js BOM
BOM
浏览器对象模型(browser object model)
BOM可以使我们通过JS来操作浏览器
在BOM中为我们提供了一组对象,用来完成对浏览器的操作

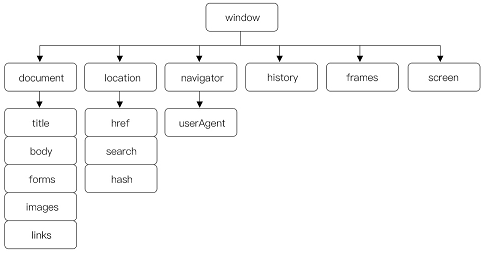
BOM对象
- Window
代表的是整个浏览器的窗口,同时 window也是网页中的全局对象 - Navigator
代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器 - Location
代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面 - History
代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录
由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页
而且该操作只在当次访问时有效 - Screen
代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息
这些BOM对象在浏览器中都是作为window对象的属性保存的,
可以通过window对象来使用,也可以直接使用
Navigator
代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了
一般我们只会使用 navigator.userAgent 来判断浏览器的信息,
userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,
不同的浏览器会有不同的userAgent
火狐的userAgent
Mozilla5.0 (Windows NT 6.1; WOW64; rv:50.0) Gecko20100101 Firefox50.0
Chrome的userAgent
Mozilla5.0 (Windows NT 6.1; Win64; x64) AppleWebKit537.36 (KHTML, like Gecko) Chrome52.0.2743.82 Safari537.36
IE8
Mozilla4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
IE9
Mozilla5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
IE10
Mozilla5.0 (compatible; MSIE 10.0; Windows NT 6.1; WOW64; Trident7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
IE11
Mozilla5.0 (Windows NT 6.1; WOW64; Trident7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
在IE11中已经将微软和IE相关的标识都已经去除了,所以我们基本已经不能通过UserAgent来识别一个浏览器是否是IE了
if(firefoxi.test(ua)){
alert("你是火狐!!!");
}else if(chromei.test(ua)){
alert("你是Chrome");
}else if(msiei.test(ua)){
alert("你是IE浏览器~~~");
}else if("ActiveXObject" in window){
alert("你是IE11,枪毙了你~~~");
}
History
对象可以用来操作浏览器向前或向后翻页
history.length 属性
可以获取到当成访问的链接数量
history.back()
可以用来回退到上一个页面,作用和浏览器的回退按钮一样
history.forward()
可以跳转下一个页面,作用和浏览器的前进按钮一样
history.go()
可以用来跳转到指定的页面
它需要一个整数作为参数:
- 1: 表示向前跳转一个页面,相当于forward()
- 2: 表示向前跳转两个页面
- -1: 表示向后跳转一个页面,相当于back()
- -2: 表示向后跳转两个页面
Location
该对象中封装了浏览器的地址栏的信息
如果直接打印location,alert(location);
则可以获取到地址栏的信息(当前页面的完整路径)
如果直接将location属性 修改为一个完整的路径,或相对路径
则我们页面会自动跳转到该路径,并且会生成相应的历史记录
location = "http:www.baidu.com";
// 直接用 loaction 等于 location.href
search 属性
location对象的search属性来获取和设置当前页面地址“?”后面的内容
地址“?”后面这些内容,也叫querystring(查询字符串),一般用于数据库查询,而且是大量用到!
