JS基础(上)
JavaScript 与 HTML 和 CSS 共同构成了我们所看到的网页,其中:
-
HTML 用来定义网页的内容,例如标题、正文、图像等;
-
CSS 用来控制网页的外观,例如颜色、字体、背景等;
-
JavaScript 用来实时更新网页中的内容,例如从服务器获取数据并更新到网页中,修改某些标签的样式或其中的内容等,可以让网页更加生动。
1、为什么要学习JS
JS 是当前最流行、应用最广泛的客户端脚本语言,在 Web 开发领域有着举足轻重的地位,是成为一名优秀前端工程师的必备技能之一。
相比于其它编程语言,学习 JS 有以下几个优势:
-
JavaScript 是最流行的客户端脚本语言,有着简单易学的特点。
-
JavaScript 可以在 Web 浏览器中运行,因此学习 JavaScript,您不需要配置任何特殊的运行环境。
-
JavaScript 的应用非常广泛,例如移动应用开发、桌面应用开发、Web 游戏开发等都会用到 JavaScript,为 JavaScript 程序员提供了更多的就业机会。
-
JavaScript 有着大量的优质框架和库,借助这些框架和库可以大大减少您的开发时间。
2、JS可以做什么
JavaScript 可以用于 Web 开发的各个领域,例如:
-
Web 应用开发:日常生活中我们所浏览的网页都是由 HTML、CSS、JavaScript 构成的。
-
移动应用开发:除了可以进行 Web 应用开发外,JavaScript 还可以用来开发手机或平板电脑上的应用程序。
-
Web 游戏:我们在网页中玩过的那些小游戏,都可以使用 JavaScript 来实现。
-
随着 Node.JS(一个 JavaScript 运行环境)的出现, JavaScript 也可以用来开发 Web 应用程序的后端部分。
3、在HTML文档中嵌入JavaScript代码
(1)第一个JavaScript程序
JavaScript程序不能够独立运行,只能在宿主环境中执行。
一般情况下可以把JavaScript代码放在网页中,借助浏览器环境来运行。
在 HTML 页面中嵌入 JavaScript 脚本需要使用 <script> 标签
用户可以在 <script> 标签中直接编写 JavaScript 代码,具体步骤如下。
-
第一步:新建 HTML 文档,保存为 test.html。
-
第二部:在 <head> 标签内插入一个 <script> 标签。
-
第三步:为 <script> 标签设置
type="text/javascript"属性。 -
第四步:在 <script> 标签内输入 JavaScript 代码
document.write("<h1>欢迎来到我的世界</h1>");。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个JavaScript程序</title>
<script type="text/javascript">
document.write("<h1>欢迎来到我的世界</h1>");
</script>
</head>
<body></body>
</html>- 第五步:保存网页文档,在浏览器中预览,显示效果如图所示。

(2)在脚本文件中编写JavaScript代码
JavaScript 程序不仅可以直接放在 HTML 文档中,也可以放在 JavaScript 脚本文件中。
JavaScript 脚本文件是文本文件,扩展名为.js,使用任何文本编辑器都可以编辑。
新建 JavaScript 文件的步骤如下:
-
第一步:新建文本文件,保存为 test.js。
-
第二步:打开文件test.js,在其中编写如下 JavaScript 代码。
alert("欢迎来到我的世界");在上面代码中,alert() 表示 Window 对象的方法。
调用该方法将弹出一个提示对话框。
-
第三步:新建 HTML 文档,保存为 test.html。
-
第四步:在 <head> 标签内插入一个 <script> 标签。定义 src 属性,设置属性值为指向外部 JavaScript 文件的 URL 字符串
<script type="text/javascript" src="test.js"></script>- 第五步:保存网页文档,在浏览器中预览,显示效果如图所示。

(3)JavaScript代码执行顺序
浏览器在解析 HTML 文档时,将根据文档流从上到下逐行解析和显示。
JavaScript 代码也是 HTML 文档的组成部分,因此 JavaScript 脚本的执行顺序也是根据 <script> 标签的位置来确定的。
使用浏览器测试下面示例,会看到 JavaScript 代码从上到下逐步被解析的过程。
<!DOCTYPE html>
<script>
alert("顶部脚本");
</script>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个JavaScript程序</title>
<script>
alert("头部脚本");
</script>
