某数4代——某房地产为例扣算法
提示:本文章仅供学习交流,严禁用于非法用途,如有不当可联系本人删除!文章于2024-3-13发布
网站:aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL25ld19ob3VzZS9uZXdfaG91c2UuaHRtbA==
过rs4的方法大致有两种,一种是补环境,另一种就是扣算法,我们这里以扣算法的方式来过rs4。
一、rs4的响应特点
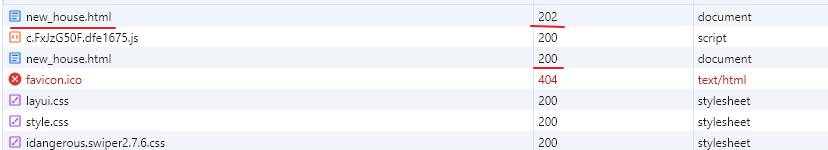
请求总共分为三次,如下图所示。

(一)大致请求流程
第一次请求状态码为202,会返回一些计算cookie_T的信息。其中的函数会第调用第二次请求,获取js文件代码参与计算,第三次请求会获取携带计算好的cookie信息去请求正常数据页面。
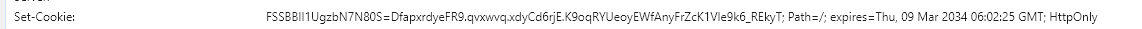
总的来说,想要过rs4会用到两个cookie信息FSSBBIl1UgzbN7N80S和FSSBBIl1UgzbN7N80T。

其中的FSSBBIl1UgzbN7N80S信息是由第一次请求中set_cookie中服务器返回的。
FSSBBIl1UgzbN7N80T是由自执行函数+js文件执行结束后返回的。所以我们这里其实只需要找到这个cookie信息是从哪来的就可以了。
这里我们需要留意一下,其cookie_t的特点是生成的cookie开头都会携带一个数字4作为4代的标志。
二、请求响应详情
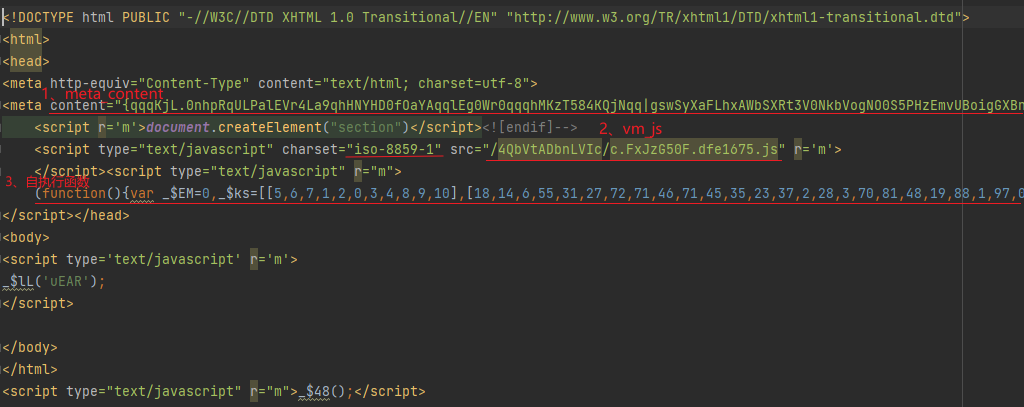
第一次new_house.html,请求状态码为202,会返回一些html信息,其中包含了meta_content、vm_js、自执行函数和set_cookie信息(FSSBBIl1UgzbN7N80S)。

(一)meta_content
这个信息我们后面需要取出来传到js代码里面,我们后面扣的算法中需要替换掉meta_content信息。
(二)vm_js
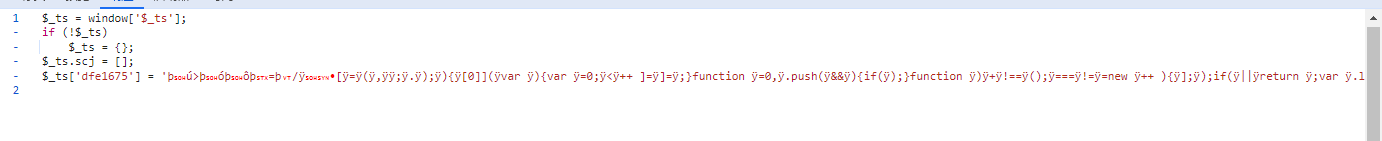
vm_js代码是由第二次请求中返回的js文件,请求返回的结果,具体如下:

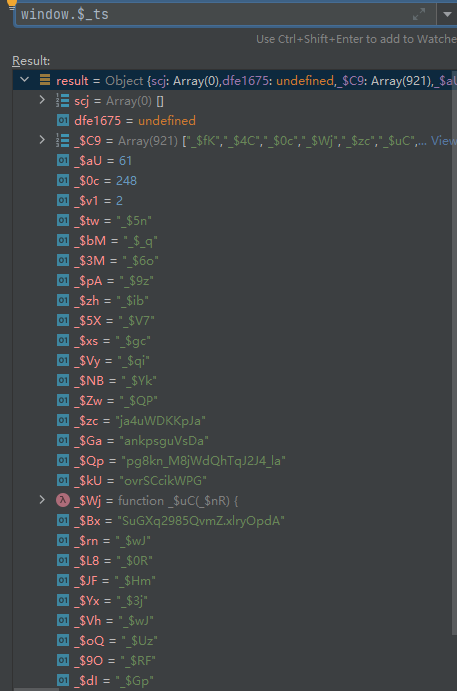
这里需要注意的是$_ts的信息,请求和执行过程中会不断将信息改变和添加到window.$_ts中。还有其返回的编码格式信息,在传递其执行代码时我们需要将其响应结果解码后再传到口算法的js文件。
(三)自执行函数
自执行函数是第一次202请求中返回的,它会在请求到信息后自执行一遍js代码,然后调用vm_js信息通过计算获取到cookie_T信息。
想要找到其自执行函数我们可以使用hook来找到其执行调用栈,从而找到其入口信息。

