颜色 color 字体 font 图标字体
color
color 前景色,通常用来设置字体的颜色
transparent
特殊的颜色,transparent 透明色,一般所有背景颜色的默认值
颜色单位
在CSS中可以直接使用颜色名来设置各种颜色
比如:red、orange、yellow、blue、green ... ...
但是在css中直接使用颜色名是非常的不方便
RGB值
RGB通过三种颜色的不同浓度来调配出不同的颜色
R red,G green ,B blue
每一种颜色的范围在 0 - 255 (0% - 100%) 之间
语法:RGB(红色,绿色,蓝色)
e.g. color: rgb(250,80,100);
Hello World!
RGBA
就是在rgb的基础上增加了一个a表示不透明度
需要四个值,前三个和rgb一样,第四个表示不透明度
1表示完全不透明 0表示完全透明 .5半透明
e.g. color: rgba(250,80,100,.5);
Hello World!
十六进制的RGB值
语法:#红色绿色蓝色
颜色浓度通过 00-ff
如果颜色两位两位重复可以进行简写
#bbffaa --> #bfa
e.g. color: #bfa 护眼豆沙绿
Hello World!
HSL值 HSLA值
H 色相(0 - 360)
S 饱和度,颜色的浓度 0% - 100%
L 亮度,颜色的亮度 0% - 100%
A 不透明度
e.g. color: hsla(98,48%,40%,0.658);
Hello World!
font-size
font-size 设置字体的大小
字体大小单位
像素
屏幕(显示器)实际上是由一个一个的小点点构成的
不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
所以同样的20px在不同的设备下显示效果不一样
而网页字体默认的大小为 16px
e.g. font-size: 25px;
Hello World!
em
em 是相对于元素的字体大小来计算的
1em = 1*font-size
em 相当于当前元素的一个font-size
rem
rem 是相对于根元素的字体大小来计算
rem 相对于根元素的一个 font-size(16px)
font-family
font-family 字体族(字体的格式)
可选值:
-
serif 衬线字体类
你好世界 Hello World
-
sans-serif 非衬线字体类
你好世界 Hello World
-
monospace 等宽字体类
你好世界 Hello World
除了这些,还有像 cursive fantasy 之类不常用的字体类
上面这些值是指定字体的类别,浏览器会自动使用该类别下的字体
font-family 可以同时指定多个字体,多个字体间使用 , 隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
@font-face
可以将服务器中的字体直接提供给用户去使用
@font-face {
/* 指定字体的名字 */
font-family:'myfont' ;
/* 服务器中字体的路径 */
src: url('./font/ZCOOLKuaiLe-Regular.ttf') format("truetype");
/* format 指定字体文件格式,一般都不用写 */
}
p {
font-family: myfont;
}
可能会有些问题:
- 加载速度
- 版权
- 字体格式
.ttf woff 之类的
图标字体(iconfont)
在网页中经常需要使用一些图标,可以通过图片来引入图标
但是图片大小本身比较大,并且非常的不灵活
所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入
这样我们就可以通过使用字体的形式来使用图标
引用图标有3中方式:(下面会讲到)
- 引用类
- 实体
- 设置伪元素
fontawesome
fontawesome 使用步骤
- 下载 https://fontawesome.com/
- 解压
- 将 css 和 webfonts 移动到项目中,必须在同一级目录下
- 将 all.css (或 all.min.css) 引入到网页中
- 使用图标字体
直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon"
fas 和 fab 是设置字体格式,后面的就是详细的那种图标
注意:fas 和 fab 是免费的
<!-- 通常用 i 标签来创建图标元素 -->
<!-- 可以根据需要,来调整图标的大小,颜色等样式 -->
<i class="fas fa-bell" style="font-size:80px; color:red;"></i>
<i class="fas fa-bell-slash"></i>
<i class="fab fa-accessible-icon"></i> <!-- otto -->
<i class="fas fa-otter" style="font-size: 160px; color:green;"></i>

