学习H5一周随笔
H5学习也已经进行了一个周了,除了学习过程中的乱哄哄的脑子,对H5初学者(我)常见的问题有了如下见解。
1.初学者在建立新的Html文件之后,有时候会把
<meta charset="UTF-8">
标签不小心改成
<meta charset="{CHARSET}">
导致预览网页时显示乱码

2.经常将标签的src属性与href属性混淆
例如:<link rel="icon" type="image/x-icon" href="img/icon.png" />
会写成<link rel="icon" type="image/x-icon" src="img/icon.png" />
3.mata标签里的http-equiv,name属性需要配合content属性
4.并不习惯使用内部,外部样式表,更倾向于使用行内样式表,导致代码太乱


5.如果使用内部样式表,在class,id,标签选择器上会乱

例如这样只会使用标签选择器,其他修改项在行内修改
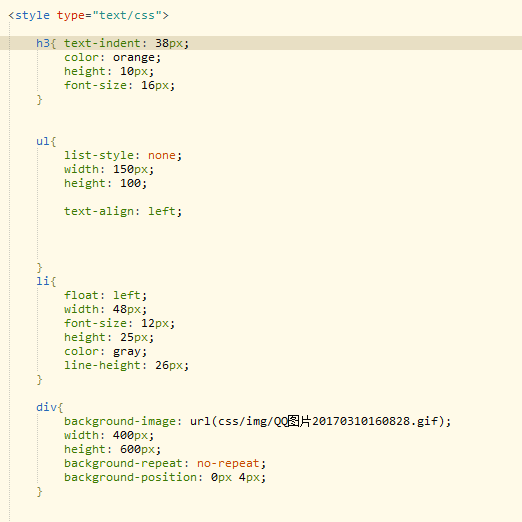
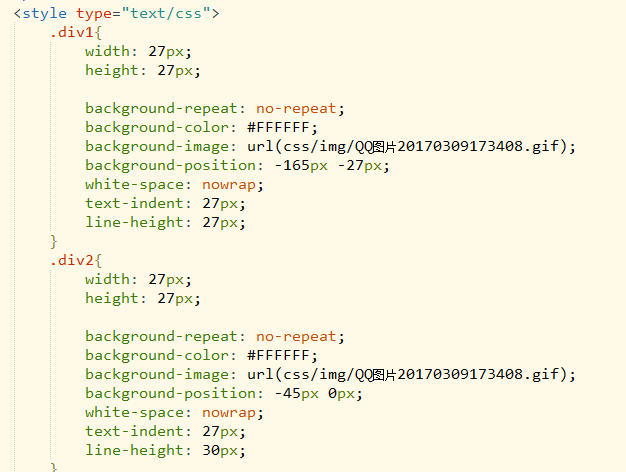
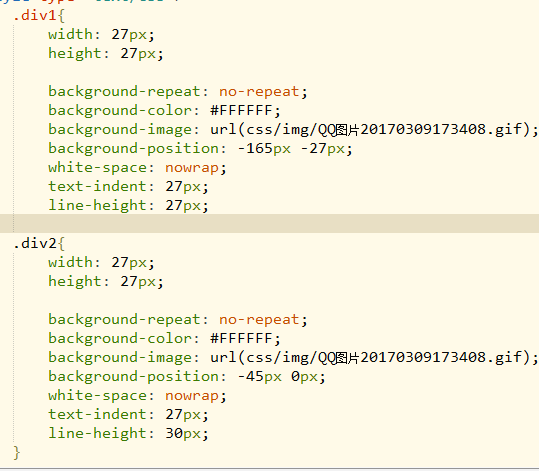
6.background-position的应用

在完成课上题目与当晚作业的前提下,第二天尝试在div中加入无序之后再li中再加入div
<div>
<ul>
<li>
<div></div>
</li>
</ul>
</div>
之后可能是因为选择器标签问题或者其他问题,导致background-position的位移不生效,重做之后去掉了li中的div才处理正常。
7.在标签选择器中经常遗漏},导致所有的选择器都应用同一个样式

8.在学习css中样式表之后因为font缩写的影响
强行将几条属性写在同一行后发现并不生效.
以上是我本周学习过程中所遇到的种种问题,在以后的学习过程中,也要不断发现自己的问题,将H5代码更简洁,准确的表达出来。
代码,改变世界



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步