JavaScrip入门-Hello World!
是一中可以在浏览器中运行的脚本语言。
主要用来实现在浏览器端的动作(用户交互 数据处理)
解释性语言
JS源代码放在HTML里头
helloworld程序
1 <html> 2 <body> 3 <script language="JavaScript"> 4 document.write("Hello World!"); 5 </script> 6 </body> 7 </html>
第3行<script language="JavaScript">用于嵌入其他语言时可能要写, 可以改为<script>
修改第4行,嵌入html格式,可显示一级标题样式
1 <html> 2 <body> 3 <script language="JavaScript"> 4 document.write("<h1>Hello World!</h1>"); 5 </script> 6 </body> 7 </html>
在标签里加入js
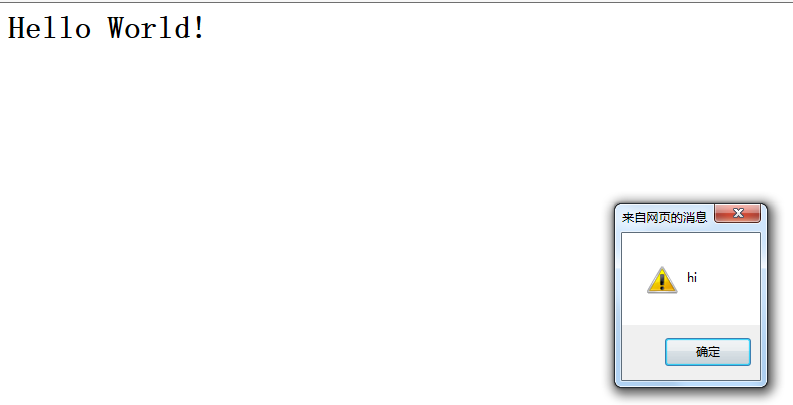
1 <html> 2 <body onLoad="alert('hi')"> 3 <script language="JavaScript"> 4 document.write("<h1>Hello World!</h1>"); 5 </script> 6 </body> 7 </html>
第2行:在Load的状态下跳出一个hi的提醒。