其他引用方式
<head>
<link rel="stylesheet" href="./fa/css/all.css">
<style>
li{
list-style: none;
}
/* 通过设置伪类的方式使用图标 */
li::before{
content: '\f1b0';
/*font-family: 'Font Awesome 5 Brands'; */ /* fab */
font-family: 'Font Awesome 5 Free';
font-weight: 900; /* fas */
color: blue;
margin-right: 10px;
}
</style>
</head>
<body>
<!-- <i class="fas fa-cat"></i> -->
<ul>
<li>锄禾日当午</li>
<li>汗滴禾下土</li>
<li>谁知盘中餐</li>
<li>粒粒皆辛苦</li>
</ul>
<!--
<span class="fas fa-bell"></span>
除了引用类的方式
还可以通过实体来使用图标字体:
格式: &#x图标的编码;
-->
<span class="fas"></span>
</body>

阿里图标库
阿里图标库里面有很多图标,使用方式和上面的 fontawesome 差不多
打开主页,搜索或者查看需要的图标,加至购物车,然后导入项目,查看此项目,可以下载到本地,也可以使用在线的 css(推荐)
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_2280834_a3jjthi2f8.css"/>
<style>
.iconfont {
font-size: 50px;
color: red;
}
p::before {
content: "\e600";
font-family: "iconfont";
font-size: 100px;
color: red;
}
</style>
</head>
<body>
<i class="iconfont icon-like"></i> <!-- 引用类 -->
<i class="iconfont"></i> <!-- 实体 -->
<p>LOVE</p> <!-- 设置伪元素 -->
</body>
效果:

行高
行高(line-height)
行高指的是文字占有的实际高度
可以通过 line-height 来设置行高
行高可以直接指定一个大小(px emd 等)
也可以直接为行高设置一个整数(默认是 line-height: 1.33;)
如果是一个整数的话,行高将会是字体的指定的倍数
字体框
字体框就是字体存在的格子,设置 font-size 实际上就是在设置字体框的高度
行高会在字体框的上下平均分配
可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
div {
font-size: 50px;
height: 200px; /* 可以不写 */
line-height: 200px;
border: 1px red solid;
}

div {
font-size: 50px;
height: 30px;
border: 1px red solid;
}

div {
font-size: 50px;
line-height: 30px;
border: 1px red solid;
}

行高经常还用来设置文字的行间距
行间距 = 行高 - 字体大小
div {
font-size: 50px;
line-height: 200px;
border: 1px red solid;
}

字体简写属性
font
font 可以设置字体相关的所有属性
语法:
font: 字体大小/行高 字体族 (字体大小 和 字体族 是必须写的)
行高 可以省略不写 如果不写使用默认值(line-height: normal;)
font: font-style font-variant font-weight font-size/line-height font-family;
e.g.
font: 50px/2 微软雅黑, 'Times New Roman', Times, serif;
div {
line-height: 2;
font: 50px 微软雅黑, 'Times New Roman', Times, serif;
/* 此时呢,上面的 line-height: 2; 就失效了,因为后面的 font 给覆盖了成了 normal(默认值)*/
/* 解决这种情况,要么在 font 内设置,要么把 line-height 放到下面来 */
}
font-variant
- normal 默认值
- small-caps 将小写字母变成大写,并且比普通的大写字母变得小一些,而原本大写的字母不发生改变
font-weight
font-weight 字重 字体的加粗
可选值:
- normal 默认值 不加粗
- bold 加粗
- lighter 减细
- 100-900 九个级别(一般没什么用,因为字体文件里一般都有 正常 normal 和 加粗 bold 的字体,所以这些几百的级别都没作用)
font-style
font-style 字体的风格
- normal 正常的
- italic 斜体
上面这俩属性也可以加到 font 里,这俩的顺序无所谓,但要放在最前面
div {
border: 1px red solid;
font-weight: normal; /* 因为下面覆盖设置了,所以这个会失效 */
font: bold italic 50px/2 微软雅黑, 'Times New Roman', Times, serif;
}

