1,首先要申请博客园js权限(这部分自行搜一下,在此不再赘述)
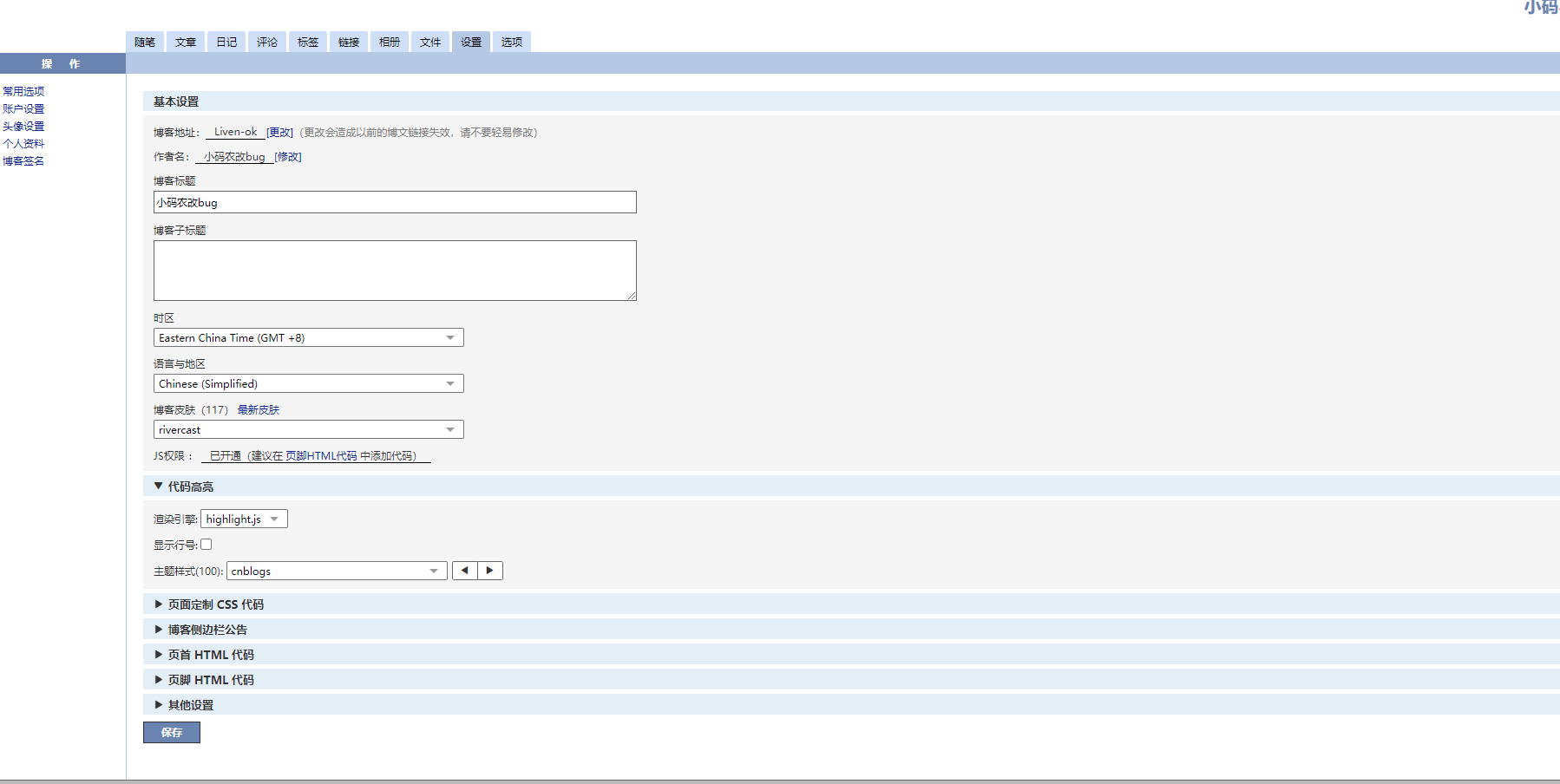
2,博客园->设置->博客设置出现如下页面

