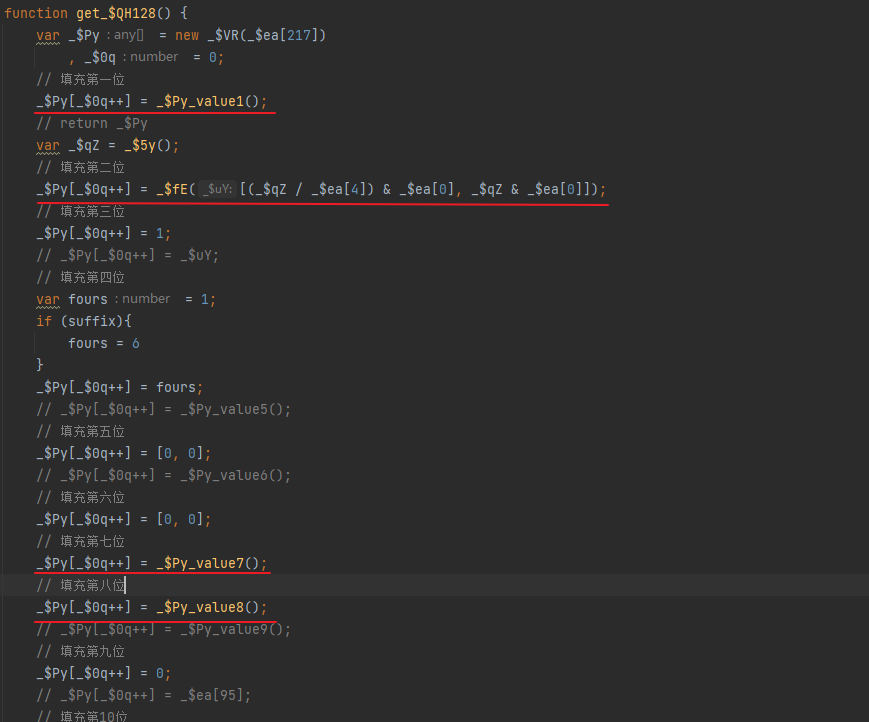
128位数组的填充只需要补充第1、2、7、8位数组内容即可,其他可以固定。

2、四位核心数组的动态替换
四位核心数组是获取128位重的第一位的数组需要用到的。这里由于四位数组所对应的值是对应的,如rs的对应关系一样,

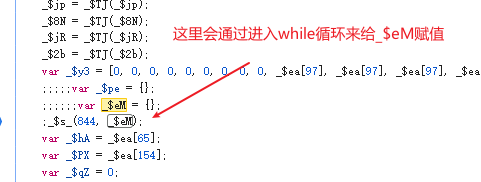
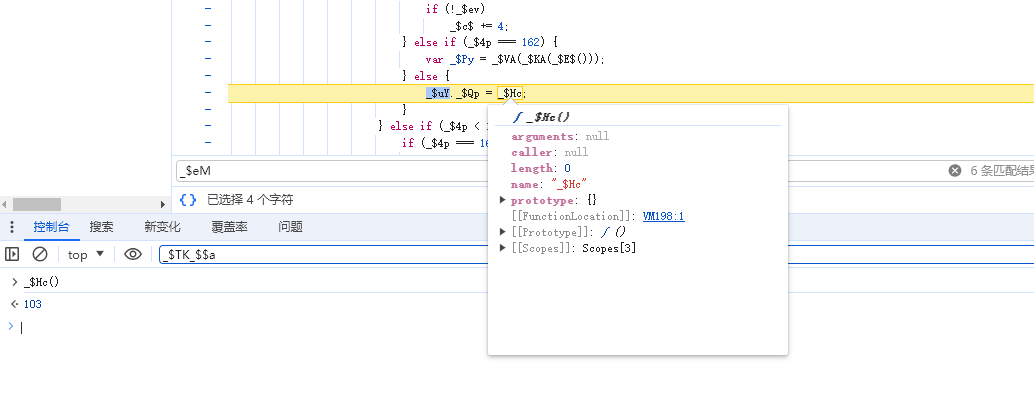
rs5得四位核心数组会先通过这个_$eM进行赋值。