文本的样式
text-align
text-align 文本的水平对齐
可选值:
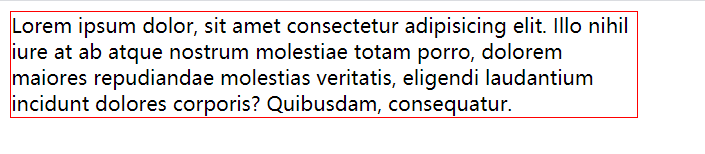
- left 左侧对齐(默认值)
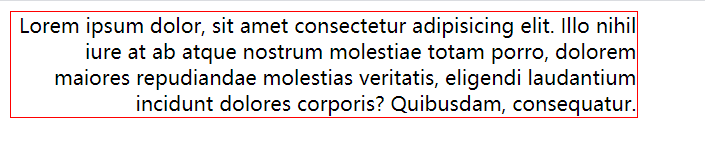
- right 右对齐
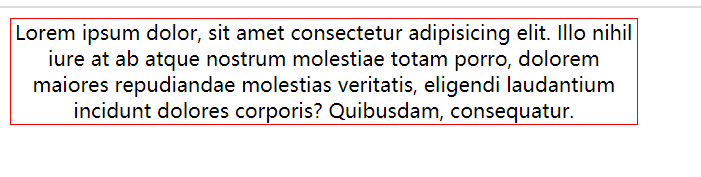
- center 居中对齐
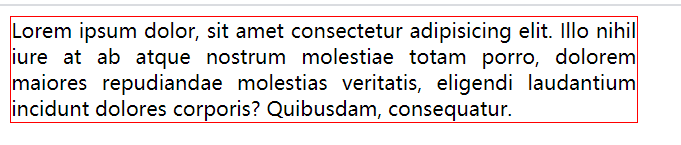
- justify 两端对齐
left

right

center

justify

vertical-align
vertical-align 设置元素垂直对齐的方式
可选值:
- baseline 默认值 基线对齐
- top 顶部对齐
- bottom 底部对齐
- middle 居中对齐(一般不是我们所谓的居中)
- 具体值 e.g. vertical-align: 100px; 正数向上,负数向下
<style>
div {
width: 800px;
border: 1px red solid;
font-size: 50px;
}
span {
font-size: 20px;
border: 1px blue solid;
vertical-align: baseline;
}
</style>
<div>今天天气 Helloyx <span>真不错 Hello</span> !</div>

<style>
p {
border: 1px red solid;
}
img {
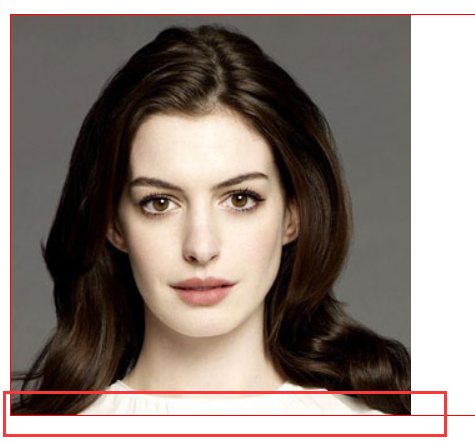
vertical-align: bottom;
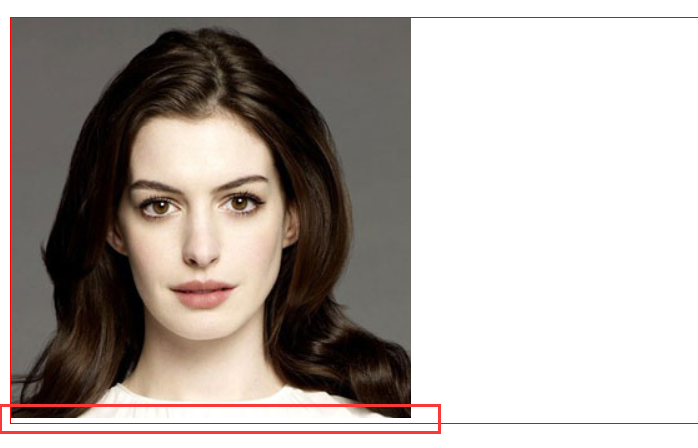
/* 图片是带 基线 baseline的,所以在默认垂直对齐下,图片与父元素边框(被撑开的情况下)下面会有一段空隙 */
/* 消除这段空隙的解决办法就是设置 非 baseline 值的 vertical-align */
}
</style>
<p>
<img src="./img/an.jpg" alt="" />
</p>
不设置 vertical-align