1、如何来hook到cookie信息?
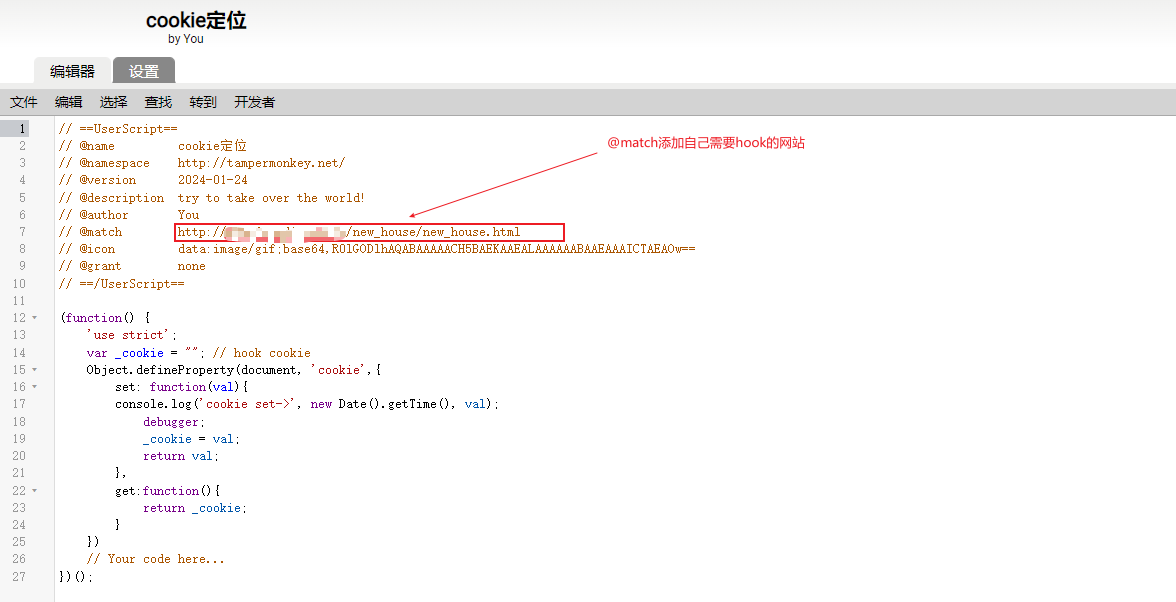
hookcookie的方式有很多种,可以在控制台设置调试,也可以使用工具,那么我们这次使用油猴工具来自写脚本实现hookcookie的功能。

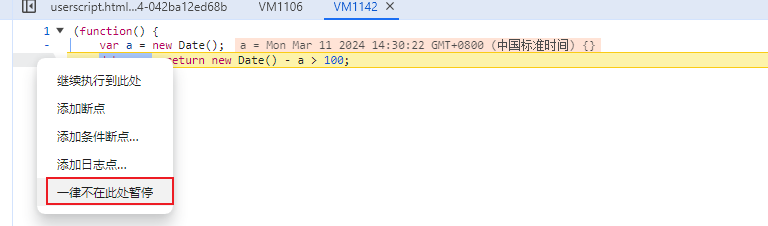
2、过无限debugger
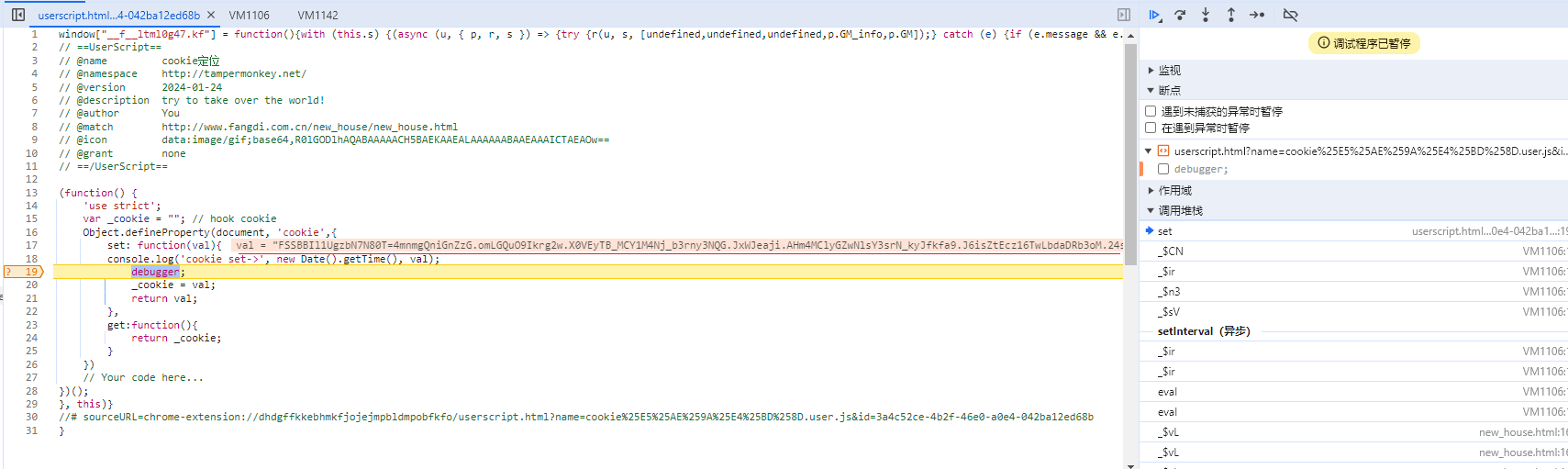
在调试过程中会遇到无线debugger,我们执行要右键点击一律不在此处暂停即可。

那么此时我们就hook到了cookie生成时的信息,

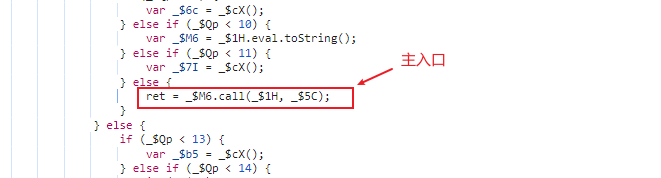
接下来我们只需要查看调用栈,就可以发现第一次请求的new_house.html中的自执行函数入口了。