进行函数赋值操作

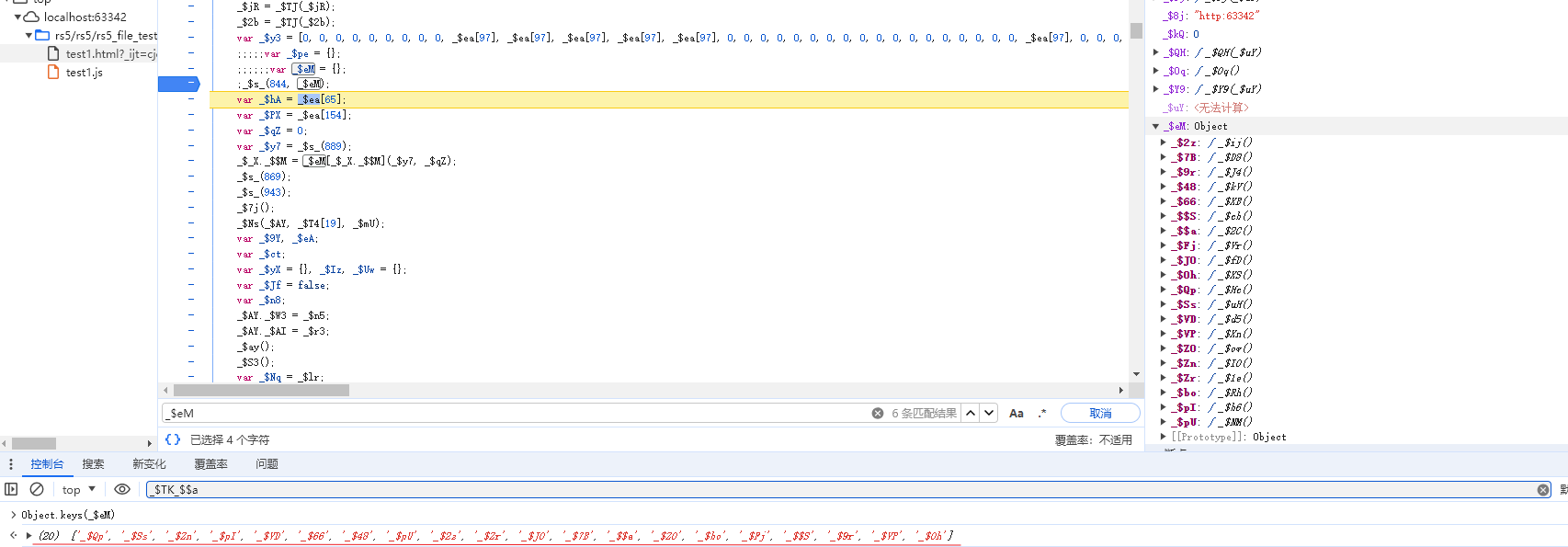
最后获取到keys的列表位置如下:

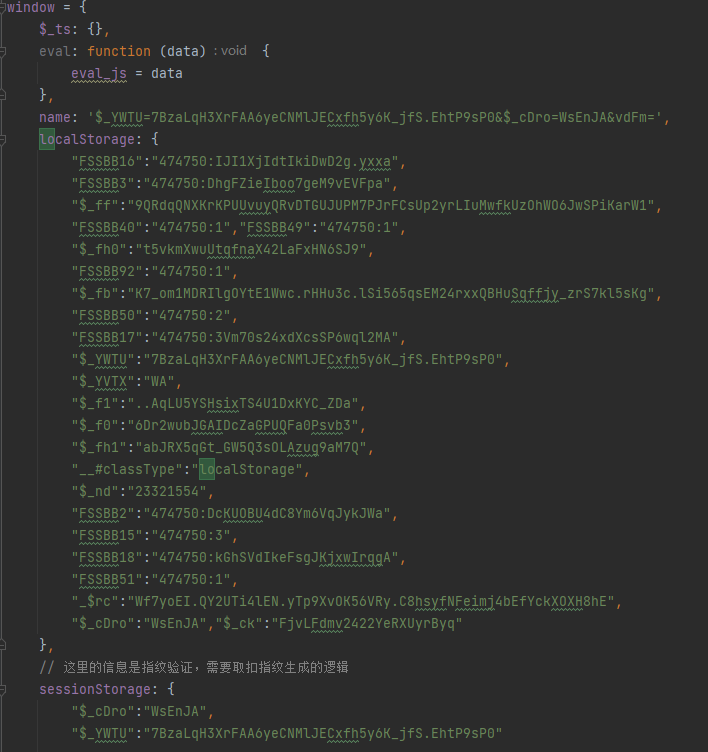
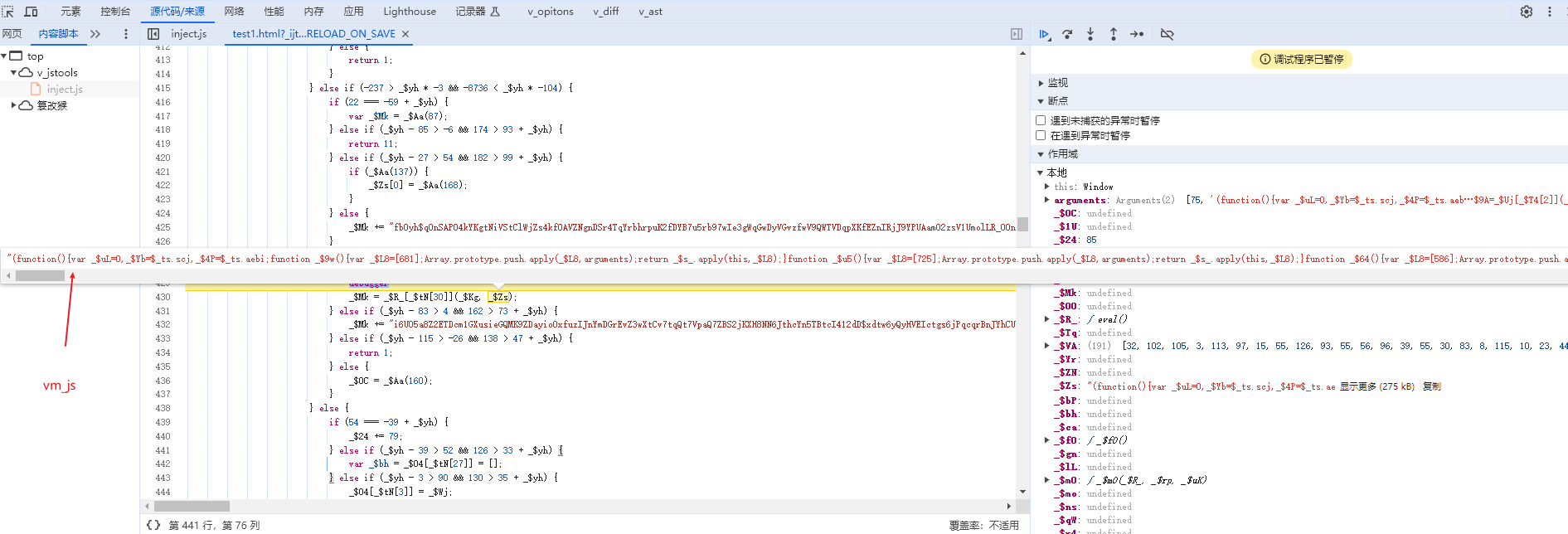
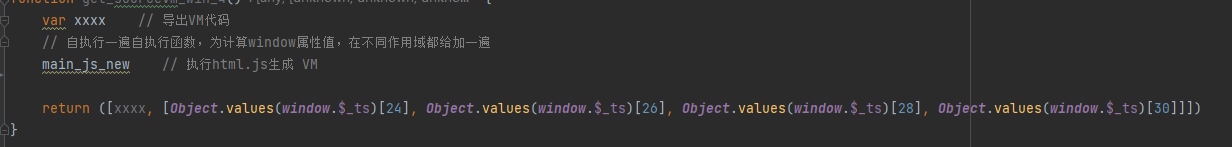
通过替换自执行函数代码,获取到执行vm_js后的window.$_ts信息

