JavaScrip入门-浏览器里的js
Window
浏览器的全局对象是window
所有的全局的变量实际上是window的成员
<html> <head> <meta charset=utf-8> <script> </script> </head> <body> <script> var value=12; alert(window.value); </script> </body> </html>

window.document表示浏览器窗口中的HTML页面。
document.write()将内容写入页面
页面中的元素就是document的成员
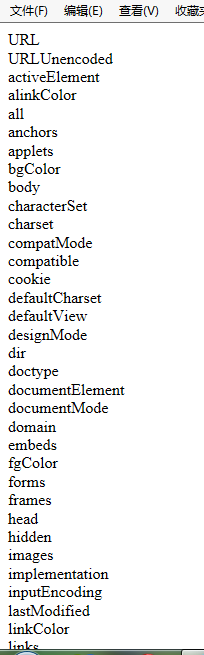
<html> <head> <meta charset=utf-8> <script> </script> </head> <body> <script> for (x in window.document)<!--取出window.document中的每个x --> document.write(x+"<br/>"); </script> </body> </html>

<script>的src属性或achive指定的外部文件中。
外部的js文件
<script src="util.js"></script>
一个纯粹的代码文件,没有html标记
<html> <head> <meta charset=utf-8> <script> </script> </head> <body> <script> </script> <p onMouseOver="alert('hi');"onMouseOut="alert('bye');"><!--事件处理器--> 一个段落
简单对话框
alert() 只有好
confirm()下面学则yes/no
prompt()会有一个文本框
<html> <head> <meta charset=utf-8> <script> </script> </head> <body> <script> if(confirm("还要继续吗?")){ alert("好哒,继续"); }else{ alert("好吧,再见"); } var name=prompt("你的名字是:"); alert("你好"+name); </script> <p onMouseOver="alert('hi');"onMouseOut="alert('bye');"><!--事件处理器--> 一个段落 </p> </body> </html>