在执行调用vm_js的方式就是在这里传入进行vm环境执行的。到这里自执行的函数分析就结束了。
三、如何调试扣代码
那么接下来,就要开始进入真正有趣的部分了。
(一)如何调试代码
在控制台调试时,我们发现其每次返回的js代码都不一样。每次刚有点头绪记住某个变量的值在哪个位置生成,重新请求后会发现全都不一样了。这在调试时给我增加了很大的困难。如何解决呢?我们可以保存一份到本地即可。
保存到本地的文件需要两个:第一次html请求和js请求。
1、保存第一次html请求信息
我们只需要写个简单的requests的请求,将响应的html执行cv到新建的html文件中即可。
2、js请求信息
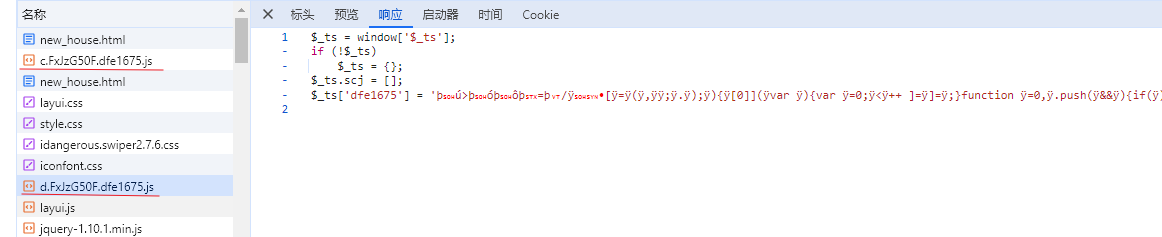
保存js文件,我们可以同上方法,也可以直接在控制台中直接下载到本地(防止编码错误),细心的网友会发现没有js信息,其实复制下面的也是一样的,如下图所示:

保存成功后将两个文件放到同意目录下,然后重写导入js逻辑。这里我将html中的引入js文件信息修改为自定义的文件名引入即可。

然后点击chrome浏览器执行本地文件,就可以重复调试啦。
(二)扣代码思路
1、补充window.$_ts参数信息
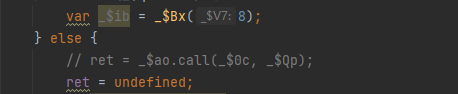
首先,我们在之前分析到执行流程是先执行的自执行函数,那么前面提到注意window.$_ts,在自执行过程中是往其全局中添加了一些属性值,后面会用到。所以我们在编写本地脚本时,可以将js文件单独复制出来,然后将自执行函数cv到本地js脚本中,这里需要注意将入口更改为ret = undefined。像这样

运行效果如下:

2、如何扣cookie_t
首先我们需要找到hook的调用堆栈,会发现这个调用结果在此处会出现cookie值,那么我们只需要将该值复制下来,带着第一次请求(状态码为202)返回的set_cookie信息cookie_s,一块去重新请求测试一遍是否能请求通,若可以,则该值为最终形成结果,我们在此处断点一步步逆推即可。

需要注意:cookie_t有两个,第一个是假cookie,第二次生成的是真cookie,但是假cookie在真cookie生成时会用到,所以还是要分析其如何生成的,根据调用堆栈分析,大致位置如下:

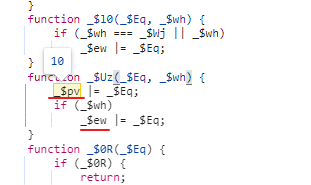
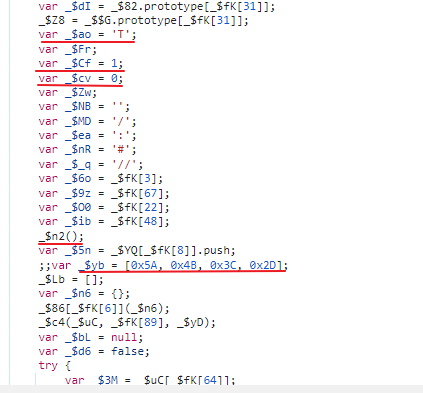
3、假cookie生成逻辑
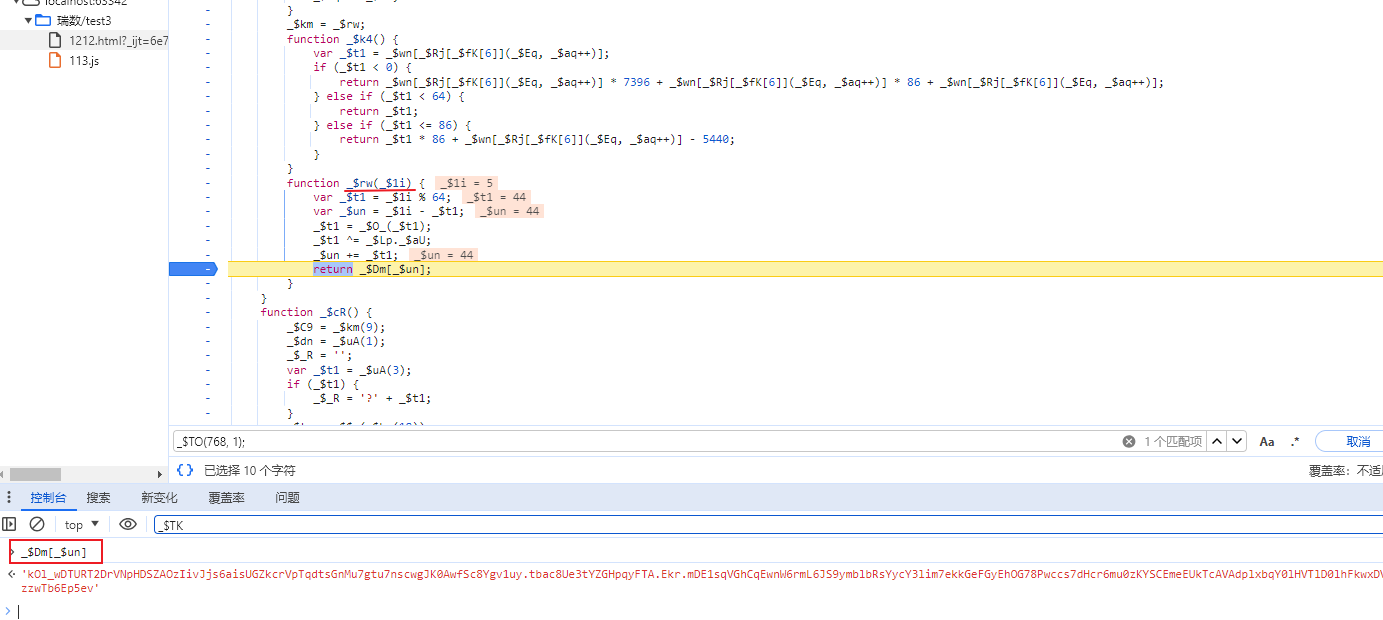
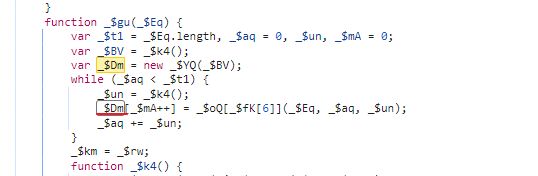
假cookie的生成主要是取了一些初始化变量计算出来的,这里调用_$rw计算出初始字符串时,出现了一些未知变量,如这里的_$Dm,是从上面调用的_$gu函数自执行产生的。

