表单 form
form 基础
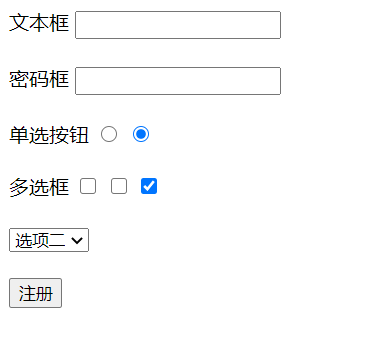
<form>
<!--
文本框
注意:数据要提交到服务器中,必须要为元素指定一个name属性值
-->
文本框 <input type="text" name="username">
<br><br>
<!--
密码框
-->
密码框 <input type="password" name="password">
<br><br>
<!--
单选按钮
- 像这种选择框,必须要指定一个value属性,value属性最终会作为用户的填写的值传递给服务器
- checked 可以将单选按钮设置为默认选中
-->
单选按钮 <input type="radio" name="hello" value="a">
<input type="radio" name="hello" value="b" checked>
<br><br>
<!--
多选框
-->
多选框 <input type="checkbox" name="test" value="1">
<input type="checkbox" name="test" value="2">
<input type="checkbox" name="test" value="3" checked>
<br><br>
<!-- 下拉列表 -->
<select name="haha">
<option value="i">选项一</option>
<option selected value="ii">选项二</option>
<option value="iii">选项三</option>
</select>
<br><br>
<!--
提交按钮
-->
<input type="submit" value="注册">
</form>

form 常用属性
- name 表单名称
- action 表单数据提交的地方
通常是一个后台文件名(.jps/.php/.asp/.aspx/.py等),或者网址 - method 前端提交数据到后端的方法
主要有:get 和 post,默认的是 get
input 常见 type
- text
- password
- radio
- checkbox
- botton
- subimit
- reset
- file
- search
- color
- range
- tel
- number
- date
- time
常用属性
- name
- value
- type 指定 input 类型
按钮:submit、reset、image(可指定 src 图片) - maxlength 最大长度
- minlength 最小长度
- placeholder 提示文本
- autocomplete="off" 关闭自动补全
- required 有此属性为 必填
- readonly 将表单项设置为只读,数据会提交
- disabled 将表单项设置为禁用,数据不会提交
- autofocus 设置表单项自动获取焦点
textarea
textarea 文本域,也叫 多行文本框
主要用于输入大批量的内容
常用属性:
- name
- id
- cols 列数
- rows 行数
- placeholder
- minlength
- maxlength
- required 必填
select
select 下拉列表框,默认用于单项选择
用 option 标签设置选项
属性:
- multiple 表示可多选,这时的下拉列表框就变成了 列表框
- size 最多可显示的行数
label
label 标签域
<!-- 直接包含 -->
<label>
男 <input name="sex" type="radio" value="male" />
</label>
<label>
女 <input name="sex" type="radio" value="female" />
</label>
<!-- for链接 -->
<label for="sex">性别:</label>
<select id="sex">
<option value="male"> 男 </option>
<option value="female"> 女 </option>
</select>
button
button 标签表示按钮
如果是写在 form 标签内,就表示和 <input type="submit"> 提交功能
如果写在 form 外,就表示一个普通的按钮,通常主要和 js 联动