</head>
<body></body>
<script>
alert("底部脚本");
</script>
</html>对于导入的 JavaScript 文件,也将按照 <script> 标签在文档中出现的顺序来执行,而且执行过程是文档解析的一部分,不会单独解析或者延期执行。
4、JvaScript中的几个重要概念
(1)标识符
所谓标识符,就是名字。JavaScript 中的标识符包括变量名、函数名、参数名、属性名、类名等。
合法的标识符应该注意以下强制规则:
-
第一个字符必须是字母、下划线(_)或美元符号($)。
-
除了第一个字符外,其他位置可以使用 Unicode 字符。一般建议仅使用 ASCII 编码的字母,不建议使用双字节的字符。
-
不能与 JavaScript 关键字、保留字重名。
var str = "欢迎来到我的世界"
document.write(str)在上面示例中,str 就是变量的名字。
第1行代码定义了一个变量,名字为 str,第2行通过 str 这个名字使用了变量。
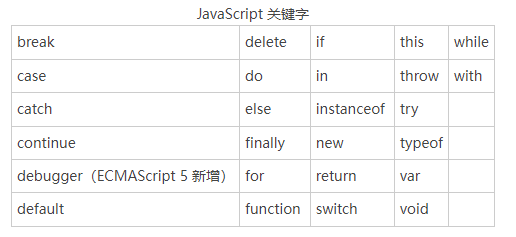
(2)关键字
关键字(Keyword)就是 JavaScript 语言内部使用的一组名字(或称为命令)。
这些名字具有特定的用途,用户不能自定义同名的标识符。
具体说明如表所示:

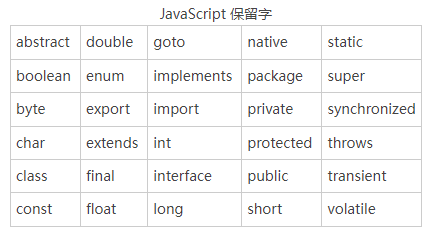
(3)保留字
保留字就是 JavaScript 语言内部预备使用的一组名字(或称为命令)。
这些名字目前还没有具体的用途,是为 JavaScript 升级版本预留备用的,建议用户不要使用。
具体说明如表所示:

(4)区分大小写
JavaScript 严格区分大小写,所以 Hello 和 hello 是两个不同的标识符。
5、注释
注释是给开发人员看的,程序在执行时会自动忽略注释的内容
所以我们通常使用注释来为代码添加一些解释说明或描述,以提高代码的可读性。
(1)单行注释
单行注释以双斜杠//开头,//之后的所有内容都会看作是注释的内容,对//之前的内容则不会产生影响。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
</head>
<body>
<div id="demo"></div>
<script>
// 在 id 属性为 demo 的标签中添加指定内容
document.getElementById("demo").innerHTML = "http://c.xxx.net/js/";
</script>
</body>
</html>另外,单行注释除了可以独占一行外,也可以在代码的末尾使用,如下例所示:
var x = 5; // 声明变量 x,并把 5 赋值给它
var y = x + 2; // 声明变量 y,并把 x+2 赋值给它(2)多行注释
/*开头,并以*/结尾,出现在/*和*/之间的所有内容都会看作是注释的内容。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
</head>
<body>
<div id="demo"></div>
<script>
/*
在 id 属性为 demo 的标签中
添加指定内容
*/
document.getElementById("demo").innerHTML = "http://c.xxx.net/js/";
</script>
</body>
</html>6、JS定义变量和赋值
变量是所有编程语言的基础之一,可以用来存储数据。
例如字符串、数字、布尔值、数组等,并在需要时设置、更新或者读取变量中的内容。
在 JavaScript 中,变量名称并不能随便定义,需要遵循标识符的命名规则。
如下所示:
-
变量名中可以包含数字、字母、下划线
_、美元符号$; -
变量名中不能出现汉字;
-
变量名中不能包含空格;
-
变量名不能是 JavaScript 中的关键字、保留字;
-
变量名不能以数字开头,即第一个字符不能为数字。
在定义变量时,变量名要尽量有意义,让自己或者他人能轻易看懂。
例如可以使用 name 来定义一个存储姓名的变量、使用 dataArr 来定义一个数组类型的变量。
(2)定义变量
在 JavaScript 中,定义变量需要使用var关键字,语法格式如下:
var 变量名;举例:
var str; //用来存储字符串。
var age; //用来存储年龄。
var prePage //用来存储上一页。 定义变量时,可以一次定义一个或多个变量,若定义多个变量,则需要在变量名之间使用逗号,分隔开。
如下例所示:
var a, b, c; // 同时声明多个变量变量定义后,如果没有为变量赋值,那么这些变量会被赋予一个初始值——undefined(未定义)。
(3)为变量赋值
变量定义后,可以使用等于号=来为变量赋值,等号左边的为变量的名称,等号右边为要赋予变量的值。
如下例所示:
var num; // 定义一个变量 num
num = 1; // 将变量 num 赋值为 1此外,也可以在定义变量的同时为变量赋值,如下例所示:
var num = 1; // 定义一个变量 num 并将其赋值为 1
var a = 2, b = 3, c = 4; // 同时定义 a、b、c 三个变量并分别赋值为 2、3、4(4)let和const关键字
在 ECMAScript6(ES6)发布之后,新增了 let 和 const 两个关键字来声明变量,其中:
-
使用 let 关键字声明的变量只在其所在的代码块中有效(类似于局部变量),并且在这个代码块中,同名的变量不能重复声明;
-
const 关键字的功能和 let 相同,但使用 const 关键字声明的变量还具备另外一个特点,那就是 const 关键字定义的变量,一旦定义,就不能修改(即使用 const 关键字定义的为常量)。
示例代码如下:
let name = "小明"; // 声明一个变量 name 并赋值为“小明”
let age = 11; // 声明一个变量 age
let age = 13; // 报错:变量 age 不能重复定义
const PI = 3.1415 // 声明一个常量 PI,并赋值为 3.1415
console.log(PI) // 在控制台打印 PI7、JS数据类型
-
基本数据类型(值类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol;
-
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
(1)typeof操作符
在开始介绍各种数据类型之前,先来了解一下 typeof 操作符,使用 typeof 操作符可以返回变量的数据类型。
typeof 操作符有带括号和不带括号两种用法,如下例所示:
typeof x; // 获取变量 x 的数据类型
typeof(x); // 获取变量 x 的数据类型(2)JS基本数据类型
- String类型
''或双引号""
- Number类型
数值(Number)类型用来定义数值,JavaScript 中不区分整数和小数(浮点数)。
统一使用 Number 类型表示,如下例所示:
var num1 = 123; // 整数
var num2 = 3.14; // 浮点数- Boolean类型
var a = true; // 定义一个布尔值 true
var b = false; // 定义一个布尔值 false
var c = 2 > 1; // 表达式 2 > 1 成立,其结果为“真(true)”,所以 c 的值为布尔类型的 true
var d = 2 < 1; // 表达式 2 < 1 不成立,其结果为“假(false)”,所以 c 的值为布尔类型的 false- Null类型
Null 是一个只有一个值的特殊数据类型,表示一个“空”值,即不存在任何值,什么都没有,用来定义空对象指针。
- Undefined类型
Undefined 也是一个只有一个值的特殊数据类型,表示未定义。当我们声明一个变量但未给变量赋值时,这个变量的默认值就是 Undefined。例如:
var num;
console.log(num); // 输出 undefined- Symbol类型
Symbol 是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值,Symbol 类型的值需要使用 Symbol() 函数来生成,如下例所示:
var str = "123";
var sym1 = Symbol(str);
var sym2 = Symbol(str);
console.log(sym1); // 输出 Symbol(123)
console.log(sym2); // 输出 Symbol(123)(3)JS引用数据类型
- Object类型
{ },语法格式如下:
{name1: value1, name2: value2, name3: value3, ..., nameN: valueN}其中 name1、name2、...、nameN 为对象中的键,value1、value2、...、valueN 为对应的值。
在 JavaScript 中,对象类型的键都是字符串类型的,值则可以是任意数据类型。要获取对象中的某个值,可以使用对象名.键的形式,如下例所示:
var person = {
name: 'Bob',
age: 20,
tags: ['js', 'web', 'mobile'],
city: 'Beijing',
hasCar: true,
zipcode: null
};
console.log(person.name); // 输出 Bob
console.log(person.age); // 输出 20- Array类型
数组(Array)是一组按顺序排列的数据组合。
数组中的每个值都称为元素,而且数组中可以包含任意类型的数据。
在 JavaScript 中定义数组需要使用方括号[ ],数组中的每个元素使用逗号进行分隔,例如:
[1, 2, 3, 'hello', true, null]另外,也可以使用 Array() 函数来创建数组,如下例所示:
var arr = new Array(1, 2, 3, 4);
console.log(arr); // 输出 [1, 2, 3, 4]- Function类型
函数(Function)是一段具有特定功能的代码块。
函数并不会自动运行,需要通过函数名调用才能运行,如下例所示:
function sayHello(name){
return "Hello, " + name;
}
var res = sayHello("Peter");
console.log(res); // 输出 Hello, Peter8、运算符
运算符是用来告诉 JavaScript 引擎执行某种操作的符号。
例如加号(+)表示执行加法运算,减号(-)表示执行减法运算等。
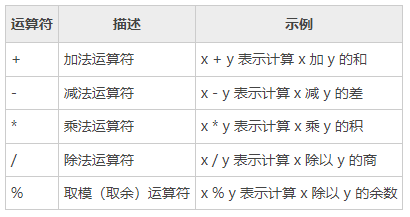
(1)算数运算符
算数运算符用来执行常见的数学运算,例如加法、减法、乘法、除法等。
下表中列举了 JavaScript 中支持的算术运算符:

示例代码如下:
var x = 10,
y = 4;
console.log("x + y =", x + y); // 输出:x + y = 14
console.log("x - y =", x - y); // 输出:x - y = 6
console.log("x * y =", x * y); // 输出:x * y = 40
console.log("x / y =", x / y); // 输出:x / y = 2.5
console.log("x % y =", x % y); // 输出:x % y = 2上述代码中,双引号中的内容是一个字符串,所以其中的运算符会原样输出,并不参与运算。
(2)赋值运算符
赋值运算符用来为变量赋值,下表中列举了 JavaScript 中支持的赋值运算符:

示例代码如下:
var x = 10;
x += 20;
console.log(x); // 输出:30
var x = 12,
y = 7;
x -= y;
console.log(x); // 输出:5
x = 5;
x *= 25;
console.log(x); // 输出:125
x = 50;
x /= 10;
console.log(x); // 输出:5
x = 100;
x %= 15;
console.log(x); // 输出:10(3)字符串运算符
+和+=运算符除了可以进行数学运算外,还可以用来拼接字符串,其中:
-
+运算符表示将运算符左右两侧的字符串拼接到一起; -
+=运算符表示先将字符串进行拼接,然后再将结果赋值给运算符左侧的变量。
示例代码如下:
var x = "Hello ";
var y = "World!";
var z = x + y;
console.log(z); // 输出:Hello World!
x += y;
console.log(x); // 输出:Hello World!(4)自增、自减运算符
自增、自减运算符用来对变量的值进行自增(+1)、自减(-1)操作。
var x;
x = 10;
console.log(++x); // 输出:11
console.log(x); // 输出:11
x = 10;
console.log(x++); // 输出:10
console.log(x); // 输出:11
x = 10;
console.log(--x); // 输出:9
console.log(x); // 输出:9
x = 10;
console.log(x--); // 输出:10
console.log(x); // 输出:9(5)比较运算符
- 结果只有两种,不是 true 就是 false。
下表中列举了 JavaScript 中支持的比较运算符:

示例代码如下:
var x = 25;
var y = 35;
var z = "25";
console.log(x == z); // 输出: true
console.log(x === z); // 输出: false
console.log(x != y); // 输出: true
console.log(x !== z); // 输出: true
console.log(x < y); // 输出: true
console.log(x > y); // 输出: false
console.log(x <= y); // 输出: true
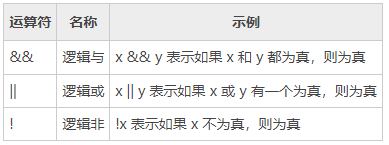
console.log(x >= y); // 输出: false(6)逻辑运算符
- 逻辑运算符通常用来组合多个表达式,逻辑运算符的运算结果是一个布尔值。
- 只能有两种结果,不是 true 就是 false。
var year = 2021;
// 闰年可以被 400 整除,也可以被 4 整除,但不能被 100 整除
if((year % 400 == 0) || ((year % 100 != 0) && (year % 4 == 0))){
console.log(year + " 年是闰年。");
