面试题 JS 不能不会的内容
原博客地址
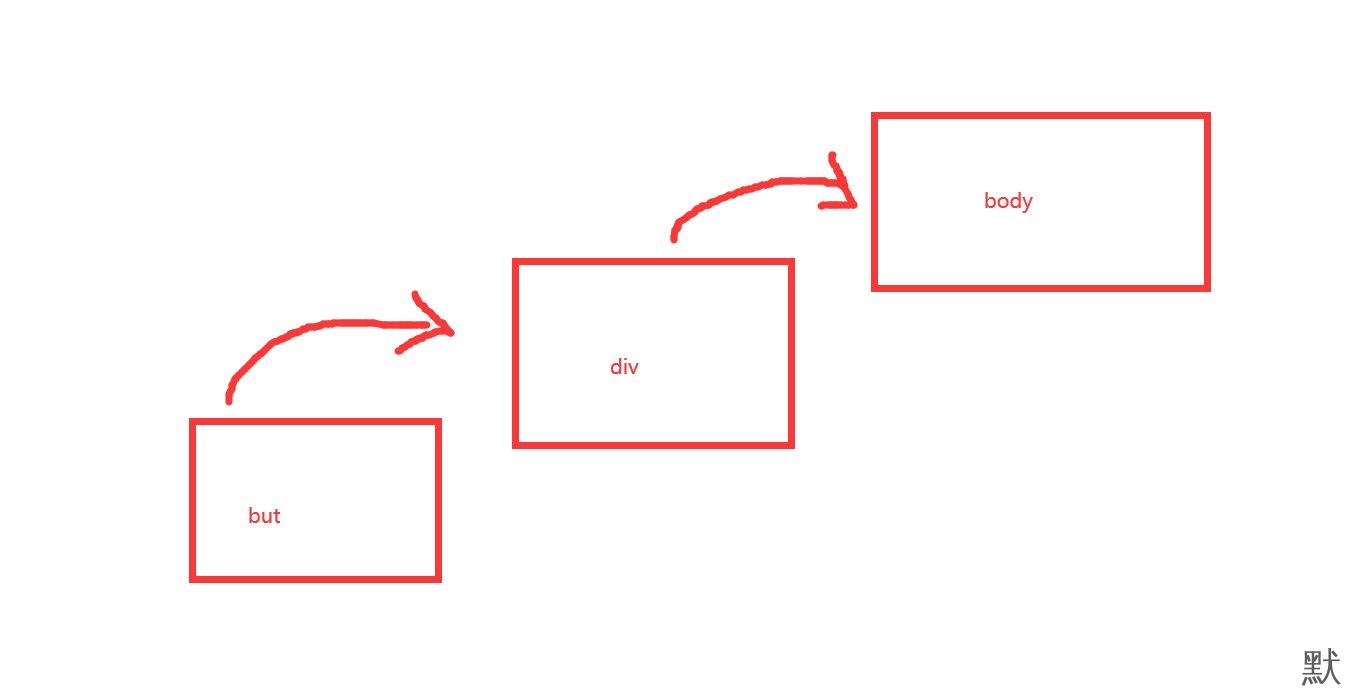
01、描述事件冒泡的流程,可画图
考察点:事件基础知识
参考答案:
// 基于DOM树结构,事件会顺着触发元素向上冒泡
// 阻止冒泡
event.stopPropagation();点击一个div,会一级一级向父级、爷级元素上冒泡,这个点击事件不仅能被这个div捕捉到,也能被他的父级、爷爷级…元素捕捉到

02、无线下拉的图片列表,如何监听每个图片的点击?
考察点:事件代理/委托
参考答案:
event.target // 获取触发的元素
event.target.nodeName / tagName
event.preventDefault() // 阻止默认行为
减少内存占用,不要滥用let uli = document.getElementById("uli")
uli.onclick = function (event){
if(event.target.nodeName === "LI"){ // tagName
console.log(event.target) // 获取触发的元素
}
}03、你常用哪些BOM API?
