Vue组件化编程
2.1 模块与组件、模块化与组件化
2.1.1. 模块
理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
为什么: js 文件很多很复杂
作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
2.1.2. 组件
理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image.....)
为什么: 一个界面的功能很复杂
作用: 复用编码, 简化项目编码, 提高运行效率
2.1.3. 模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
2.1.4. 组件化
当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用,。
2.2 非单文件组件
2.2.1. Vue中使用组件的三大步骤
-
定义组件(创建组件)
-
注册组件
-
使用组件(写组件标签)
一、如何定义一个组件?
使用 Vue.extend(配置对象) 创建,其中 配置对象 和new Vue(配置对象)时传入的那个几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ——— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
-
局部注册:靠
new Vue({components:{'组件名':组件}}) -
全局注册:靠
Vue.component('组件名',组件)
三、编写组件标签:
<school></school>
2.2.2. 几个注意点
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用 name 配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/> 会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(配置对象) 可简写为:
const school = 配置对象
2.2.3. VueComponent
关于VueComponent:
1.组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,简称vc(也可称之为:组件实例对象)。
Vue的实例对象,简称vm。
6.vc 与 vm 的区别:
vc有的vm都有,但是vc是没有 el 的!且 vc 的data要写成函数式
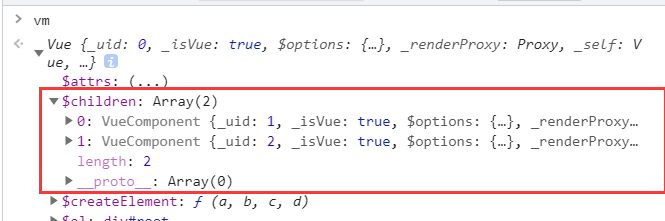
7.组件在vm中:

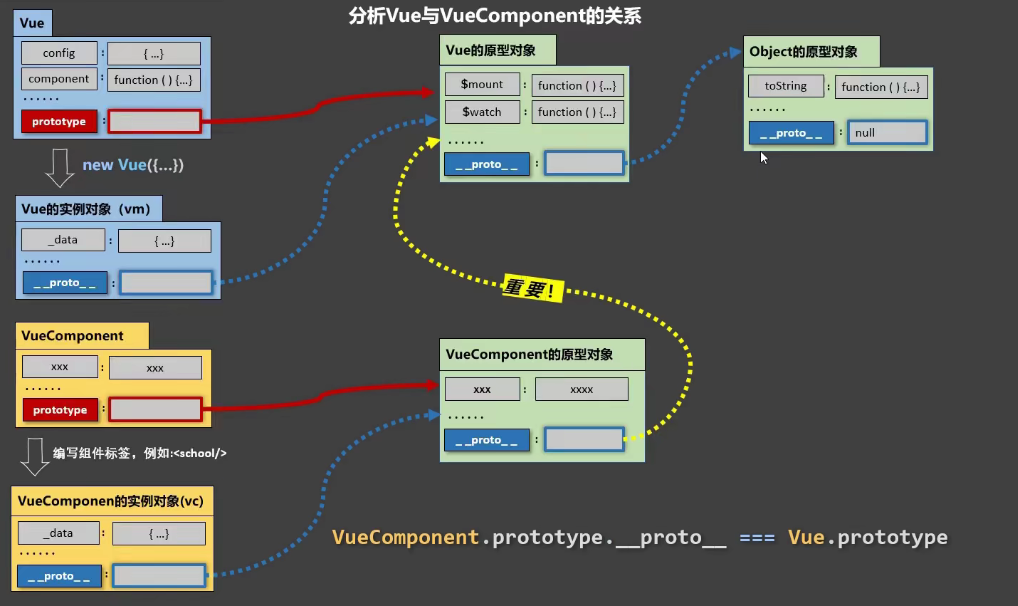
重要的内置关系
VueComponent.prototype.__proto__ === Vue.prototype
为什么要有这个关系:
让组件实例对象(vc)可以访问到 Vue原型上的属性、方法

2.3. 单文件组件
一个 .vue 文件的组成(3 个部分)
- 模板页面
<template>
页面模板
</template>
- JS 模块对象
<script>
export default {
data() {return {}},
methods: {},
computed: {},
components: {}
}
</script>
- 样式
<style>
样式定义
</style>
基本使用
-
引入组件
-
映射成标签
-
使用组件标签