js 线程机制与事件处理机制
线程与进程
- 进程:
- 程序的一次执行, 它占有一片独有的内存空间
- 可以通过windows任务管理器查看进程
- 线程:
- 是进程内的一个独立执行单元
- 是程序执行的一个完整流程
- 是CPU的最小的调度单元
- 关系
- 一个进程至少有一个线程(主)
- 程序是在某个进程中的某个线程执行的
- 浏览器内核
- Chrome, Safari : webkit
- firefox : Gecko
- IE : Trident
- 360,搜狗等国内浏览器: Trident + webkit
浏览器内核模块组成
- 主线程
- js引擎模块 : 负责js程序的编译与运行
- html,css文档解析模块 : 负责页面文本的解析
- DOM/CSS模块 : 负责dom/css在内存中的相关处理
- 布局和渲染模块 : 负责页面的布局和效果的绘制(内存中的对象)
- 分线程
- 定时器模块 : 负责定时器的管理
- DOM事件模块 : 负责事件的管理
- 网络请求模块 : 负责Ajax请求
js线程
- js是单线程执行的(回调函数也是在主线程)
- H5提出了实现多线程的方案: Web Workers
- 只能是主线程更新界面
定时器问题:
- 定时器并不真正完全定时
- 如果在主线程执行了一个长时间的操作, 可能导致延时才处理
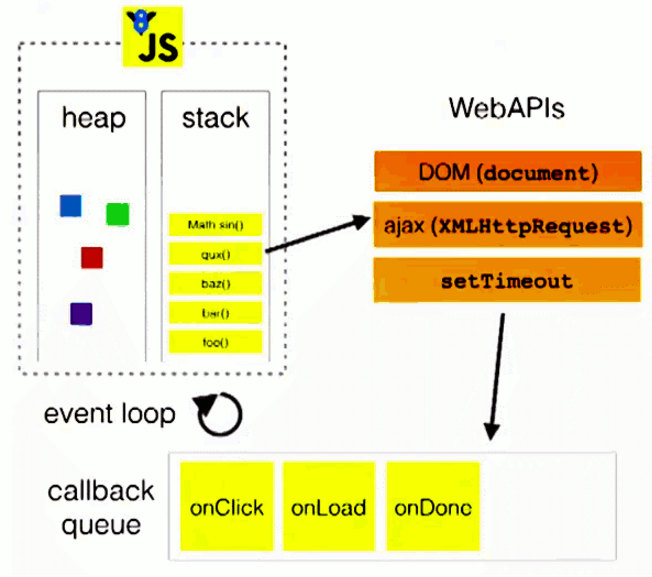
