表格 table
在现实生活中,我们经常需要使用表格来表示一些格式化数据:
课程表、人名单、成绩单....
同样在网页中我们也需要使用表格,我们通过table标签来创建一个表格
基础语法就不详细说了
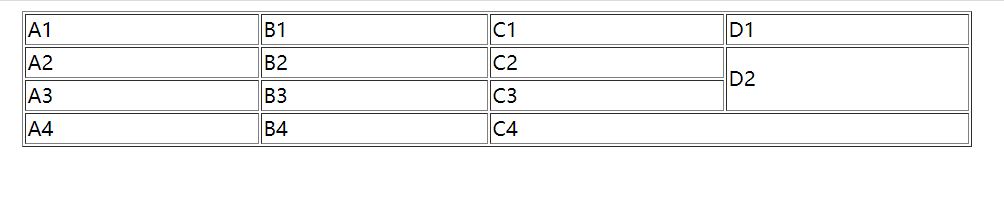
table
<table border="1" width='50%' align="center">
<!-- 在table中使用tr表示表格中的一行,有几个tr就有几行 -->
<tr>
<!-- 在tr中使用td表示一个单元格,有几个td就有几个单元格 -->
<td>A1</td>
<td>B1</td>
<td>C1</td>
<td>D1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
<!-- rowspan 纵向的合并单元格 -->
<td rowspan="2">D2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
<!--
colspan 横向的合并单元格
-->
<td colspan="2">C4</td>
</tr>
</table>

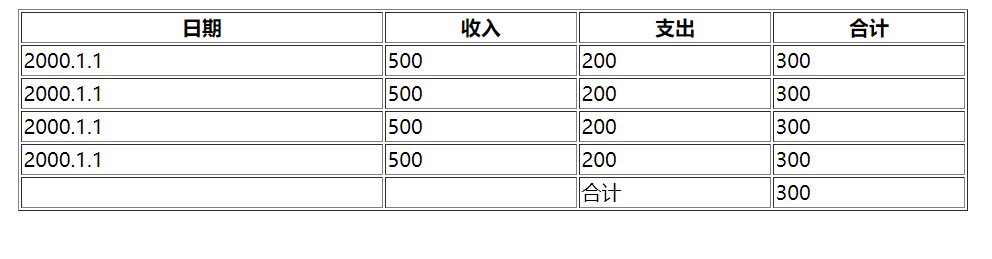
长表格
可以将一个表格分成三个部分:
- 头部 thead
- 主体 tbody
- 底部 tfoot
<table border="1" width='50%' align="center">
<thead>
<tr>
<th>日期</th>
<th>收入</th>
<th>支出</th>
<th>合计</th>
</tr>
</thead>
<tbody>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>300</td>
</tr>
</tfoot>
</table>

表格样式
border-space
table:
border-spacing: 指定边框之间的距离
border-collapse
table:
border-collapse: collapse; 设置边框的合并
vertical-align
td:
vertical-align:middle;
默认情况下元素在td中是 垂直居中 的可以通过 vertical-align 来修改
<head>
<style>
table{
width: 50%;
border: 1px solid black;
margin: 0 auto;
/* border-spacing: 指定边框之间的距离 */
/* border-spacing: 0px; */
/* border-collapse: collapse; 设置边框的合并 */
border-collapse: collapse;
}
td{
border: 1px solid black;
height: 100px;
/* 默认情况下元素在td中是垂直居中的 可以通过 vertical-align 来修改*/
vertical-align:middle;
text-align: center;
}
/*
如果表格中没有使用tbody而是直接使用tr,
那么浏览器会自动创建一个tbody,并且将tr全都放到tbody中
tr不是table的子元素
*/
tbody > tr:nth-child(odd){
background-color: #bfa;
}
.box1{
width: 300px;
height: 300px;
background-color: orange;
/* 将元素设置为单元格 td */
display: table-cell;
vertical-align: middle;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<table>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>地址</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>18</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>28</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>38</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>16</td>
<td>女儿国</td>
</tr>
</table>
</body>



