CSS基础
一、CSS介绍
-
-
CSS 是由大名鼎鼎的 W3C 中 CSS 工作组来发布以及维护
-
CSS 作用是修饰 HTML 和 XML 的标记语言
-
CSS 属于浏览器解释语言,它可以由浏览器直接执行,不用再进行编译
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--行内样式-->
<p style="color: green;">我是一个段落</p>
<p style="color: blueviolet;">我是一个段落</p>
<p style="color: plum;">我是一个段落</p>
</body>
</html>效果:

2、内联样式
内联样式:将页面内容与表现形式进行分离,方便对样式进行统一管理。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--使用style标签写在head标签内-->
<style>
/* 标签选择器 */
p{
color: green;
font-size: 18px;
}
div{
color: #3D7FBB;
font-size: 59px;
}
</style>
</head>
<body>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>
我是div标签
我是div标签
我是div标签
</div>
</body>
</html>效果:

3、外联样式
对内联样式进行进一步的抽离,方便多个html页面共用一个样式。
- 用法:创建一个CSS文件,需要该样式的HTML直接引用样式即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- link引入 -->
<link rel="stylesheet" href="main.css">
</head>
<body>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>
我是div标签
我是div标签
我是div标签
</div>
</body>
</html>4、样式的优先级
就近原则:行内样式 > 内联样式 == 外联样式(后面覆盖前面)
注意事项:今后尽量不要对同个html进行多个样式书写。
-
如何选择三种样式写法?
-
如果样式是固定并且不修改并且很少情况,使用行内样式。
-
-
如果样式是通用,且css代码很多,使用外联样式,需要创建一个css文件,引入。
-
三、CSS选择器
1、基本选择器
选择器可以快速、方便的选择所需要使用的页面元素。
基本选择器分三种:标签选择器、类选择器(class选择器)、id选择器。
-
标签选择器
-
语法:标签名{}
-
类选择器
-
通过class元素进行元素的获取,可用于对多个元素进行相同的样式设置。
-
语法:.类名{}
-
-
id选择器
-
id选择器是通过id属性给元素一个唯一标识(设置多个id相同不会报错,)
-
语法:#id名{}
-
-
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 标签选择器 */
div{
color: bisque;
}
/* 类选择器 */
.div-cls{
color: aqua;
}
.p-cls{
color: yellow;
}
/* id选择器 */
#p-id{
color: green;
}
</style>
</head>
<body>
<div class="div-cls">我是div1,我用的是class选择器</div>
<div class="p-cls" id="p-id">我是div2,我用的是class选择器和id选择器</div>
<div class="div-cls">我是div3,我用的是class选择器</div>
<p class="p-cls">我是p,我用的是class选择器</p>
<h4 class="h4-cls">我是h4,我用的是class选择器</h4>
</body>
</html>2、层级选择器
-
-
选择后面所有
-
-
子代选择器
-
选择后面一层
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
/* 后代选择器 */
div span{
font-size: 18px;
color:red;
}
/* 子代选择器 */
div p{
color: blue;
}
</style>
<body>
<div>
<p>嘻嘻嘻</p>
<a href="#">
<span>
点我点我!
</span>
</a>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
div span,p span{
color: green;
}
p span,h4 span{
color: mediumspringgreen;
}
</style>
</head>
<body>
<div>
div中的不带标签的内容
<span>组合选择器,注意很常用</span>
</div>
<p>
<span>p标签中的span标签</span>
</p>
<h4>
<span>h4标签中的span标签</span>
</h4>
</body>
</html>
*{
color:green;
font-size:20px;
}伪类是 W3C 制定的一套选择器的特殊状态,通过伪类您可以设置元素的动态状态,例如悬停(hover)、点击(active)以及文档中不能通过其它选择器选择的元素。
伪类的名称不区分大小写,但需要以冒号:开头。
另外,伪类需要与 CSS 中的选择器结合使用,语法格式如下:
a:hover{
color:green;
}-
-
:hover (选择鼠标悬停在上面的元素)
-
:active (选择鼠标在上面并且按键不松开的元素)
-
:link (选择地址没有被访问过的超链接元素)
-
:visited (选择地址被访问过的超链接元素)
-
-
在使用CSS进行网页布局时,我们一定离不开的一个东西——盒子模型。
盒子模型,顾名思义,盒子就是用来装东西的,它装的东西就是HTML元素的内容。
可以理解为:每一个可见的 HTML 元素都是一个盒子。