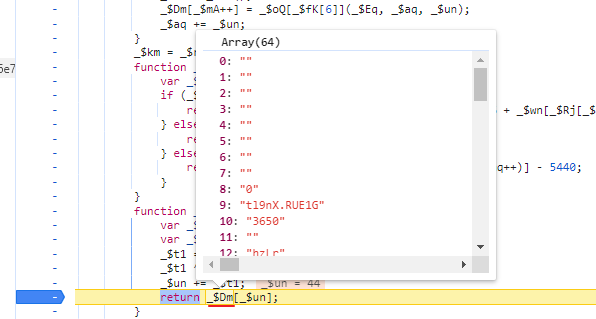
这里定义了该值的数组类型,然后通过条件循环不断往里面添值。

其中的_$Eq,也就是第一次202请求的html页面中的metacontent信息,通过split函数分割产生的数组,然后从中取值添加。

最后形成了_$Dm的数组信息。

需要注意的是后面会有以下类似的函数调用,其中的变量信息的生成可以固定。(这些值也是通过执行顺序,初始为0,然后进行累加,执行到获取假cookie时刚好为其值,所以固定写死就可以了。)

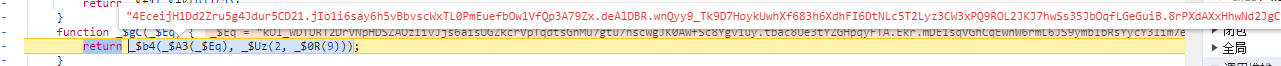
最后通过这些函数的调用执行获取到了假cookie的信息,执行函数如下:

(三)真cookie逆推流程
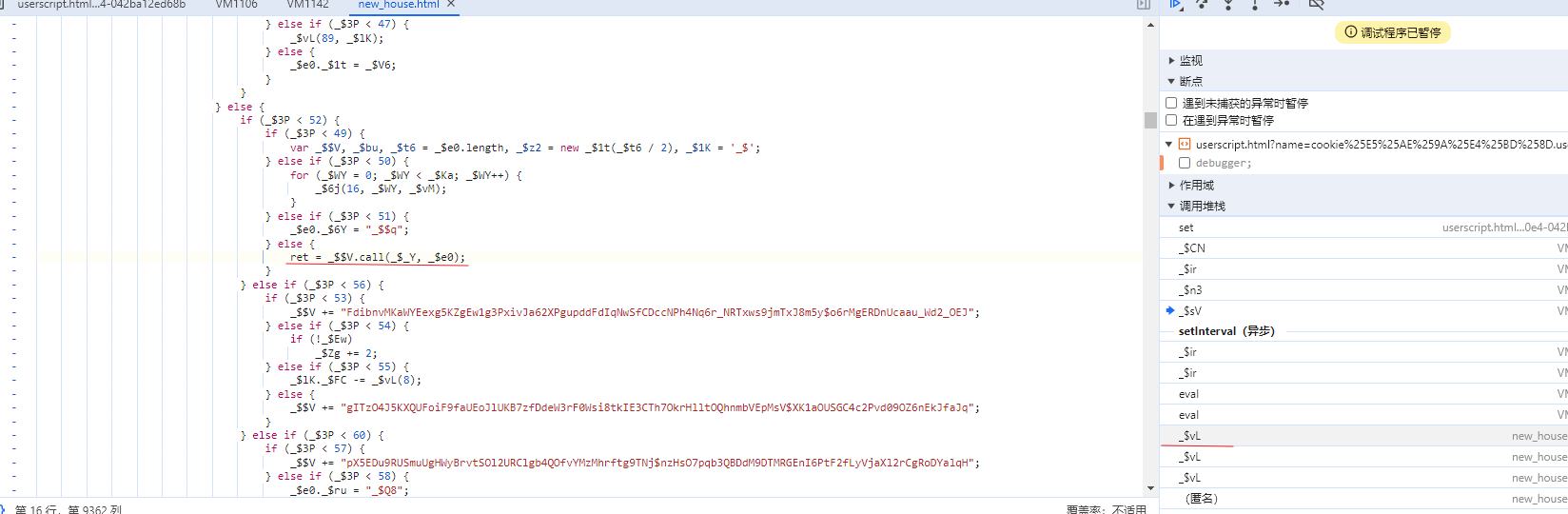
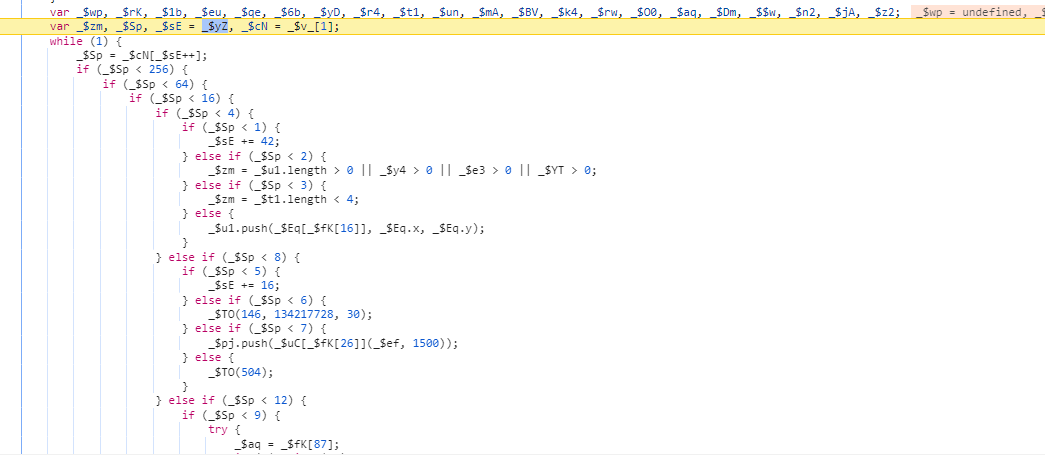
在此处,将进入rs4真正的复杂逻辑之处,在调试过程中,我们已进入真正的生成cookie的逻辑中会发现有着大量的ifelse循环体。但是只要逻辑和思路清晰,大循环半个小时就可以清楚真cookie的生成逻辑。建议先在大循环体中找到最后的cookie生成位置(循环190次左右就会出现),然后测试cookie是否能响应成功,可以就逆推缺啥补啥就可以了。