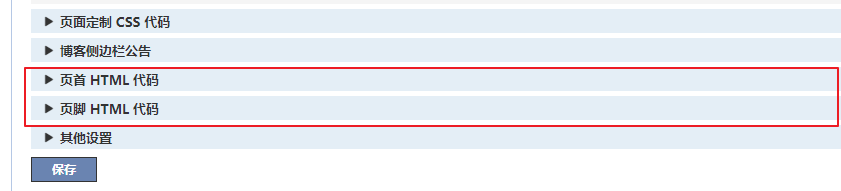
3,主要在如下两块区域写入代码

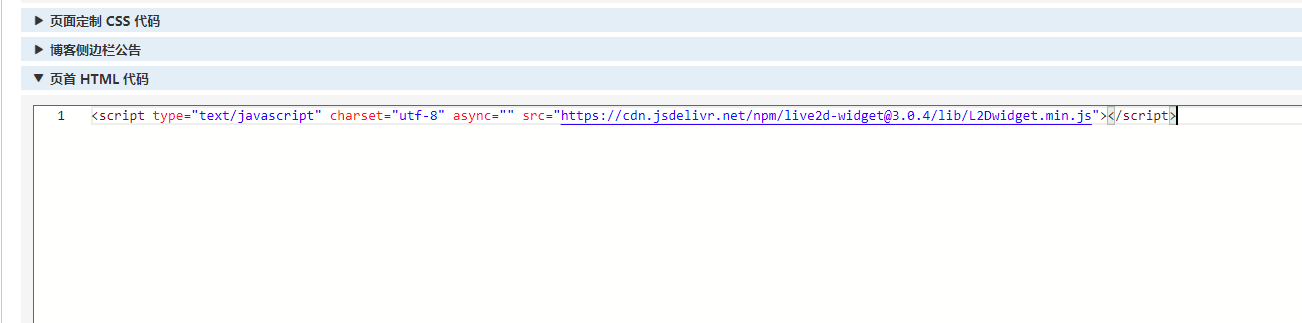
4,页首 HTML代码内容如下:
<script type="text/javascript" charset="utf-8" async="" src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>

5,页脚 HTML代码如下:
<!-- 右下角live2d效果 --> <script type="text/javascript"> setTimeout(() => { L2Dwidget.init({ "model": { "scale": 0.5 }, "display": { "position": "left", "width": 180, "height": 260, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); }, 1000) </script>

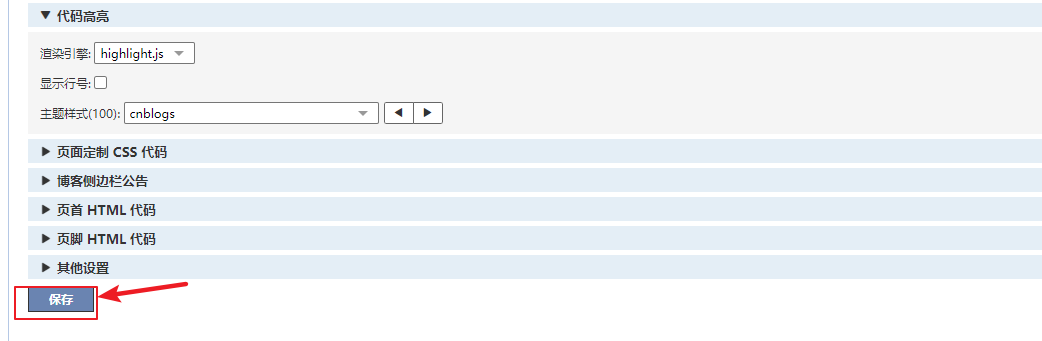
6,保存后大功告成(小伙伴们觉得有用的话,点赞关注一波呗)!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律