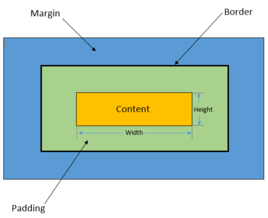
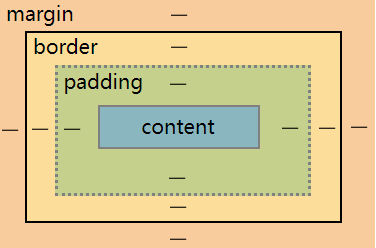
1、盒子的组成
-
-
内边距:padding
-
边框:border
-
会发现margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。
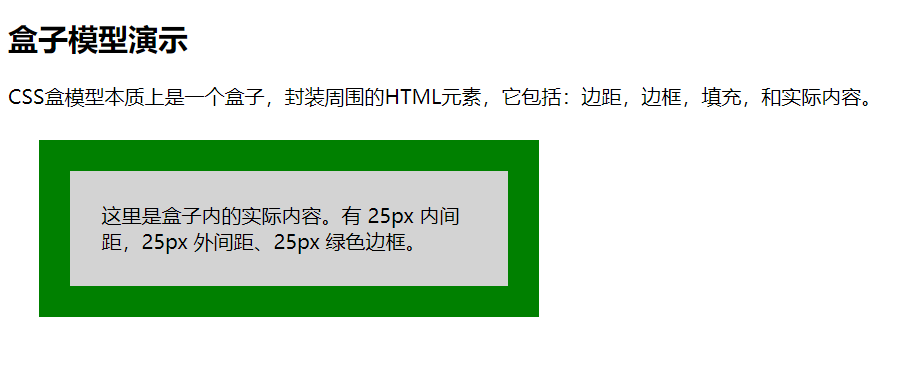
2、盒子模型演示
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>效果:

3、盒子成分分析
(1)margin
margin-top:上边距
margin-buttom:下边距
margin-left:左边距
margin-right:右边距-
-
margin属性后只跟一个值,同时设置四条边的边距相等
-
margin属性后跟两个值,第一个值设置上下边距,第二个是设置左右边距
-
margin属性后跟三个值,第一个值设置上边距,第二个是设置左右边距,第三个值设置下边距
-
-
-
-
与外边距不同,padding不是只能完全透明的,可以设置背景颜色和图片。
-
padding-top:上部填充
padding-bottom:下部填充
padding-left:左部填充
padding-right:右部填充
border-top:上边界
border-bottom:下边界
border-left:左边界
border-right:右边界示例:
/*使用简写属性,同时设置四条边界,四条边界的宽度、样式和颜色*/
border: 2px solid green;
/*下面的样式与上面的样式等价*/
border-top: 2px solid green;
border-bottom: 2px solid green;
border-left: 2px solid green;
border-right: 2px solid green;-
-
边界宽度:border-width
-
边界样式:border-style
-
边界颜色:border-color
-
-
常见的边框样式:
-
实线边框:solid
-
虚线边框:dashed
-
点状边框:dotted
-
-
-
-
设置背景图片:background-image
-
设置背景图片大小:background-size
-
设置背景图片是否重复:background-repeat
-
div{
width: 1000px;
height: 1000px;
/* background-color: #008B8B;
background-image: url(./timg.jpg);
background-size: 50px 50px;
background-repeat: no-repeat;
background-position: center;
background: #008B8B url(./timg.jpg) no-repeat;
}我们发现我们设置一个div的宽度和高度是100px,但是我们一旦设置内边距padding,它的高度和宽度就变大了,这是为什么呢?
解决问题的方法:设置box-sizing: border-box;

一个盒子的区域包括:内容区(蓝色)、内边距(绿色)、边框(黄色)、外边距(橙色)
我们的盒子模型有两种
(1)外扩盒子
你遇到的就是外扩盒子,就是你设置的width、height为100px,是对蓝色区域的内容区设置的,加上内边距,最终的宽度高度一定比100px要大的多
设置外扩盒子的css代码
.div{
box-sizing:content-box
}
(2)内缩盒子
内缩盒子就是你想要的了,你设置的width、height为100px,这100px设置的是border+padding+content(内容区)总高度,
如果你设置width:100px,padding:10px,border:5px的话,内容区的宽度就会被压缩,它的宽度等于100px-10×2-5×2=70px。
你设置的内边距越大,它内容区就越挤压
设置内缩盒子的css代码
.div{
box-sizing:border-box
}浮动是改变元素在文档流中的规则,让元素可以在水平方向上进行排版。
浮动一般是用于图像,但它在布局时一样非常有用。
用法:
-
float:left
-
float:right
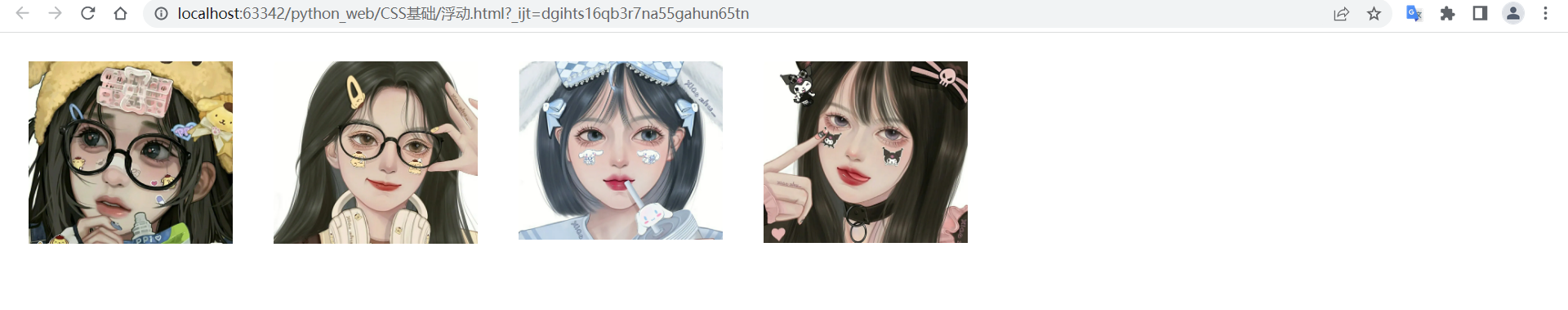
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
width: 200px;
height: 200px;
background: no-repeat;
background-size: contain;
float: left;
margin: 20px;
}
#div1{
background-image: url("imgs/1.jpg");
}
#div2{
background-image: url("imgs/2.jpg");
}
#div3{
background-image: url("imgs/3.jpg");
}
#div4{
background-image: url("imgs/4.jpg");
}
</style>
</head>
<body>
<div class="img" id="div1"></div>
<div class="img" id="div2"></div>
<div class="img" id="div3"></div>
<div class="img" id="div4"></div>
</body>
</html>效果:

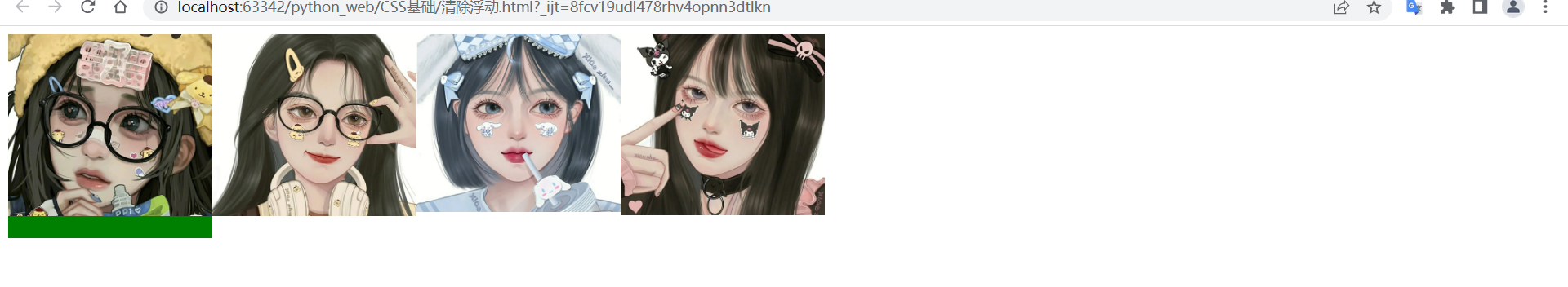
2、清除浮动
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
width: 200px;
height: 200px;
background: no-repeat;
background-size: contain;
float: left;
}
#div1{
background-image: url("imgs/1.jpg");
}
#div2{
background-image: url("imgs/2.jpg");
}
#div3{
background-image: url("imgs/3.jpg");
}
#div4{
background-image: url("imgs/4.jpg");
}
.kk{
background-color: green;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="img" id="div1"></div>
<div class="img" id="div2"></div>
<div class="img" id="div3"></div>
<div class="img" id="div4"></div>
<div class="kk"></div>
</body>
</html>效果:

清除浮动的方法有多种,这里介绍一种:
clear: both;六、定位
浮动更多的用于对模块化(无具体像素值要求)区域进行整体排版,对于精确到像素值的页面调整需要使用定位,例如:购物车上的数量、消息通知等。
| 描述 | |
|---|---|
| position:relative; | 相对定位(相对默认位置进行定位,不脱离文档流,仍占据页面位置) |
| position:absolute; | 绝对定位(相对第一个带有定位属性的父元素进行定位,默认是浏览器) |
| position:fixed; |
1、相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{
width: 100px;
height: 100px;
background-color: black;
opacity: 0.5; /*透明度*/
/*相对定位 会保留原来的位置*/
position: relative;
left: 150px;
top: 150px;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>2、绝对定位
- 多用于块级元素内嵌其他元素。
- 但一定要注意的是,绝对定位的父类也是属于绝对定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{
width: 100px;
height: 100px;
background-color: black;
opacity: 0.5; /*透明度*/
/*绝对定位 不会保留原来的位*/
position: absolute;
left: 150px;
top: 150px;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>3、固定定位
- 固定定位类似于广告弹窗,无论翻页到哪一页,都会固定不动的定在那。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.divid{
width: 150px;
height: 30px;
background-color: #ff4200;
border-radius:32px ;
text-align: center;
line-height: 31px;
color: white;
position: fixed;/* 固定定位*/
top: 220px;
right: 10px;
}
</style>
</head>
<body>
<div class="divid">固定定位</div>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容</p>
</body>
</html>