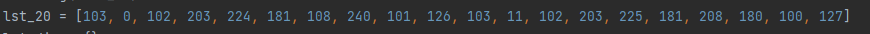
固定数组列表信息:

然后通过获取到的四位数组未替换前的变量名进行对应固定数组,从而实现动态获取四个数值

其他步骤和r4是类似的,这里就不多叙述了,有需要可以参考上篇文章。

后缀分析
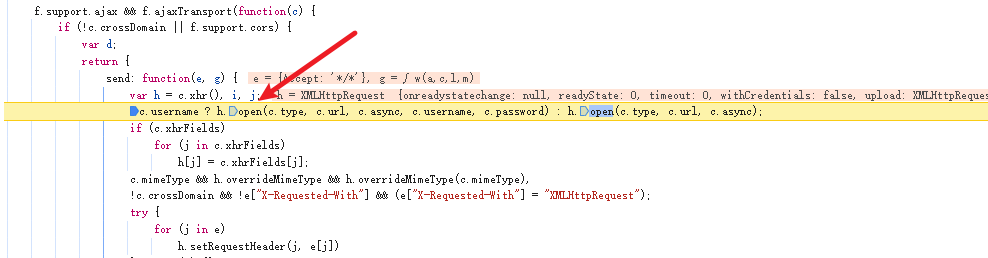
可以看到后面的参数是经过加密形成的参数信息,如何来的?跟rs4相同的是他们都是一个xhr请求,使用XMLRequest中的send方法,我们可以先根据url信息进行xhr断点调试。
将固定的参数键名填入进行断点

找到被覆盖的xmlrequest.open方法

单步跟踪,找到最后的生成位置

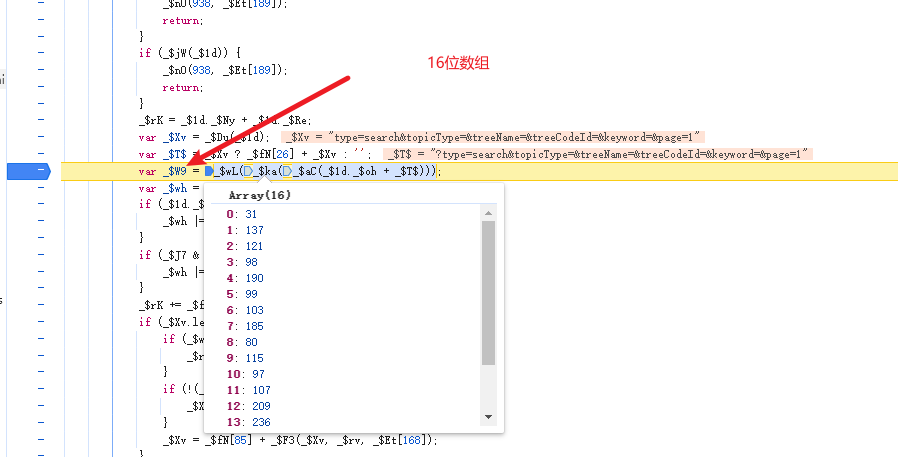
进入之后会先进行一些参数的字符串校验,这里就不多说了,第一个重点16位数组,后面的加密中会用到。