那么接下来,我们开始逆推真cookie生成的思路与重难点。
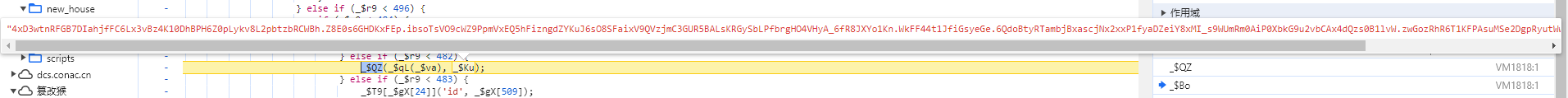
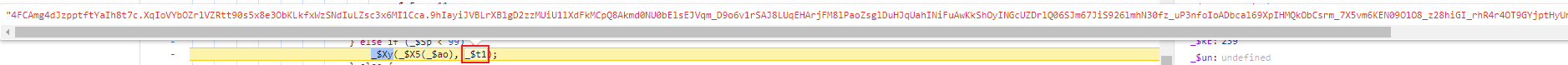
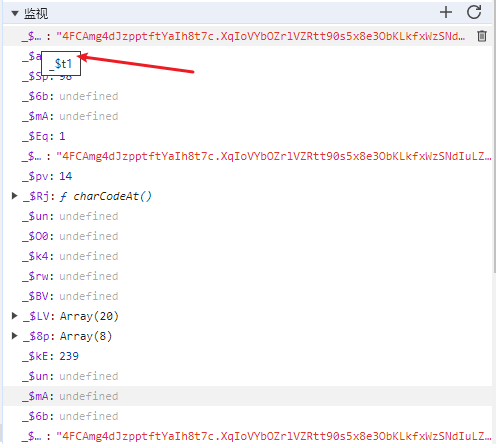
由上述cookie的生成位置为结束点,我们在众多的if-else中去不断调试,同时别忘记重点参数进行监视,最后的生成cookie的变量值为例,如图所示:

在控制台右侧的监视一栏中添加变量值_$t1,监视该值的生成位置。

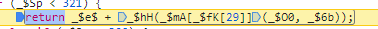
回推得知cookie值由此处组成,分别由这里的_$mA、_O0和_$6b组成。按照值得生成变量进行监视,依次逆推分析即可。

那么接下来我们需要知道这三个变量是怎么来的。
1、_$mA?
_$mA是一个65位的数组,经分析是由假cookie生成得来的。这里依次逆推扣函数补充属性即可。

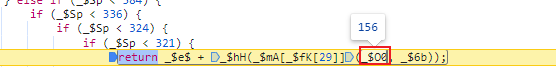
2、_$O0?
_$O0是一个单值,其是由128位数组和假cookie生成的数组信息计算生成。

3、_$6b?
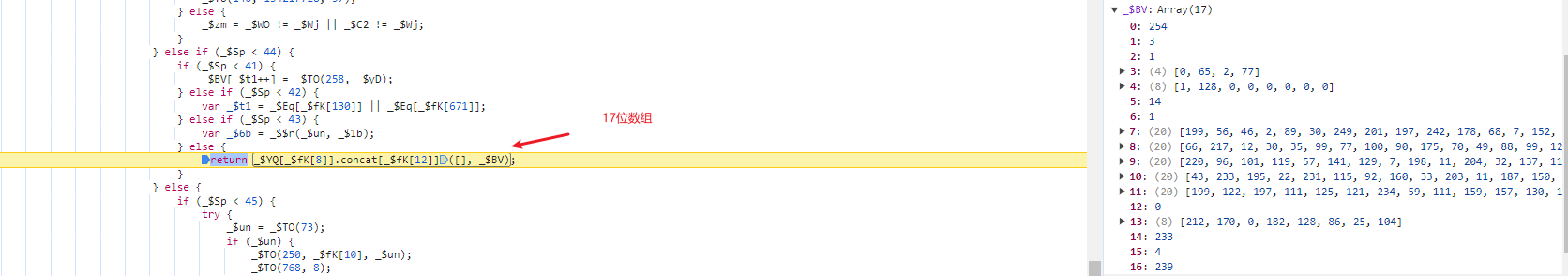
_$6b是176位数组,其由128位数组参与计算得出,由于2、3都有用到128数组,其为重难点,所以我们重点分析其是如何生成的?

经分析得出128位数组由17位数组组成:

那么我们需要挨个分析其是如何生成的,扣处响应代码即可。
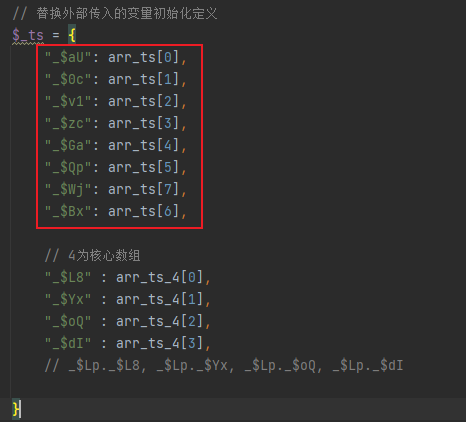
4、四位核心数组
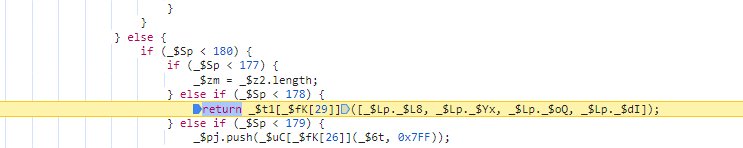
重点在于17个子数组中的第8个数组有用四个变量替换值:_$Lp._$L8、_$Lp._$Yx、_$Lp._$oQ和_$Lp._$dI。

