企业网设计与实现---盒子布局、高度自适应容器、广告轮播图插件、li样式设定、新闻标题与日期一行排版、float注意事项
1、给li添加样式图标时使用语句
.top_content li { list-style-image: url("../images/li_bg.gif"); float: left; width: 70px; }
实现效果:
注意:为了让li可以在一行显示~可以有多种方法~比如设置li的display为inline-block~不过这里要用浮动来实现~否则给li添加的小图标会消失
2、小图标加文字的居中~
html代码:
<div class="logo_right"> <img src="images/tel.jpg" alt="服务热线"/>24小时服务热线 <span class="tel">114114114</span> </div>
对应css代码:
.logo_right img {/*这样图片后面的文字就可以在图片高度的中间显示*/ vertical-align: middle; margin-right: 10px; }
3、焦点图类别
js、flash、css、jquery
jquery书写简单~
myFocus焦点图插件~是完全独立的js库~轻量级~效率高~提供很多风格~而且各种风格具有相同的接口~方便切换~完全开源免费
myFocus的使用:
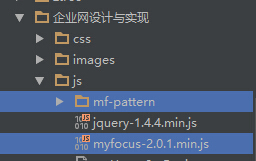
a、将其js文件夹导入到工程~形成如下目录(其js文件夹中包含的就是蓝色选中的js文件和一个mf-pattern文件夹):

b、引入对应的文件并进行初始化
<script src="js/myfocus-2.0.1.min.js"></script> <script src="js/mf-pattern/mF_YSlider.js"></script> <link rel="stylesheet" href="js/mf-pattern/mF_YSlider.css"/> <script> myFocus.set({ id: "pic_box" }) </script>
对应元素结构代码
<div class="ad" id="pic_box"> <div class="loading"><!--使用了myfocus插件做轮播图的效果~但是其加载需要一段时间~故加上这个loading的gif动图~提高用户体验--> <img src="images/loading.gif" alt="图片加载中"/> </div> <div class="pic"> <ul> <li> <img src="images/ad2.jpg" alt=""/> </li> <li> <img src="images/ad3.jpg" alt=""/> </li> <li> <img src="images/ad4.jpg" alt=""/> </li> </ul> </div> </div>
注意:最外层div的id必须和初始化时指定的id是一样的~同时要为图片列表再包裹一个父元素~将其class设为pic
myfocus插件资料网址:http://demo.jb51.net/js/myfocus/tutorials.html
4、input输入框添加背景图后需要设置其背景色~不然会出来很奇怪的效果
5、制作新闻列表时把向右浮动的日期写到标题的左侧~可以解决在ie下因为浮动而造成一行错位的效果
html代码:
<div class="news_list"> <ul> <li> <a href="news/htm"> <span>2015-02-03</span>【慕课访谈 用户篇】“有为屌丝”在路上 </a> </li> <li> <a href="news/htm"> <span>2015-02-03</span>【有奖活动】给父亲的三行书信 </a> </li> <li> <a href="news/htm"> <span>2015-02-04</span>【有奖活动】给父亲的三行书信 </a> </li><li> <a href="news/htm"> <span>2015-02-05</span>《程序猿,请晒出你的童年》活动获奖公告 </a> </li><li> <a href="news/htm"> <span>2015-02-06</span>【慕课访谈】破茧成蝶——美女程序员的蜕变史 </a> </li> </ul> </div>
css代码:
.news_list span { color: #999; float: right; }
显示效果:

6、在网页中引入优酷网视频
a、找一个视频~点击分享

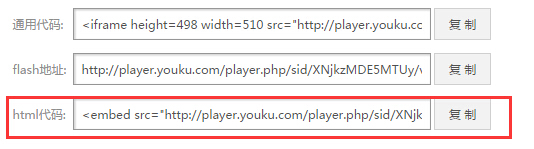
b、复制html代码

c、然后在html代码里写好的容器中插入复制的代码(可以根据页面布局自己设置一下视频的宽和高)
<div class="video_content"><!--直接引用优酷的视频--> <embed src="http://player.youku.com/player.php/sid/XOTQ4NzY3NjI0/v.swf" allowFullScreen="true" quality="high" width="220" height="140" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
</div>
效果如下:

7、高度自适应的容器
页面中需要放置新闻时~因为内容长度不定~所以不能把盛放文本内容的容器盒子的高度写死
a、一个方案是给容器盒子写一个最小高度~这样~当内容不是很多时~容器会有一个最小的高度~当文本内容过多在盒子最小高度之内显示不下时~盒子的高度又可以动态扩充
注意:设置最小高度会面临一个问题~兼容性的问题~ie6没有min-height属性~这时~需要用到css hack~代码如下:
.list_box { width: 770px; min-height: 350px/*这个容器需要放置新闻~为了让高度随新闻内容增多而扩大~就不能写死一个高度~*/; _height: 350px;/*ie6不支持min-height属性~这里利用css hack专门给ie6定高~而ie6有个特性即盒子放不下内容时盒子会被自动撑大*/ background-color: #b00; border: 1px solid #e8e8e8; float: right; }
好在ie6就算写死了高度也会动态扩充~~不然真是叫天了~~
b、另一种情况是我们在布局的时候往往都是将这样的盒子放在一个更大的盒子里~比如页面是布局成上、中、下三个大盒子~上面的盒子放置导航之类的~中间放主体内容~这时~中间的大盒子可能包含若干个小盒子~并将小盒子设为浮动~形成多列布局~这时~为了让里面的小盒子的高度随内容动态扩充于是像方案a那样设置了最小高度~但是问题来了~因为子盒子是浮动的~所以父元素就崩塌了~即父元素的高度没办法被撑开~这时如果你事先给父元素写死一个告诉那父元素就是写死的高度~如果很不幸~这个父元素的子盒子又刚刚好因为装的文本太多而溢出~那与父元素同级的下一个盒子(以上面说的上、中、下盒子布局来说这里指的就是下这个盒子就会被中盒子里的子元素挡住)
就像这样:

解决方案可以是:
b.1、给中间和下边的盒子之间再加一个空的盒子(一般都是div)然后对其使用清除浮动~
b.2、给父盒子也写一个最小高度~并用css hack设置ie6下的高度(做法和上面提到的方案a一样)
b.3、当页面存在多个这种情况时~如果使用方案b.1就会导致html代码中出现很多没有意义仅仅是为了清除浮动而设置的盒子(一般为div)~当然也可以使用伪类after来做~不过更简单的方法是给父元素加一个overflow:hidden;的设置~这样父元素的高度就会被浮动子元素自动撑开~这时~不能写死父元素的高度~否则如果子元素因为内容过多而超出父元素事先写死的高度时超出的内容就会被隐藏掉~
最终解决后的效果如下:

讲那么多小小总结一下吧~~
即若要盒子高度根据内容的多少自动扩充~那可以给盒子设置一个最小高度同时利用css hack兼容ie6~写法如下:
min-height: 350px;
_height: 350px;
也可以不给盒子设置高度~同样可以让其高度自适应~
但是如果遇到盛放内容的盒子被包裹在一个更大的盒子里并且这个盛放内容的盒子设置了浮动时~父亲盒子的高度就无法自适应了~这时可以给父元素设置一个最小高度~并为父盒子下紧邻的盒子设置清除浮动~或者干脆加一个专门清除浮动的空盒子
另一个好的解决方案是给父盒子设置overflow:hidden;写法如下:
.list_main {/*包裹红色和浅绿色盒子的父盒子*/ overflow: hidden;/*因为新闻内容长度不定~故此元素内部的子元素高度需要自适应~又因其子元素都浮动~为了让此父元素告诉能被子元素动态撑大~需要设置overfloat为hidden~这样紧邻于此父元素的下一个同级元素copyright就会被顶下去而无需设置清除浮动*/ background-color: #fff; margin-top: 10px; } .news_type {/*浅绿色盒子*/ width: 220px; height: 350px; border: 1px solid #e8e8e8; background-color: #9fc; float: left; } .list_box {/*红盒子*/ width: 770px; min-height: 350px/*这个容器需要放置新闻~为了让高度随新闻内容增多而扩大~就不能写死一个高度~*/; _height: 350px;/*ie6不支持min-height属性~这里利用css hack专门给ie6定高~而ie6有个特性即盒子放不下内容时盒子会被自动撑大*/ background-color: #b00; border: 1px solid #e8e8e8; float: right; }




