HTTP协议
HTTP 协议
Table of Contents
1 HTTP
- 基于 "请求" -> "响应" 机制的
- 无状态的(服务器内心OS: 我不知道你是谁,你跟上一个请求是不是同一个,我真的不知道,我也不屑于知道。有什么好处?)
- 明文传输的,基于文本的,不安全
- 基于 TCP/IP 协议,OSI,网卡
事情的本质就是:
- 客户端,要发送某些数据到服务器 (request/parameter)
- 服务器,要发送某些数据到客户端 (response/html)
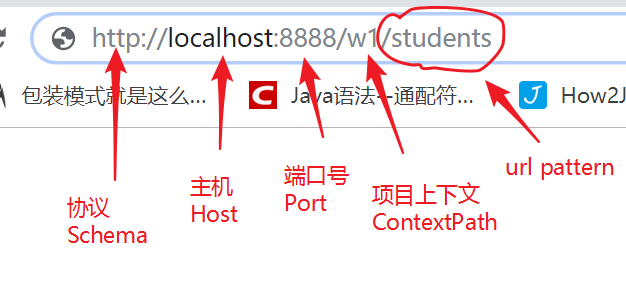
客户端请求,需要输入 url:
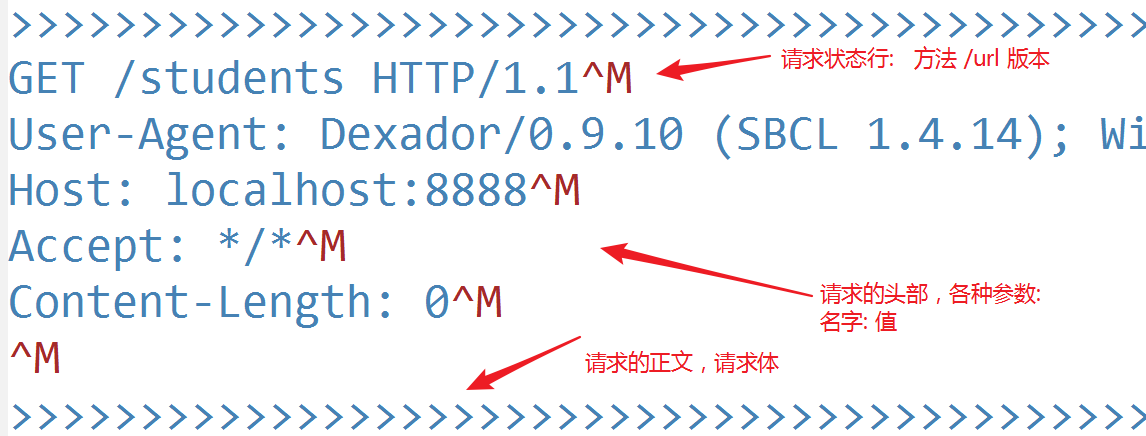
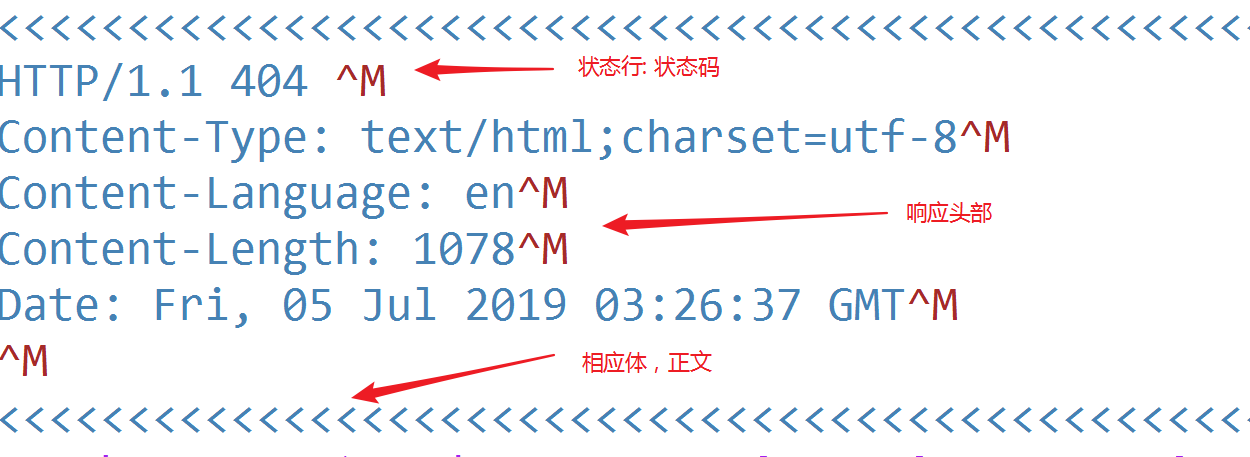
 最主要的是,定义数据的传输格式(http 的报文):
最主要的是,定义数据的传输格式(http 的报文):


2 HTTP头部 (header)
请求头部:
- User-Agent,使用的是什么浏览器
- Host,使用哪个主机名进行的访问
- Accept,我需要的是什么类型的数据,接受
- Cache-Control,缓存的控制策略
- Cookie
响应头部:
- Content-Type,我返回的是什么类型的数据
- Date
// 限制访问的 IP 地址
String host = req.getHeader("Host");
if (host != null && host.equals("127.0.0.1:8888")) {
out.println("你不能直接使用 IP 地址去访问。");
return;
}
// 限制访问的浏览器
// - 合理的变量名
// - 使用合理的 api
// - 空指针异常
// - 学会逻辑的抽离、封装
// - 写完代码,至少要验证一下正确性,即简单的测试
if (isiebrowser(req.getheader("user-agent"))) {
out.println("不能使用ie浏览器!");
return;
}
private boolean isiebrowser (string useragent) {
if (useragent != null) {
return useragent.contains("msie") || useragent.contains("trident");
}
return false;
}
3 请求方法 (methods)
带有一定的语义:
- get,获取数据
- post,更新数据
- put,新增数据
- delete,删除数据
比如,有一个 url: http://localhost:8888/w1/book
get /w1/book # 获取这本书的内容 post /w1/book # 用来更新某本书的内容 delete /w1/book # 删除某本书 put /w1/book # 新增一本书
3.1 get
下面几种,进行的就是 get 请求:
- 在浏览器的地址栏中,输入 url 后,敲入回车
- 网页中的超链接
<a href="/kkkk.html">我是一个链接</a> - 借助
<form>表单,如果 method 为空或者为 get,那么默认就是进行一个 get 请求
携带的数据,叫参数(parameter)。
在 get 请求中,因为携带的数据比较少,所以,它推荐的方式是:
http://localhost:8888/w1/hhh?name=tom&age=18&city=zhuhai
3.2 post
下面几种,进行的就是 post 请求:
- 借助
<form method="post" action="/w1/bbb">
4 状态返回码 (status code)
常用返回码:
- 200
- 301
- 404, Not Found, 没有找到
- 500, Internal Server Error,内部的服务器错误



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步