OPP面向对象的介绍及使用
概述
面向过程与面向对象
面向过程:专注于如何去解决一个问题的过程,编程特点是用一个个函数去实现过程操作,没有类与对象的概念
面向对象:专注于有哪一个对象实体去解决这个问题,编程特点是:出现了一个个的类,由类去生成对象。
面向对象的三大特征:继承,封装,多态
对象和类的概念
类是抽象的,对象是具体的(类是对象的抽象化,对象是类的具体化)
通俗的来讲:类是一个抽象的概念,表示具有相同属性和行为的集合,但是类仅仅表明这类群体具有相同的属性,但是没有具体的属性值,而对象是对类的属性进行具体赋值后得到的具体的个体
虽然JavaScript是一门面向对象编程语言,但它没有提供class的语法支持。
在JavaScript中,一切都是基于对象的,即使后面要讲的“原型”也都是对象,JavaScript的继承和重用也都是通过原型来实现的。
但是结合构造函数和原型对象可以实现JavaScript的“类”。
构造函数
之前我们使用new Array()创建一个数组,使用new Object()创建一个对象,Array()和Object()是JavaScript内置的两个构造函数,尽管JavaScript没有提供类,但我们可以将Array和Object理解为“类”的概念。
需要注意的是,JavaScript的“类”是由构造函数实现的。
//定义一个类(构造函数) function Person(name,age,sex){ //类的属性 this.name = name; this.age = age; this.sex = sex; }
使用构造函数
JavaScript使用类的方式和C#一样,new关键字后面跟着构造函数。
var zhangsan = new Person("张三",18,"男"); zhangsan.say();
定义属性和方法
现在我们已经定义好了Person类,可以为Person类添加一些属性和方法。
定义属性
在讲JavaScript对象时,我们讲了对象的属性设置和访问。
这段代码展示了定义对象属性的两种方式:
function Person(){ //类的方法 this.say = function(){ alert("我叫"+this.name+",今年"+this.age+"岁,是一个"+this.sex+"生。") } }
使用this定义属性
JavaScript类的属性定义方式则有些不同,在构造函数中使用this关键字定义属性:
function Person(name){ this.name = name; }
- 第一行代码,定义了Person类,并定义了构造函数。
- 第二行代码,定义了name属性。
创建并使用对象
wangwu.say();
console.log(zhangsan.age)
constructor属性
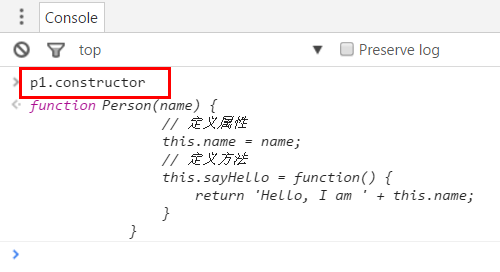
当创建一个对象时,一个特殊的属性被JavaScript自动地分配给对象了,这个属性就是constructor属性。
在chrome控制台输入p1.constructor,可以看到p1对象的constructor属性指向一个函数。


原型对象
在JavaScript中,定义一个函数时,函数就会拥有prototype属性,构造函数也不例外。
下图说明了Person()构造函数的prototype属性是一个对象,它是属于函数的,我们称这个属性为原型对象。
从Person类的角度出发,我们也可理解为prototype属性是属于Person类的。

设置prototype
既然prototype是一个对象,那就可以为它添加属性和方法。
在函数的protpotype属性上定义属性和方法,与设置普通对象的属性和方法没什么区别。
下面的代码为Person.prototype定义了属性和方法。
Person.prototype.name4 = "name4";//原型属性
自有属性 和 prototype的属性
首先,我们可以将Person类中的属性和方法理解为“实例属性”。
由于prototype是共享的,我们可以将prototype中的属性和方法理解为“共享属性”。
“实例属性”和“共享属性”的差别主要体现在性能上。
每创建一个Person的实例,就会产生一个name属性和sayHello()方法的副本,而height属性和run()方法则是所有实例共享一个副本。
既然如此,这意味着sayHello()方法可以提到prototype中。
另外,不同的Person实例height可能会不一样,应将它放到Person类中更合理。
function Person(name,height){ this.name = name; this.height = height; } Person.prototype.say = function(){ return '我是' + this.name + ',我的身高是' + this.height; } Person.prototype.run = function(){ return '我是' + this.name + ',我在走路!'; } var p1 = new Person('张三',183); var p2 = new Person('李四',160);

类的实现总结
- JavaScript没有类,但构造函数可以实现“类”。
- 按照JavaScript编程规范,构造函数的首字母应该大写。
- “类”的属性和方法是用
this.property方式定义在构造函数中的。 - 在对象创建时JavaScript分配了
constructor属性给对象,constructor属性是对象构造函数的一个引用。 - 函数在定义时就已经有了
prototype属性,prototype属性也是一个对象。 - prototype是共享的,定义在
prototype上的属性和方法可以被“类”的实例使用。 - 如果属性或方法能够定义在
prototype上,就不要定义在构造函数上,使用prototype可以减少内存开销。



