摘要:
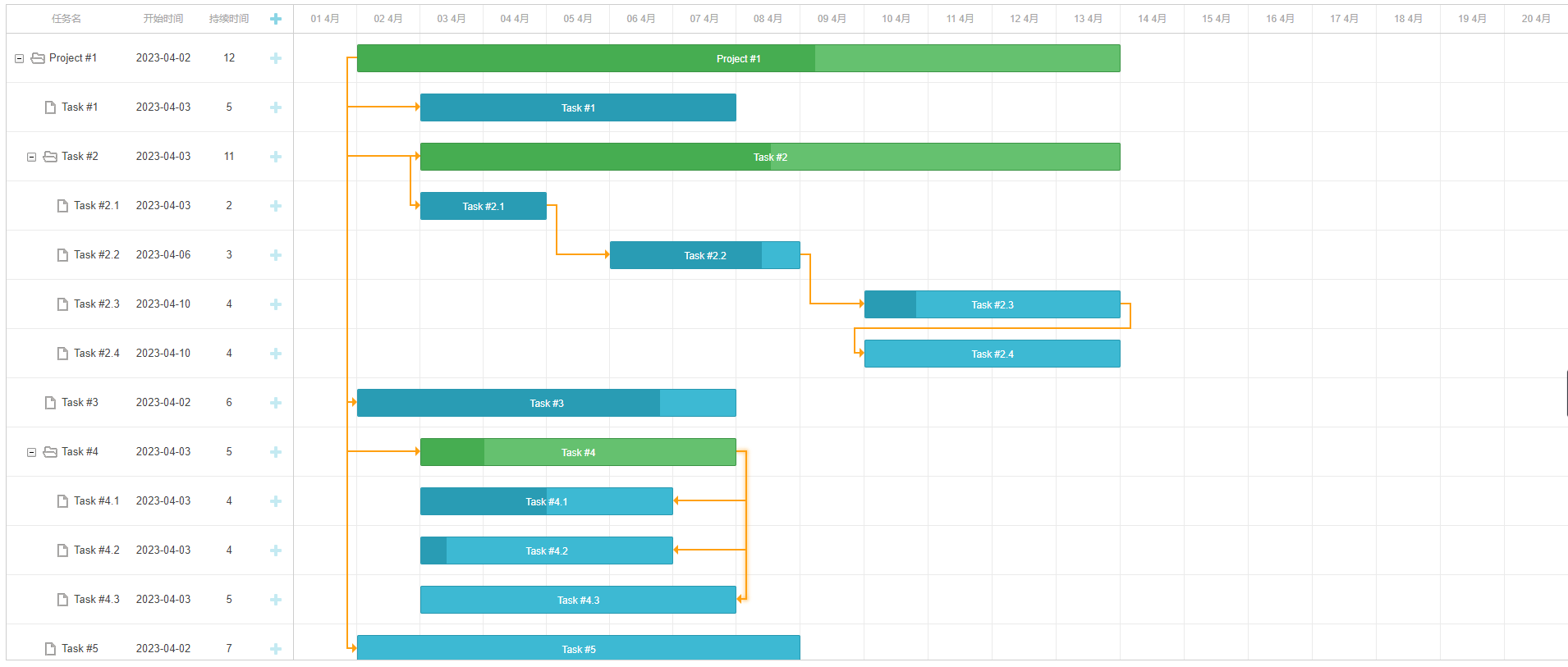
vue3 甘特图(四):甘特图进度条拆分 目前项目采取有两种拆分进度条的方式。单个进度条展示多维度数据,一个总任务条下有多个子进程展示。 1.1 单个进度条展示多维度数据(不关联时间),如图 此方法是通过设置单个进度条上内容,以一个进度条为容器,修改内容(即task_text内容)展示多维度的数据, 阅读全文
posted @ 2023-11-14 16:45
根号九九
阅读(2310)
评论(5)
推荐(2)
摘要:
甘特图样式: .gantt_container { border-color: transparent !important; .gantt_right { top: 0% !important; display: flex !important; } .gantt_side_content { o 阅读全文
posted @ 2023-11-14 16:42
根号九九
阅读(1360)
评论(0)
推荐(1)

 vue3 甘特图(一) 1.功能使用背景: 甘特图是一种项目管理工具,以图形直观的方式显示项目的时间轴和任务计划,为了可扩展和定制相关任务的开发,故此选择dhtmlx-gantt 2.vue3 初始化甘特图 gantt 2.1 下载安装 dhtmlx-gantt 依赖包 npm install dh
vue3 甘特图(一) 1.功能使用背景: 甘特图是一种项目管理工具,以图形直观的方式显示项目的时间轴和任务计划,为了可扩展和定制相关任务的开发,故此选择dhtmlx-gantt 2.vue3 初始化甘特图 gantt 2.1 下载安装 dhtmlx-gantt 依赖包 npm install dh  浙公网安备 33010602011771号
浙公网安备 33010602011771号