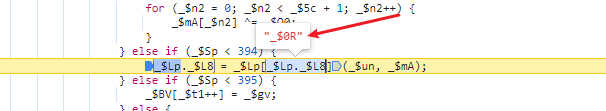
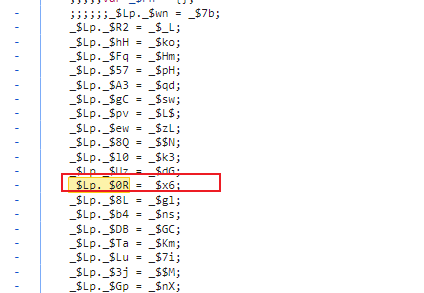
抠出后若直接运行会发现返回的是变量名:

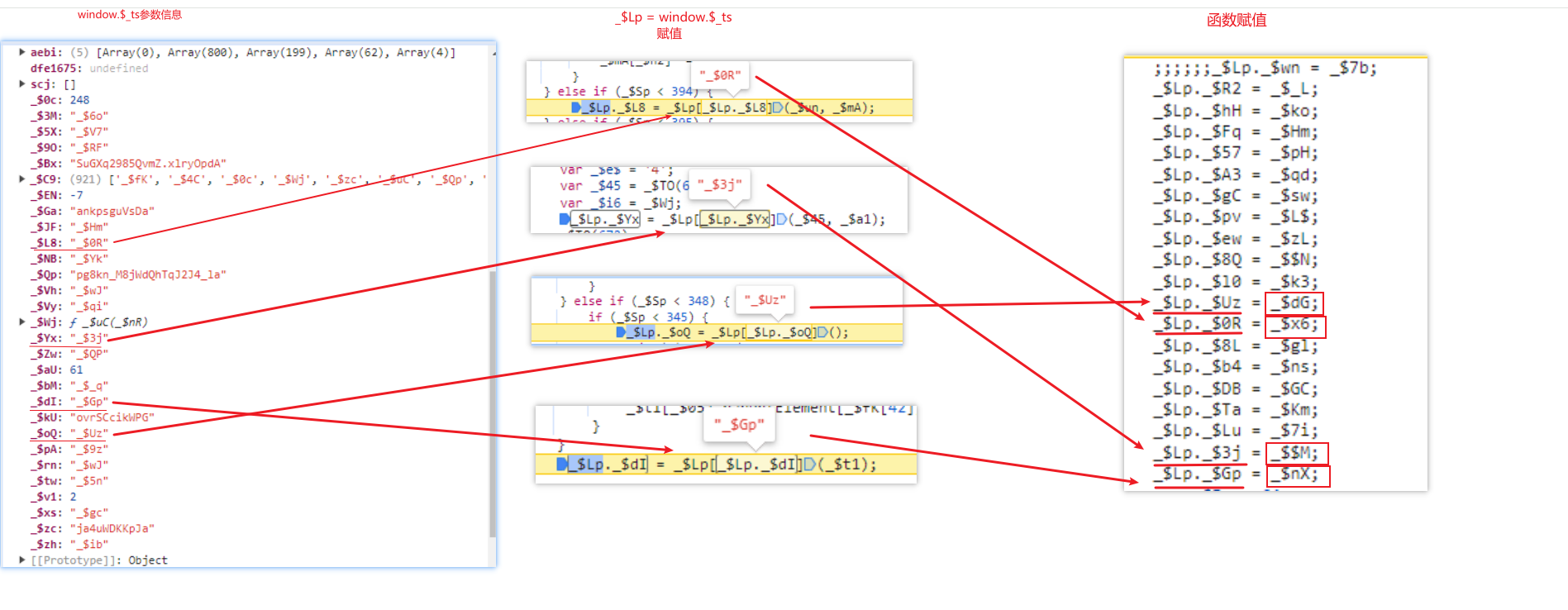
我们需要找到其替换逻辑,发现在vm_js文件执行开头部分出现了替换逻辑。

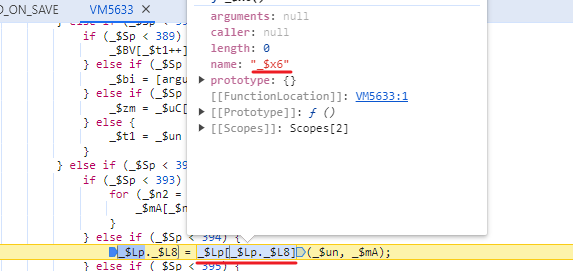
原本的值为变量名,在这里变成了数字,发现其调用了一个指向性的函数_$x6,

那什么时候被指向的呢?搜索得出是在这里出现赋值定义的。那也就是说我们只需要将其调用函数即可,不过这里的值是变动的,位置也是变动的。

查看发现_$Lp的值是由window.$_ts赋值得来的。所以我们需要根据动态索引传值的方式去对比。

(1)如何动态传值?
首先我们分析得知其是由window中传入然后经函数赋值计算得出。

在每获取一个新的window.$_ts时,进行变量名关系映射即可,但是又发现window。window.$_ts其值的序列化(Object.values)信息顺序不变,只是变量名在变,同时最右边的赋值函数的结果也是不变的,那么我们只需要正则匹配获取赋值关系的变量信息,进行索引映射即可。
