背景
background 所有属性
- background-color
- background-image
- background-repeat
- background-position
- background-size
- background-origin
- background-clip
- background-attachment
background-color 设置背景颜色
background-image 设置背景图片
- 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景的图片大于元素,将会一个部分背景无法完全显示
- 如果背景图片和元素一样大,则会直接正常显示
background-repeat 用来设置背景的重复方式
可选值:
- repeat 默认值 , 背景会沿着x轴 y轴双方向重复
- repeat-x 沿着x轴方向重复
- repeat-y 沿着y轴方向重复
- no-repeat 背景图片不重复
background-position 用来设置背景图片的位置
设置方式:
1、通过top left right bottom center几个表示方位的词来设置背景图片的位置
使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
2、通过偏移量来指定背景图片的位置:
水平方向的偏移量 垂直方向变量
background-position: top right;

background-position: left;

background-clip 设置背景的范围
可选值:
- border-box 默认值,背景会出现在边框的下边
- padding-box 背景不会出现在边框,只出现在内容区和内边距
- content-box 背景只会出现在内容区
background-origin 背景图片的偏移量计算的原点
- padding-box 默认值,background-position 从内边距处开始计算
- content-box 背景图片的偏移量从内容区处计算
- border-box 背景图片的变量从边框处开始计算
background-size 设置背景图片的大小
第一个值表示宽度 第二个值表示高度
如果只写一个,则第二个值默认是 auto
- cover 图片的比例不变,将元素铺满
- contain 图片比例不变,将图片在元素中完整显示
background-attachment 背景图片是否跟随元素移动
可选值:
- scroll 默认值 背景图片会跟随元素移动
- fixed 背景会固定在页面中,不会随元素移动
backgound
背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置
并且该样式没有顺序要求,也没有哪个属性是必须写的
注意:
- background-size 必须写在 background-position 的后边,并且使用 / 隔开
- background-origin background-clip 两个样式 ,orgin 要在 clip 的前边,这个就不用 / 隔开
background: url('./img/2.jpg') #bfa center center/contain border-box content-box no-repeat;
雪碧图
雪碧图的使用步骤:
- 先确定要使用的图标
- 测量图标的大小
- 根据测量结果创建一个元素
- 将雪碧图设置为元素的背景图片
- 设置一个偏移量以显示正确的图片
雪碧图的特点:
一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>雪碧图</title>
<style>
a:link {
display: block;
width: 26px;
height: 26px;
background-image: url('https://liwker.top/gitee/img/20201229143616.png');
background-position: -7px -287px;
}
a:hover {
background-position: -67px -287px;
}
a:active {
background-position: -97px -287px;
}
</style>
</head>
<body>
<a href="javascript:void(0)"></a>
</body>

渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
渐变是图片,需要通过 background-image 来设置
线性渐变
颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red, yellow) 红色在开头,黄色在结尾,中间是过渡区域
线性渐变的开头,我们可以指定一个渐变的方向
- to left
- to right
- to bottom 默认
- to top
- deg deg表示度数
- turn 表示圈
渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,
也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
.box1 {
width: 200px;
height: 200px;
background-image: linear-gradient(to right, red 50px,yellow 100px, green 120px, orange 200px);
}

background-image: repeating-linear-gradient(180deg ,red, yellow 50px);

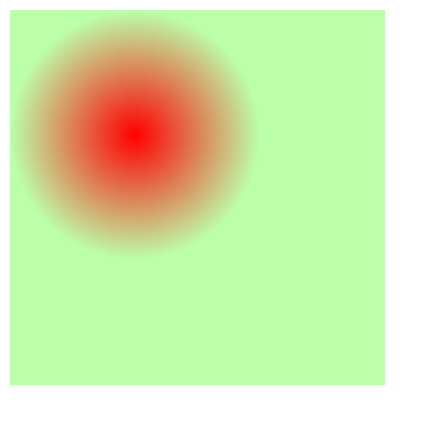
径向渐变
radial-gradient() 径向渐变(放射性的效果)
默认情况下径向渐变的形状根据元素的形状来计算的
正方形 --> 圆形
长方形 --> 椭圆形
我们也可以手动指定径向渐变的大小
也可以指定渐变的位置
语法:
radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位置)
大小:
- circle 圆形
- ellipse 椭圆
- closest-side 近边
- closest-corner 近角
- farthest-side 远边
- farthest-corner 远角
位置:
top right left center bottom
同样,和线性渐变一样,也可以使用 repeating-radial-gradient()
.box1{
width: 300px;
height: 300px;
background-image: radial-gradient(100px 100px at 100px 100px, red , #bfa);
}

.box1{
width: 300px;
height: 300px;
background-image:repeating-radial-gradient(100px 100px at 100px 100px, pink 30px , #bfa);
}