设置了非 baseline 值的 vertical-align

text-decoration
text-decoration 设置文本修饰
值:
- text-decoration-color 修饰线的颜色
- text-decoration-line 修饰线的位置
- text-decoration-style 修饰线的样式
- text-decoration-thickness 修饰线的粗细
这些值都可以简写到 text-decoration 里
text-decoration-line 可选值:
-
none 什么都没有
Hello World! -
underline 下划线
Hello World!
-
line-through 删除线
Hello World!
-
overline 上划线
Hello World!
text-decoration-style 可选值:
-
solid 单实线
Hello World!
-
double 双实线
Hello World!
-
dotted 点线
Hello World!
-
dashed 虚线
Hello World!
-
wavy 波浪线
Hello World!
注意:这些值IE可能不支持
white-space
white-space 设置网页如何处理空白
可选值:
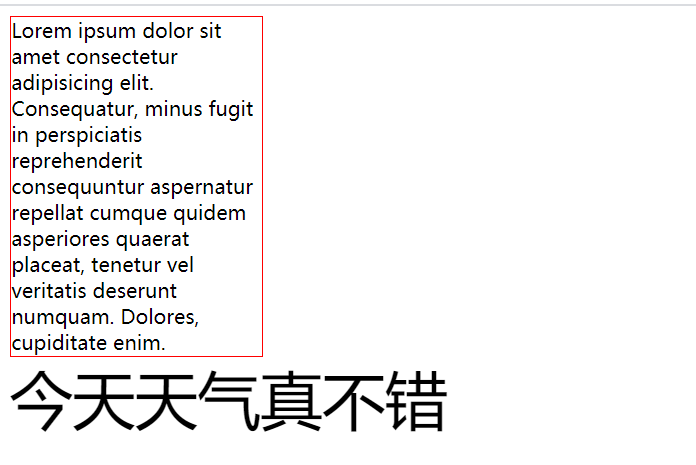
- normal 正常,换行
- nowrap 不换行
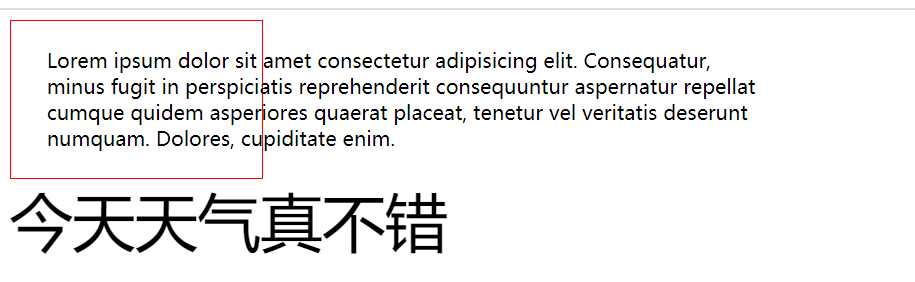
- pre 保留空白
normal
<style>
.box2{
width: 200px;
border: 1px red solid;
white-space: normal;
}
</style>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur,
minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat
cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt
numquam. Dolores, cupiditate enim.
</div>
<div class="box1">
今天天气真不错
</div>

pre
<style>
.box2{
width: 200px;
border: 1px red solid;
white-space: pre;
}
</style>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur,
minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat
cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt
numquam. Dolores, cupiditate enim.
</div>
<div class="box1">
今天天气真不错
</div>