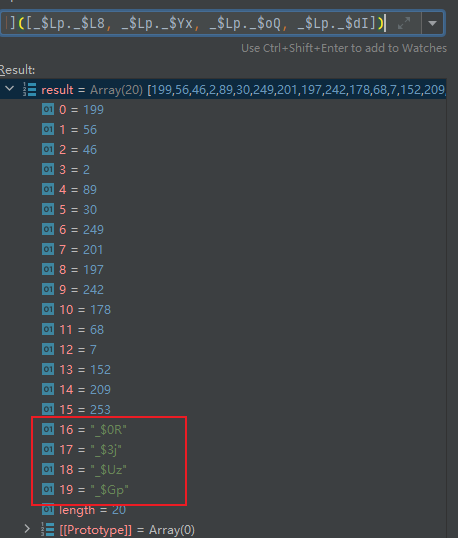
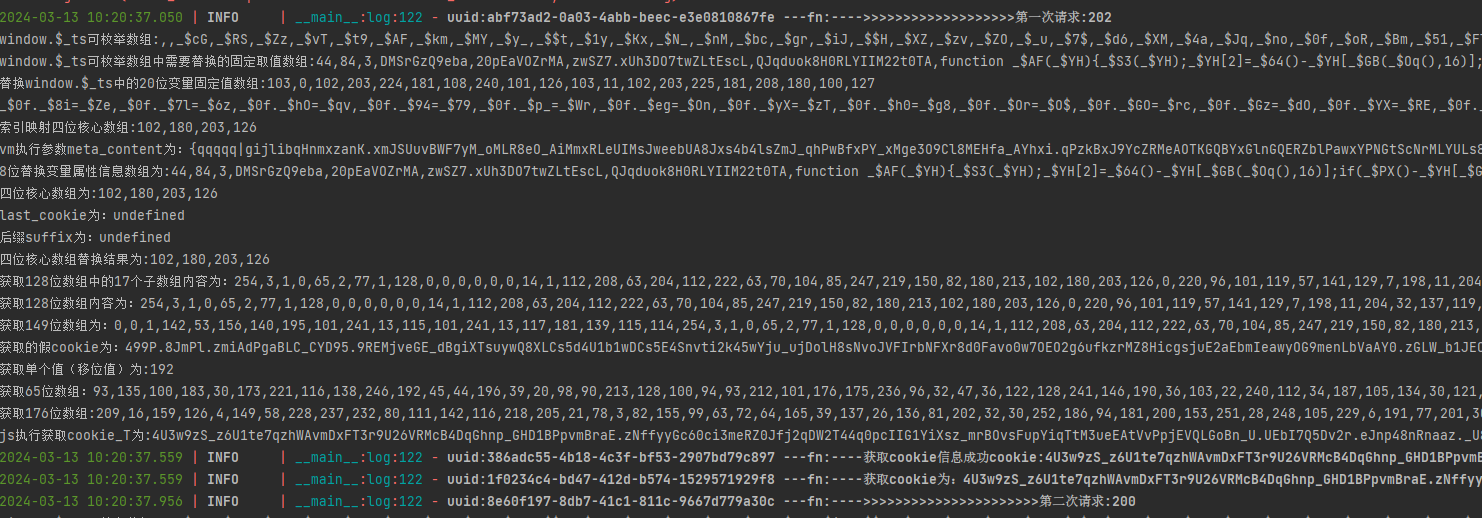
不变的函数固定顺序数组:[103, 0, 102, 203, 224, 181, 108, 240, 101, 126, 103, 11, 102, 203, 225, 181, 208, 180, 100, 127]
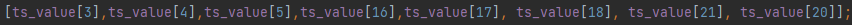
固定取值的顺序:[23、25、27、29]
这样就可以动态获取四位数组的信息了,剩下的逆着扣缺啥补啥就可以了。
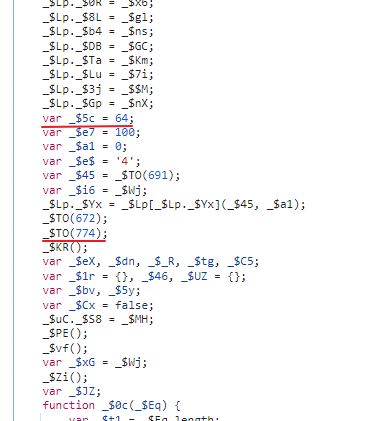
除此之外还有一些参数是需要传递进去的,这块也需要再仔细研究一下取值是否从window.$_ts中获取到的。如下:


注意:逆推过程中有些参数直接生成出现在循环中,有一部分的结果来自于前面的初始化变量和自执行函数运算得到的结果,如:


四、后缀 MmEwMD 生成逻辑
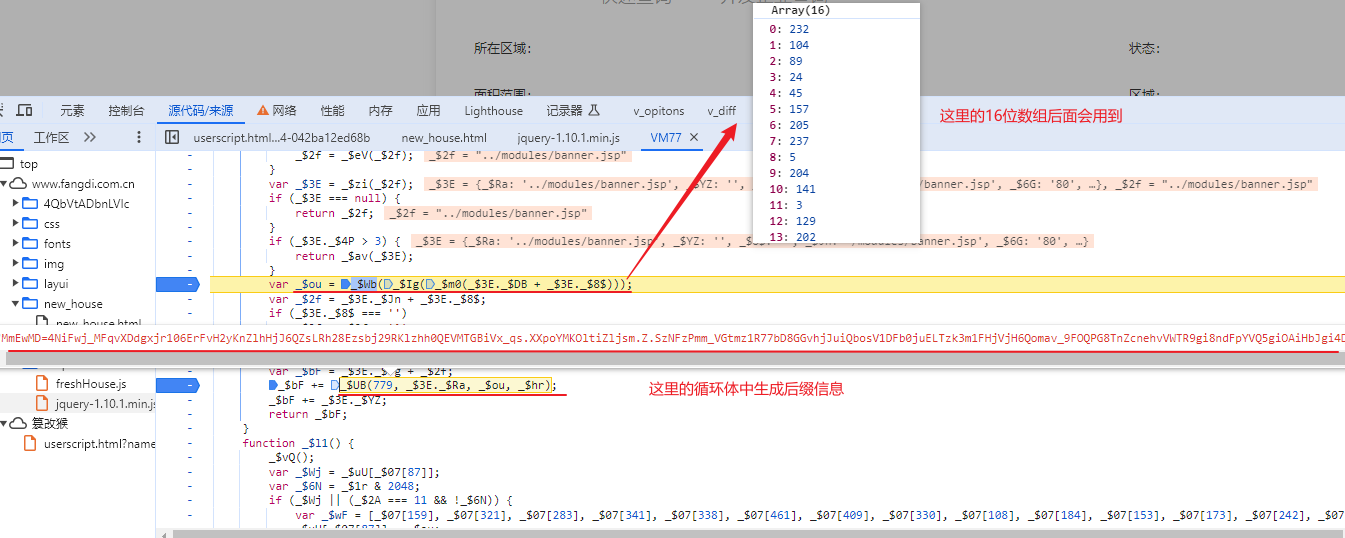
后面的接口会有一些xhr接口,请求需要携带后缀信息,这些信息是在js执行过程中重新调用vm_js中的代码生成的,接口后缀转数组 + cookie_t。