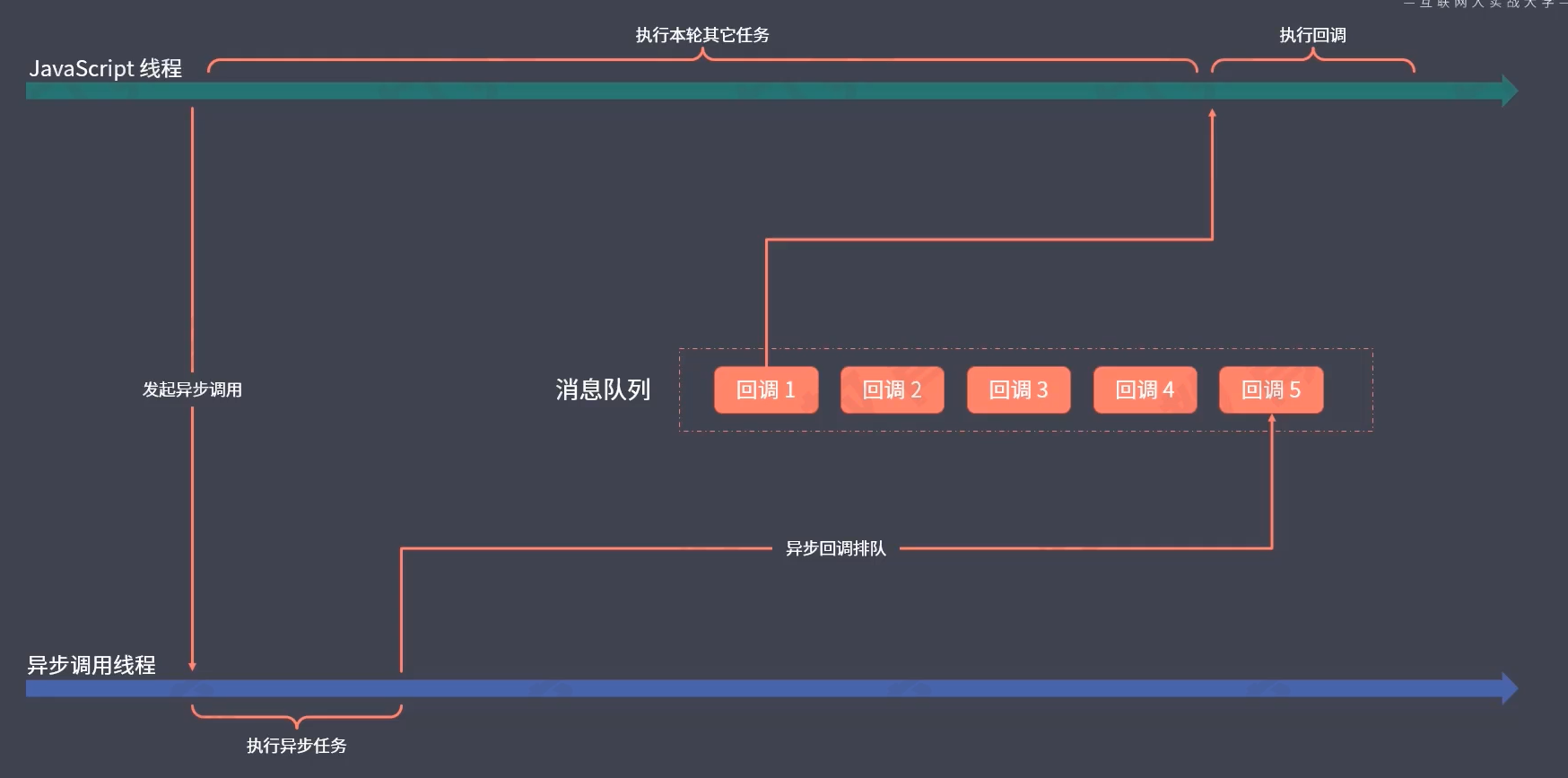
事件处理机制(图)
- 代码分类
- 初始化执行代码: 包含绑定dom事件监听, 设置定时器, 发送ajax请求的代码
- 回调执行代码: 处理回调逻辑
- js引擎执行代码的基本流程:
- 初始化代码===>回调代码
- 模型的2个重要组成部分:
- 事件管理模块
- 回调队列
- 模型的运转流程
- 执行初始化代码, 将事件回调函数交给对应模块管理
- 当事件发生时, 管理模块会将回调函数及其数据添加到回调列队中
- 只有当初始化代码执行完后(可能要一定时间), 才会遍历读取回调队列中的回调函数执行
H5 Web Workers
-
可以让js在分线程执行
-
Worker
var worker = new Worker('worker.js'); worker.onMessage = function(event){event.data} : 用来接收另一个线程发送过来的数据的回调 worker.postMessage(data1) : 向另一个线程发送数据 -
问题:
- worker内代码不能操作DOM更新UI
- 不是每个浏览器都支持这个新特性
- 不能跨域加载JS
-
svn版本控制
-
svn server
本文作者:Liwker
本文链接:https://www.cnblogs.com/Liwker/p/14400994.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步