考察点:BOM基础知识
参考答案:
navigator
userAgent 浏览器信息 -> https://www.npmjs.com/package/ua-parser-js
// navigator.platform:操作系统类型;
// navigator.userAgent:浏览器设定的User-Agent字符串。
// navigator.appName:浏览器名称;
// navigator.appVersion: 浏览器版本;
// navigator.language:浏览器设置的语言;
// navigator.cookieEnabled: 判断cookie是否启用(true是启用了)
// navigator.plugins — 是个集合 判断是否安装了指定插件(plugin)
location
host href protocol pathname search hash
// location.protocal: 协议名 (http)
// location.host: 主机名+端口号 (aa.cn:8080)
// location.hostname: 主机名 (aa.cn)
// location.port: 端口号 (8080)
// location.pathname: 相对路径 ( test/index.html)
// location.search: ?及其之后的查询字符串 (?username=shuai&kw=帅)
// location.hash: #锚点名
history
back() forward()
前进:history.go(1); //前进一次
后退:history.go(-1);
刷新:history.go(0);
screen
width height
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度 包含滚动条
可视区宽高:
document.documentElement.clientWidth 可视区 宽度 不包含滚动条
document.documentElement.clientHeight 可视区 高度 不包含滚动条
滚动距离:
document.documentElement.scrollTop IE其他浏览器
document.documentElement.scrollLeft //横向04、DOM有哪些常用的API?
考察点:DOM基础
参考答案:
// const oUl = document.querySelector("ul");
// const oUl = document.querySelector("body #ul1");
// const oUl = document.getElementsByTagName("ul")[0];
// const oUl = document.getElementById("ul1");
// const oUl = document.getElementsByClassName("ul1")[0];
// const oUl = document.querySelectorAll("ul")[0];
// const oDiv = document.getElementById("div1");
// const oUl = oDiv.querySelectorAll("ul1");创建节点
createElement
获取元素
children
childNodes
offsetParent
parentNode
插入元素(剪切)
appendChild
insertBefore
删除元素
removeChild05、一次性插入多个DOM节点,考虑性能怎么做?
考察点:文档片段
参考答案:
document.createDocumentFragment()const oF = document.createDocumentFragment();
function tinajia() {
for (let i = 0; i < 100; i++) {
let lis = document.createElement('li')
oF.appendChild(lis)
}
uli.appendChild(oF)
}
tinajia();扩展:虚拟DOM、diff算法
06、attr和property的区别?
参考答案:
property 操作不体现到HTML结构中
attribute 会改变HTML结构
两者都有可能引起DOM重新渲染let div1 = document.getElementById('div1')
// property
div1.index = 1;
console.log(div1.index);
// attr
div1.setAttribute("index", "1");
console.log(div1.getAttribute("index"));07、cookie、localStorage、sessionStorage区别?
参考答案:
cookie
最大存4k
http请求会携带cookie,增加请求数据大小
document.cookie
localStorage
sessionStorage
最大存储5M
http请求不携带 localStorage
localStorage
本地永久存储,除非代码删除或手动删除
sessionStorage
数据只存在当前会话,浏览器关闭则清空08、跨域常用实现方式有哪些?
参考答案:
taobao.com -> baidu.com ?name=abc#a
baidu.com:8080 -> baidu.com:8081
http -> https
所有的跨域都必须经过server端允许与配合
【JSONP】
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
【CORS】
response.setHeader('Access-Control-Allow-Origin', 'http://baidu.com')
response.setHeader('Access-Control-Allow-Headers', 'X-Requested-With')
response.setHeader('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
response.setHEader('Access-Control-Allow-Credentials', 'true')
同源策略:
协议、域名、端口三者必须一致
加载图片、css、js无视 "同源策略"09、手写一个建议ajax函数
参考答案:
const url='http://baidu.com'
function ajax() {
return new Promise((resolve, reject) => {
const xhr=new XMLHttpRequest()
xhr.open('GET', url, true) // true 异步 false同步
xhr.send(null)
xhr.onreadystatechange=function (){
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(JSON.parse(xhr.responseText))
} else if (xhr.status === 404) {
reject(new Error('404'))
}
}
}
})
}示例:下载地址
本文来自博客园,作者:默永,转载请注明原文链接:https://www.cnblogs.com/Lmyong/p/16834636.html





