Ajax实现原理和概念
1.AJAX
- Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
- Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
- Ajax可使因特网应用程序更小、更快,更友好。
 1.
1.
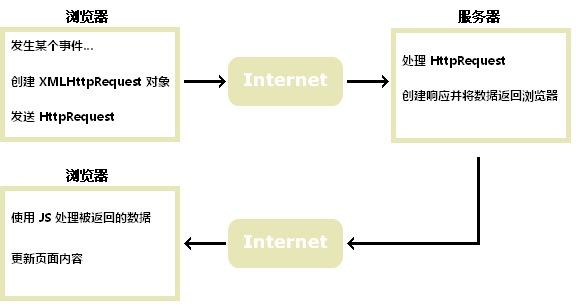
2.Ajax工作流程
网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
3.Ajax作用
将控制视图跳转主动权交给前端
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script>
<script>
function a() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data) {
if(data.toString()==='ok'){
$("#userInfo").css("color","green");
}
else{
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success:function (data) {
if(data.toString()==='ok'){
$("#userPwd").css("color","green");
}
else{
$("#userPwd").css("color","red");
}
$("#userPwd").html(data);
}
})
}
</script>
</head>
<body>
<p>
<span>用户名</span> <input type="text" id="name" name="name" onblur="a()"/>
<span id="userInfo"></span>
</p>
<p>
<span>密码</span> <input type="text" id="pwd" name="pwd" onblur="a2()"/>
<span id="userPwd"></span>
</p>
</body>
</html>
package com.ji.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
public class AjaxController {
@RequestMapping("/a3")
public String a3(String name,String pwd){
String msg="";
if(name!=null){
if("admin".equals (name)){
msg="ok";
}
else{
msg="用户名有误";
}
}
if(pwd!=null){
if("123456".equals (pwd)){
msg=msg+"ok";
}
else{
msg=msg+"密码有误";
}
}
return msg;
}
}