} else{
console.log(year + " 年是平年。");
}9、JS输出语句汇总
某些情况下,我们可能需要将程序的运行结果输出到浏览器中。
JavaScript 中为我们提供了多种不同的输出语句来向浏览器中输出内容:
-
使用 alert() 函数来弹出提示框;
-
使用 confirm() 函数来弹出一个对话框;
-
使用 document.write() 方法将内容写入到 HTML 文档中;
-
使用 innerHTML 将内容写入到 HTML 标签中;
-
使用 console.log() 在浏览器的控制台输出内容。
(1)alert()函数
使用 JS alert() 函数可以在浏览器中弹出一个提示框。
在提示框中我们可以定义要输出的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var a = 11,
b = 5;
window.alert("a * b = " + a * b);
</script>
</body>
</html>(2)confirm()函数
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var res = window.confirm("这里是要显示的内容");
if(res == true){
alert("你点击了“确定”按钮");
}else{
alert("你点击了“取消”按钮");
}
</script>
</body>
</html>(3)console.log()函数
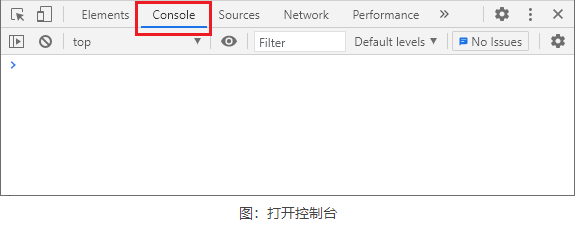
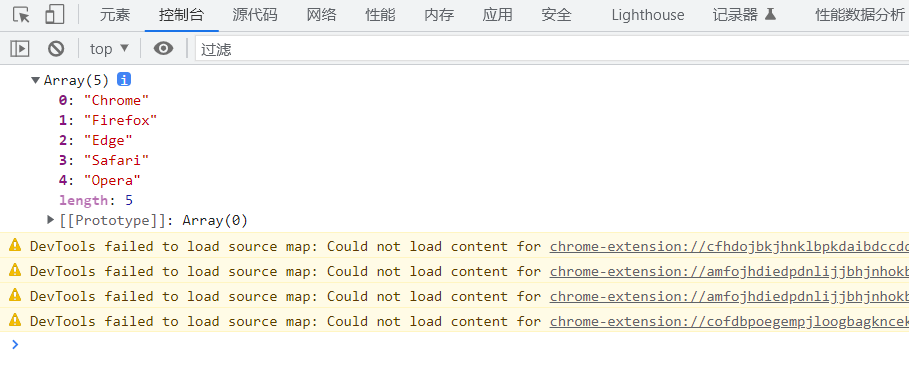
要看到 console.log() 的输出内容需要先打开浏览器的控制台。以 Chrome 浏览器为例,要打开控制台您只需要在浏览器窗口按 F12 快捷键,或者点击鼠标右键,并在弹出的菜单中选择“检查”选项即可。最后,在打开的控制台中选择“Console”选项,如下图所示:

示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myArr = ["Chrome","Firefox","Edge","Safari","Opera"];
console.log(myArr);
</script>
</body>
</html>效果如下:

(4)document.write()
使用 JS document.write() 可以向 HTML 文档中写入 HTML 或者 JavaScript 代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("<p>现在的时间是:</p>");
document.write(Date());
</script>
</body>
</html>(5)innerHTML
与前面介绍的几个函数不同,innerHTML 是一个属性而不是一个函数。
通过它可以设置或者获取指定 HTML 标签中的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<div id="demo">JavaScript 输出</div>
<script type="text/javascript">
var demo = document.getElementById("demo");
demo.innerHTML = "<h2>innerHTML</h2>"
</script>
</body>
</html>10、if else(条件判断语句)
条件判断语句是程序开发过程中一种经常使用的语句形式。
if 语句是 JavaScript 中最简单的条件判断语句。
if(条件表达式){
// 要执行的代码;
} 当条件表达式成立,即结果为布尔值 true 时,就会执行{ }中的代码。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>(2)if else语句
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>(3)if else if else 语句
在 if else if else 语句中允许您定义多个条件表达式,并根据表达式的结果执行相应的代码。
语法格式如下:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>11、swith case语句详解
但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。
switch case 语句的语法格式如下:
switch (表达式){
case value1:
statements1 // 当表达式的结果等于 value1 时,则执行该代码
break;
case value2:
statements2 // 当表达式的结果等于 value2 时,则执行该代码
break;
......
