浮动 float BFC IFC
浮动简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用 float 属性来设置元素的浮动
- none 默认值,元素不浮动
- left 元素向左浮动
- right 元素向右浮动
注意:元素设置浮动后,水平布局的等式便不需要强制成立
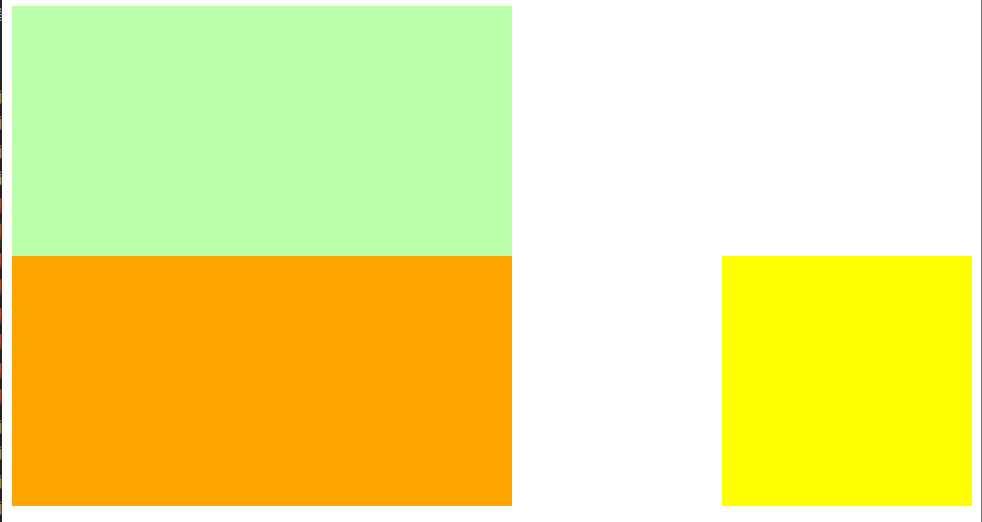
元素设置浮动以后,会完全从文档流中脱离,不在占用文档流中的位置
所以元素下面的还在文档流中的元素会自动向上移动
浮动的特点:
- 浮动元素会完全脱离文档流,不在占用文档流中的文职
- 设置浮动以后元素会向父元素的左侧或右侧移动,
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高

简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局
浮动的其他特点
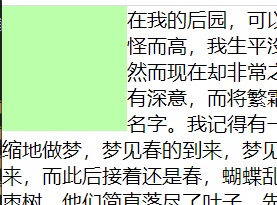
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果

注:最开始 float 属性就用于图片的环绕功能,后来发现能用于布局的
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
脱离文档流的特点:
块元素:
- 块元素不在独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
- 行内元素脱离文档流以后会变成块元素,特点和块元素一样
- 脱离文档流以后,不需要再区分块和行内了
高度塌陷
高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
BFC
BFC(Block Formatting Context) 块级格式化双下文
BFC是一个CSS中一个隐含的属性,可以通过一些方式打开一个元素的BFC
开启BFC,该元素会变成一个独立的布局区域
元素开启BFC后的特点:
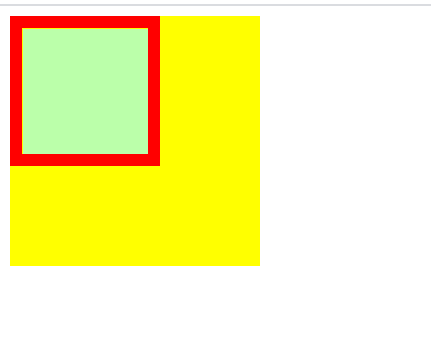
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素子元素和父元素外边距不会重叠
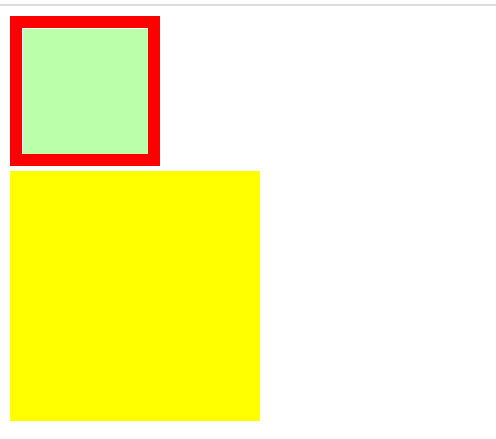
- 开启BFC的元素可以包含浮动的子元素(被撑开,解决高度塌陷问题)
可以通过一些特殊方式来开启元素的BFC:
- 设置(父)元素的浮动(高度是撑开了,但脱离了文档流,会影响布局,除非配合 clear)(不推荐)
- 将元素设置为行内块元素(高度和布局是好了,但宽度收缩成子元素的)(不推荐)
- 将元素的overflow设置为一个非visible的值(副作用小,常用)
- display 取值 inline-block table-cell table-caption
- 还有其他一些方式,比如 position flex 啊之类的...
所以一般常用的方式:为元素设置 overflow: hidden; 开启其BFC 以使其可以包含浮动元素
效果如下:
方式1

方式2

方式3

IFC
IFC 内联(行级)格式双下文
形成IFC的条件
- font-size
- line-height
- height
- vertical-align
IFC特性(规则)
- IFC 的元素会在一行中 从左至右 排列
- 在一行的所有元素会在该区域形成一个行框
- 行宽的高度为包含框的高度,高度为行框中最高元素的高度
- 浮动的元素不会行框中,并且浮动元素会压缩行框的宽度
- 行框的宽度容纳不下子元素时,子元素会自动换下一行显示,并且会产生新的行框
- 行框的元素内遵循 text-align 和 vertical-align
clear
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
作用:清除浮动元素对当前元素所产生的影响
可选值:
- left 清除左侧浮动元素对当前元素的影响
- right 清除右侧浮动元素对当前元素的影响
- both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
.clearfix
.clearfix:: before,
.clearfix:: after{
content: '';
display: table;
clear: both;
}
/* 出自《CSS权威指南》 */
clearfix 这个样式可以同时解决高度塌陷和外边距重叠的问题,当你在遇到这些问题时,直接使用clearfix这个类即可