hash 属性
location对象的hash属性来获取和设置当前页面地址井号(#)后面的内容
井号(#)一般用于锚点链接
assign()
用来跳转到其他的页面,作用和直接修改location 一样
reload()
用于重新加载当前页面,作用和刷新按钮一样
如果在方法中传递一个 true,作为参数,则会强制清空缓存刷新页面
location.reload(true);
replace()
和 assign() 相似,可以使用一个新的页面替换当前页面,调用完毕也会跳转页面
但它不会生成历史记录,不能使用回退按钮回退
window
window对象常用方法
| 方法 | 说明 |
|---|---|
| alert() | 提示对话框 |
| confirm() | 判断对话框 |
| prompt() | 输入对话框 |
| open() | 打开窗口 |
| close() | 关闭窗口 |
| setTimeout() | 开启“一次性”定时器 |
| clearTimeout() | 关闭“一次性”定时器 |
| setInterval() | 开启“重复性”定时器 |
open()
window对象的open()方法来打开一个新窗口
window.open(url, target);
这里 target 的默认值为 _blank
window.open()就像函数调用一样,会返回(也就是return)一个值,这个值就是新窗口对应的 window对象
close()
我们可以使用window.close() 来关闭一个新窗口
window.close()方法是没有参数的,就是关闭该窗口
此外,窗口最大化、最小化、控制窗口大小、移动窗口等,这些操作在实际开发中用得不多,暂时无需记忆
setInterval()
定时器,定时调用
可以将一个函数,每隔一段时间执行一次
参数:
- 回调函数,该函数会每隔一段时间被调用一次
- 每次调用间隔的时间,单位是毫秒
返回值:
返回一个Number类型的数据
这个数字用来作为定时器的唯一标识
clearInterval()可以用来关闭一个定时器
方法中需要一个定时器的标识作为参数,这样将关闭标识对应的定时器
clearInterval() 可以接收任意参数,
如果参数是一个有效的定时器的标识,则停止对应的定时器
如果参数不是一个有效的标识,则什么也不做
var num = 1;
// 定义 变量 来接受setInterval() 的唯一标识
var timer = setInterval(function() {
box.innerHTML = num++;
if(num == 10) {
//关闭定时器
clearInterval(timer);
}
}, 1000);
setTimeout
延时调用
延时调用一个函数不马上执行,而是隔一段时间以后在执行,而且只会执行一次
延时调用和定时调用的区别,定时调用会执行多次,而延时调用只会执行一次
延时调用和定时调用实际上是可以互相代替的,在开发中可以根据自己需要去选择
var timer = setTimeout(function(){
console.log(num++);
},3000);
// 使用clearTimeout()来关闭一个延时调用
clearTimeout(timer);
document
document对象其实是window对象下的一个子对象,它操作的是HTML文档里所有的内容。事实上,浏览器每次打开一个窗口,就会为这个窗口生成一个window对象,并且会为这个窗口内部的页面(即HTML文档)自动生成一个document对象,然后我们就可以通过document对象来操作页面中所有的元素了
由于window对象是包括document对象的,所以我们可以“简单”地把BOM和DOM的关系理解成:BOM包含DOM。只不过对于文档操作来说,我们一般不把它看成是BOM的一部分,而是看成独立的,也就是DOM
document对象常用的属性
| 属性 | 说明 |
|---|---|
| document.title | 获取文档的title |
| document.body | 获取文档的body |
| document.forms | 获取所有form元素 |
| document.images | 获取所有img元素 |
| document.links | 获取所有a元素 |
| document.cookie | 文档的cookie |
| document.URL | 当前文档的URL |
| document.referrer | 返回使浏览者到达当前文档的URL |
document.URL 属性
可以使用document对象的URL属性来获取当前页面的地址
document.URL和window.location.href都可以获取当前页面的URL,不过它们也有区别:
document.URL只能获取不能设置
window.location.href 既可以获取也可以设置
document.referrer
可以使用document对象的referrer属性来获取用户在访问当前页面之前所在页面的地址。例如我从页面A的某个链接进入页面B,如果在页面B中使用document.referrer,就可以获取到页面A的地址。
document.referrer非常酷,因为可以通过它来统计用户都是通过什么方式来到你的网站的
document对象常用的方法
| 方法 | 说明 |
|---|---|
| document.getElementById() | 通过id获取元素 |
| document.getElementsByTagName() | 通过标签名获取元素 |
| document.getElementsByClassName() | 通过class获取元素 |
| document.getElementsByName() | 通过name获取元素 |
| document.querySelector() | 通过选择器获取元素,只获取第1个 |
| document.querySelectorAll() | 通过选择器获取元素,获取所有 |
| document.createElement() | 创建元素节点 |
| document.createTextNode() | 创建文本节点 |
| document.write() | 输出内容 |
| document.writeln() | 输出内容并换行 |
document.write()
可以使用document.write()输出内容
document.write()不仅可以输出文本,还可以输出标签,。此外,document.write()都是往body标签内输出内容的
document.writeln()
writeln()方法跟write()方法相似,唯一区别是:writeln()方法会在输出内容后面多加上一个换行符 \n
writeln()方法输出的内容之间有一点空隙,而write()方法没有
writeln()方法在实际开发中用得还是特别少的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号