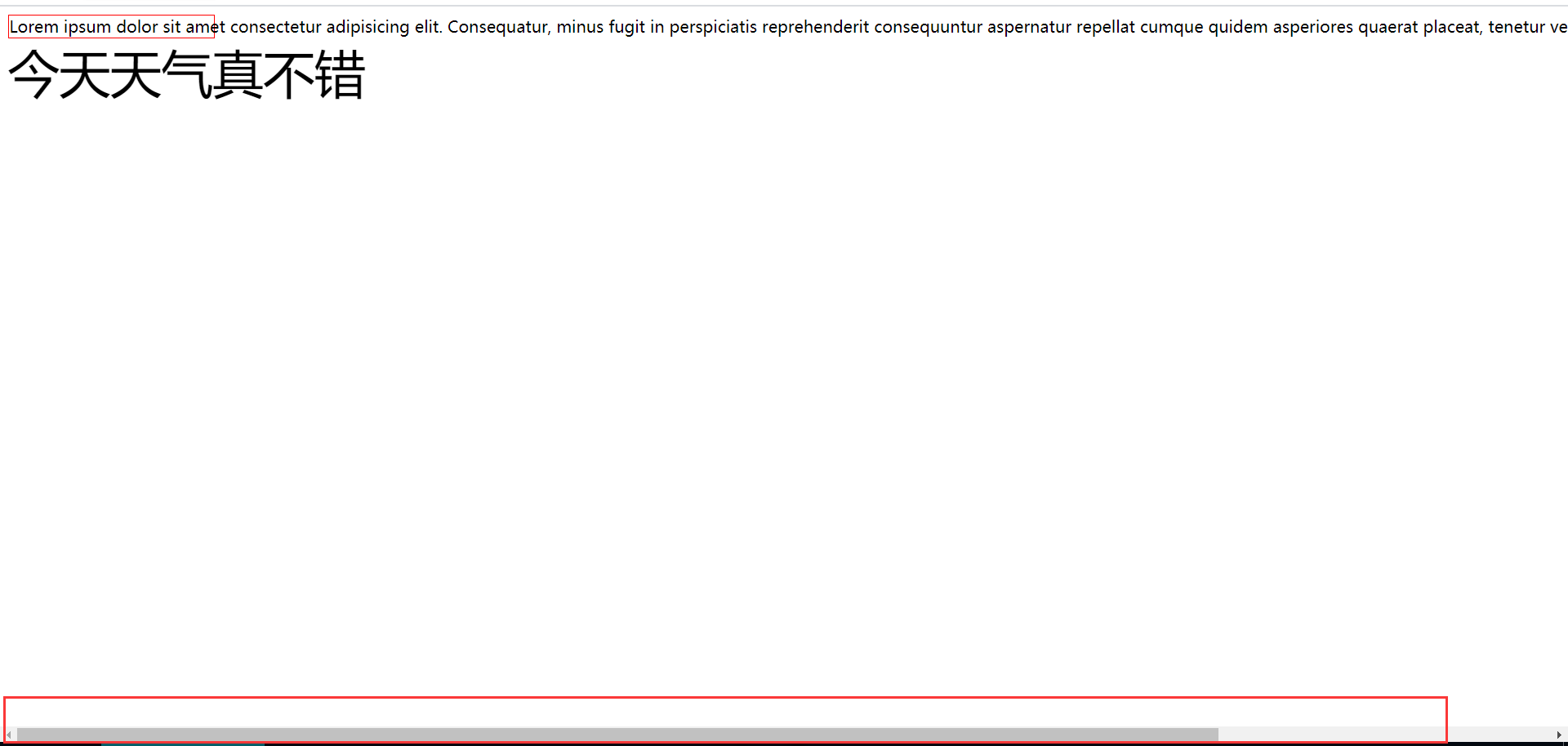
nowrap
<style>
.box2{
width: 200px;
border: 1px red solid;
white-space: nowrap;
}
</style>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur,
minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat
cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt
numquam. Dolores, cupiditate enim.
</div>
<div class="box1">
今天天气真不错
</div>

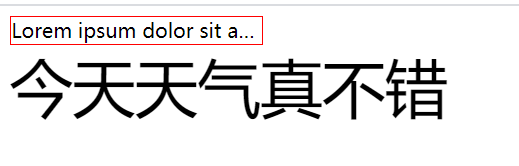
实现多余的文字用省略号 ...
<style>
.box2{
border: 1px red solid;
width: 200px; /* 显示文字的宽度 */
white-space: nowrap; /* 文字不换行 */
overflow: hidden; /* 超出的不显示 */
text-overflow: ellipsis; /* 显示省略符号来代表被修剪的文本 */
/* 缺一不可 */
}
</style>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur,
minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat
cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt
numquam. Dolores, cupiditate enim.
</div>
<div class="box1">
今天天气真不错
</div>

text-transform
设置字母大小写
text-indent
设置文本缩进
<!-- 这样标签里的文字就看不到了,但有利于SEO -->
<p style="text-index='-999999'">
标题
</p>