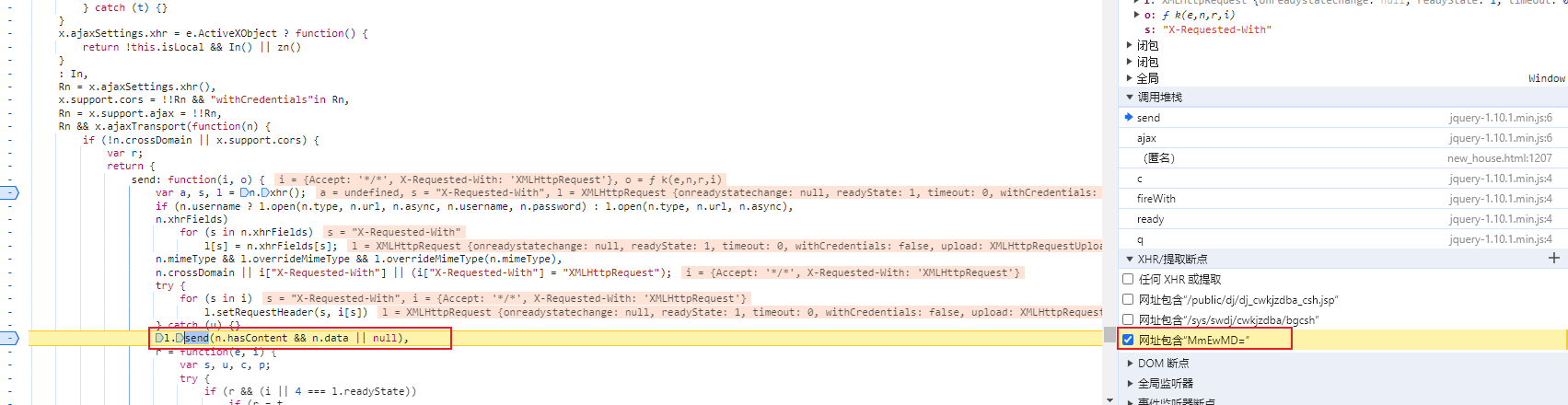
这里我们只需要打上xhr断点,断点内容填入参数key,这里MmEwMD,添加完成之后会断到 l.send发包请求。

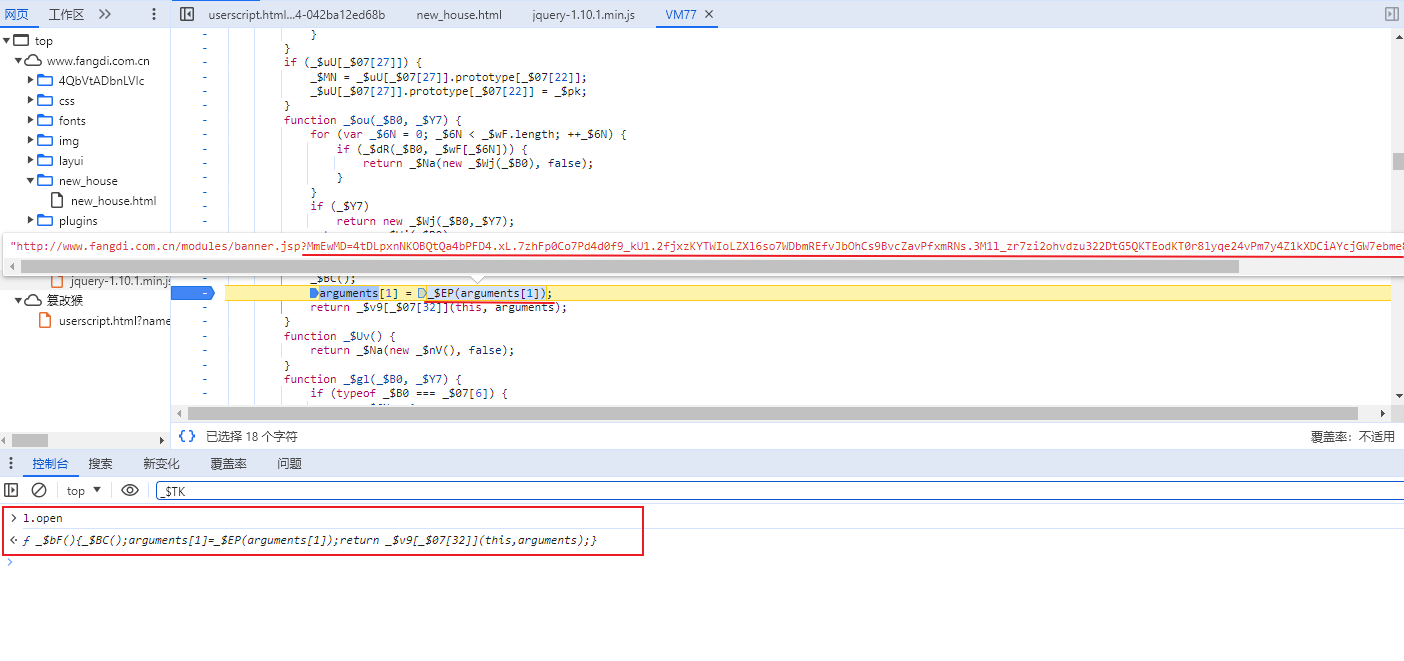
在控制台输入l.open,找到arguments[1]的位置,鼠标放上去就可以发现后缀生成的入口了。

后面进入_$EP函数之后,重点查看_$ou的生成16位数组,然后会进入循环体中,会用到这个16位数组,然后在循环体中会重复前面的获取cookie_T的信息,然后进行加密,再将16位数组组合到一块,所以逆推这个循环体时,我们可以直接跳过cookie的生成,重点关注cookie生成后紧接着做的一些加密操作即可。

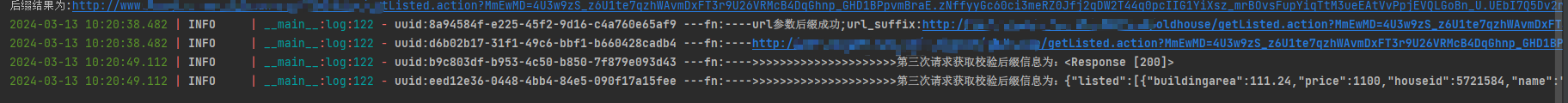
五、结果验证
- cookie验证

- 后缀验证


 浙公网安备 33010602011771号
浙公网安备 33010602011771号