case valueN:
statementsN // 当表达式的结果等于 valueN 时,则执行该代码
break;
default :
statements // 如果没有与表达式相同的值,则执行该代码
}switch 语句根据表达式的值,依次与 case 子句中的值进行比较:
-
如果两者相等,则执行其后的语句段,当遇到break关键字时则跳出整个switch语句。
-
如果不相等,则继续匹配下一个case。
-
switch 语句包含一个可选的 default 关键字,如果在前面的 case 中没有找到相等的条件,则执行 default 后面的语句段。
var id = 1;
switch (id) {
case 1 :
console.log("普通会员");
break; //停止执行,跳出switch
case 2 :
console.log("VIP会员");
break; //停止执行,跳出switch
case 3 :
console.log("管理员");
break; //停止执行,跳出switch
default : //上述条件都不满足时,默认执行的代码
console.log("游客");
}12、while循环语句的用法
循环可以减轻编程压力,避免代码冗余,提高开发效率,方便后期维护。
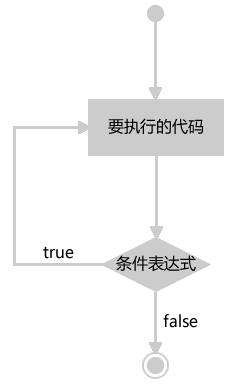
while 循环的语法格式如下:
while (条件表达式) {
// 要执行的代码
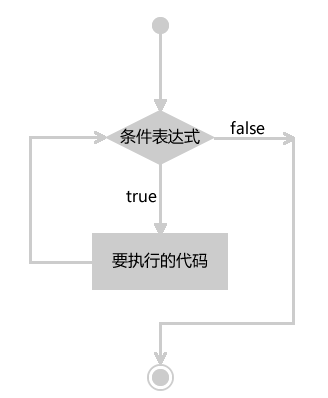
}while 循环的执行流程如下图所示:

示例代码:
var i = 1;
while( i <= 5) {
document.write(i+", ");
i++;
}
// 运行结果:
// 1,2,3,4,513、do while循环语句用法
do while 循环与while 循环非常相似,不同之处在于,do while 循环会先执行循环中的代码,然后再对条件表达式进行判断。因此,无论条件表达式是真还是假,do while 循环都能至少执行一次,而 while 循环就不行了,如果条件表达式为假会直接退出 while 循环。
do while 循环的语法格式如下:
do {
// 需要执行的代码
} while (条件表达式);
var i = 1;
do{
document.write(i + " ");
i++;
}while (i > 5);14、for循环语句用法
-
initialization:为一个表达式或者变量声明,该步骤称为“初始化计数器变量”,在循环过程中只会执行一次;
-
condition:为一个条件表达式,与 while 循环中的条件表达式功能相同,通常用来与计数器的值进行比较,以确定是否进行循环,通过该表达式可以设置循环的次数;
-
increment:为一个表达式,用来在每次循环结束后更新(递增或递减)计数器的值。
代码示例:
for (var i = 1; i <= 10; i++) {
document.write(i + " ");
}运行结果:
1 2 3 4 5 6 7 8 9 10
-
示例:使用for循环遍历数组中的内容
var fruits = ["python", "java", "php", "mysql", "redis"];
for(var i = 0; i < fruits.length; i++) {
document.write(fruits[i] + " ");
}15、break和continue语句:跳出循环
默认情况下循环会在表达式结果为假时自动退出循环,否则循环会一直持续下去。某些情况下,我们不用等待循环自动退出,可以主动退出循环,JavaScript 中提供了 break 和 continue 两个语句来实现退出循环和退出(跳过)当前循环,下面我们就来详细介绍一下。
(1)break语句
示例:
for (var i = 0; i < 10; i++) {
if(i == 5) {
break;
}
document.write("i = " + i + "<br>");
}
document.write("循环之外的代码");(2)continue语句
continue 语句用来跳过本次循环,执行下次循环。
for (var i = 0; i < 10; i++) {
if(i % 2 == 0) {
continue;
}
document.write(i + " ");
}16、JS函数的定义和使用
(1)定义函数
( ),括号中用来定义函数中要使用的参数(多个参数之间使用逗号,分隔开),一个函数最多可以有 255 个参数,最后为一个花括号{ }
function functionName(parameter_list) {
// 函数中的代码
}
function sayHello(name){
document.write("Hello " + name);
}(2)调用函数
示例如下:
function sayHello(name){
document.write("Hello " + name);
}
// 调用 sayHello() 函数
sayHello('python');(3)参数的默认值
在定义函数时,可以为函数的参数设置一个默认值,这样当我们在调用这个函数时,如果没有提供参数,就会使用这个默认值作为参数值,如下例所示:
function sayHello(name = "World"){
document.write("Hello " + name);
}
sayHello();
sayHello('python');(4)JS函数返回值
function getSum(num1, num2){
return num1 + num2;
}
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28另外,一个函数只能有一个返回值,若要返回多个值则,则可以将值放入一个数组中,然后返回这个数组即可。