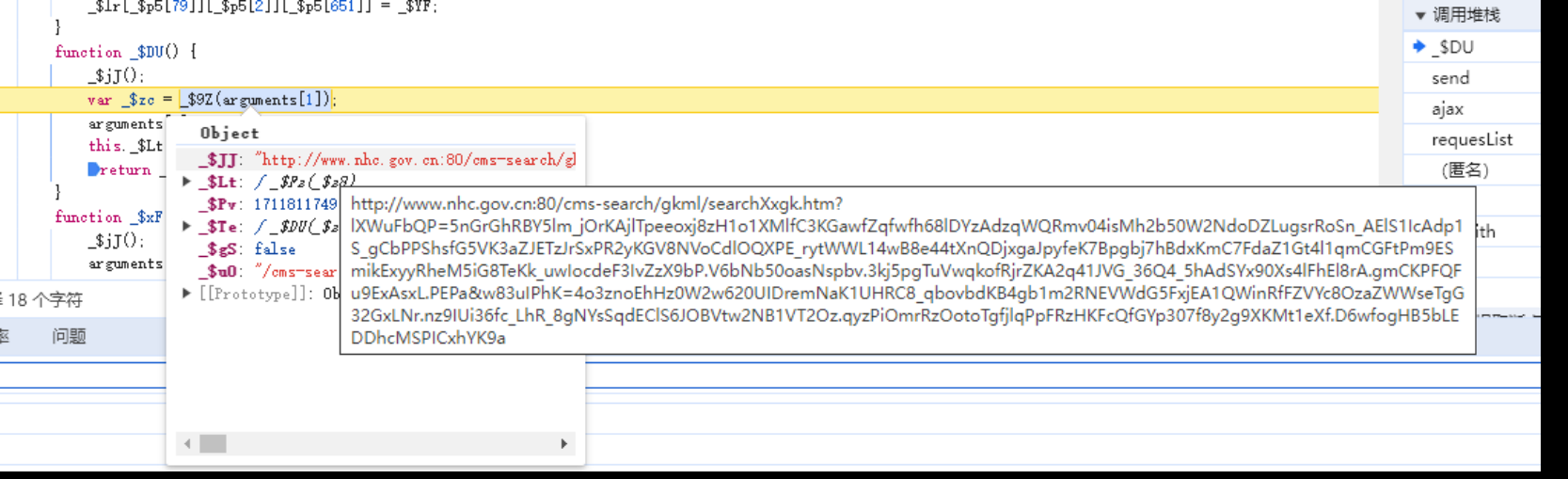
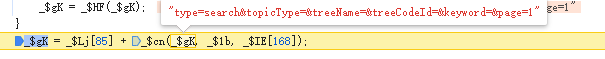
其中的_$T$是需要加密的url尾缀参数

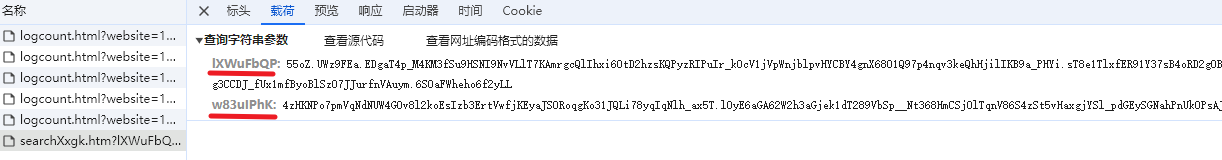
第一个加密参数lXWuFbQP在这里形成。

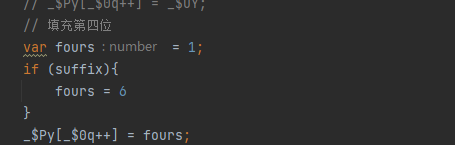
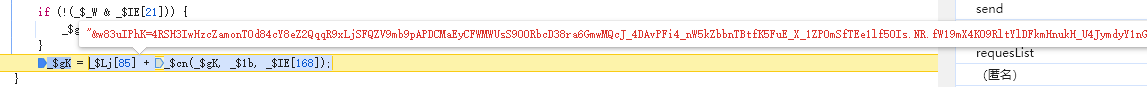
第一个值得生成过程进入之后发现也是跟cookie_t的生成while循环一样,重新获取一遍cookie的生成过程,128位数组得第4位数组在生成尾缀是要固定为6。

第二个值w83uIPhK生成时需要参数加密得出,

加密函数为自写函数方法抠出来就可以了。

到这里两个参数的加密就结束了,调用时传入需要加密的data字符串参数即可。

注意:其中rs5的128位中的计算中会用到指纹参数,其值是从window.localStorage中计算得出的,我们这里就这直接写死了,由于此网站不校验所以这里就不过多分析了。