如何用JavaScript制作循环图形
【图题思路】
1.确定图形一共几行,即为外层的循环的次数
2.确定每行有几种元素,代表有几个内层循环
3.确定每种元素的个数,即为每个内层循环的次数
Tips:通常,找出每种元素的个数与行号的关系,即为当前内层循环的最大值
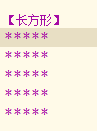
长方形:每行循环5次,再循环5行

<script type="text/javascript">
for(var a=1;a<=5;a++){
for(var b=1;b<=5;b++){
document.write("*");
}
document.write("<br />")
}
</script>
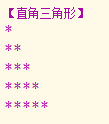
直角三角形:类似长方形,只不过行内循环次数与行次相等

<script type="text/javascript">
for(var a=1;a<=5;a++){
for(var b=1;b<=a;b++){
document.write("*");
}
document.write("<br />")
}
</script>
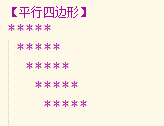
平行四边形:先设计一个随行次增加的空格循环,加在长方形内

<script type="text/javascript">
for(var a=1;a<=5;a++){
for(var c=1;c<a;c++){
document.write("  ")
}
for(var b=1;b<=5;b++){
document.write("*");
}
document.write("<br/>")
}
</script>
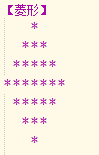
菱形:分为上下两部分,上面部分类似于平行四边形结构,找到*数目与行次的关系为2n-1,完成上面循环。下半部分将上部分反过来。

<script type="text/javascript">
for(var a = 1;a<=7;a=a+2){
for(var c=1;c<=(7-a)/2;c++){
document.write("  ")
}
for(var b = 1;b<=a;b=b+1){
document.write("1")
}
document.write("<br />")
}
for(var a = 5;a>=1;a=a-2){
for(var c=1;c<=(7-a)/2;c++){
document.write("  ")
}
for(var b = 1;b<=a;b=b+1){
document.write("1")
}
document.write("<br />")
}
</script>
数字等边三角形:类似于菱形上半部分,但是要分为左右两个循环,左侧为递增,个数为行次,右侧为递减个数为行次-1

<script type="text/javascript">
var d;
for(var a = 1;a<=7;a=a+2){
for(var c=1;c<=(7-a)/2;c++){
document.write("  ")
}
for(var b = 1;b<=(a+1)/2;b=b+1){
document.write(b)
}
for(var b = (a-1)/2;b>=1;b=b-1){
document.write(b)
}
document.write("<br />")
}
</script>
九九乘法表

<script type="text/javascript">
document.write("<table border='1px' bordercolor='black' align='center'>" )
for(var a = 1;a<=9;a++){
document.write("<tr>")
for(var b =1,c=1,e=b*c; b<=a;b++,c++){
document.write("<td>"+b+"*"+c+"="+e+"</td>")
}
document.write("</tr>")
}
document.write("</table>")
</script>



