
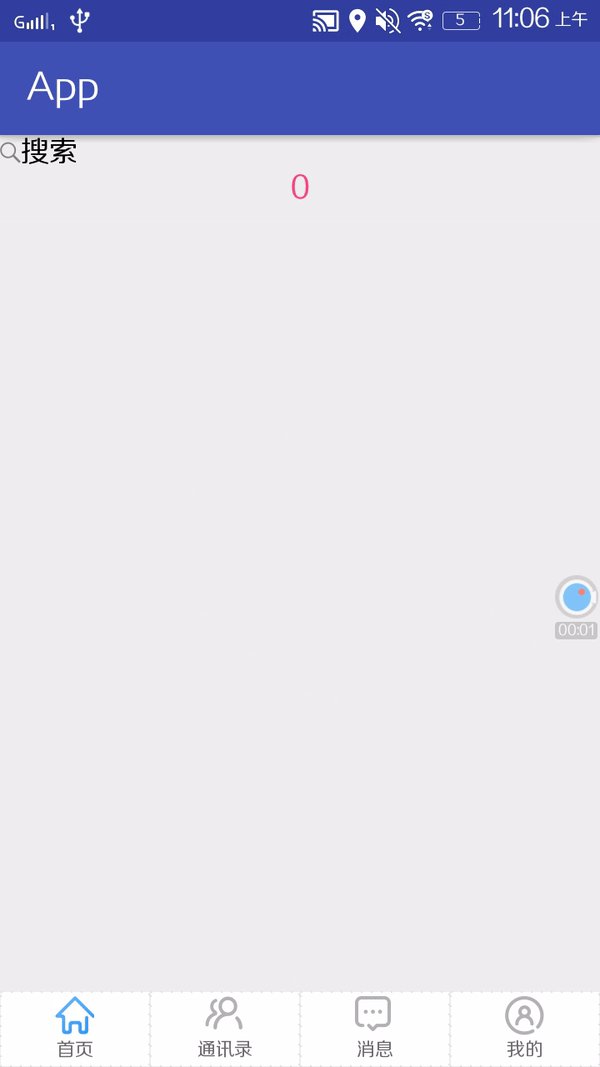
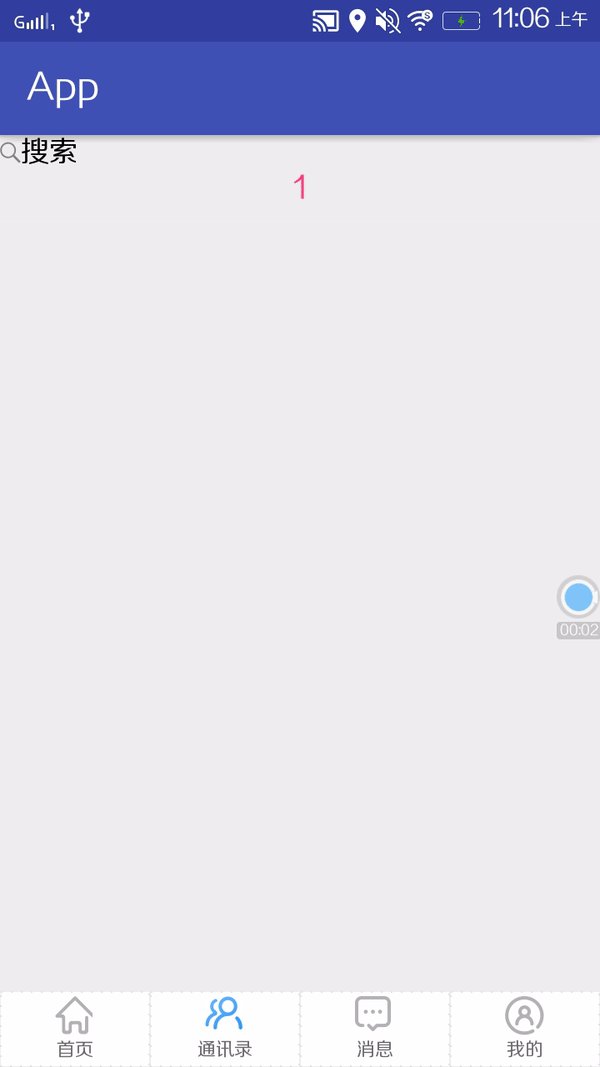
效果如图,很常见的一种布局方式,只是没有采用radiobutton,方法都很多,很多人都自定义写在一个view里面,不过代码量偏大,所以还是xml写吧
这样写下来感觉代码量还是挺少的,而且很好扩展,然后在点击的时候加了个回弹动画,顿时体验好多了

public class MainActivity extends BaseActivity implements IMainView ,ViewPager.OnPageChangeListener{ @BindView(R.id.viewPager) ViewPager viewPager; private MainAdapter adapter; private SparseArray<CheckBox> menus = new SparseArray<>(); public static void start(Context context) { start(context, null); } public static void start(Context context, Intent extras) { Intent intent = new Intent(); intent.setClass(context, MainActivity.class); if (extras != null) { intent.putExtras(extras); } context.startActivity(intent); } @Override public int layoutID() { return R.layout.activity_main; } @Override public void init() { adapter = new MainAdapter(getSupportFragmentManager()); viewPager.setAdapter(adapter); viewPager.setOffscreenPageLimit(FragmentHelper.getCount()); viewPager.addOnPageChangeListener(this); addTab(findViewById(R.id.home),0); addTab(findViewById(R.id.contact),1); addTab(findViewById(R.id.community),2); addTab(findViewById(R.id.me),3); select(0); } @Override public void success() { } @Override public void error() { } public void click(View view){ int position = 0; switch (view.getId()){ case R.id.home: position = 0; break; case R.id.contact: position = 1; break; case R.id.community: position = 2; break; case R.id.me: position = 3; break; } select(position); } /**添加首页按钮缓存*/ private void addTab(View view,int position){ ViewGroup group = cover(view); CheckBox checkBox = cover(group.getChildAt(0)); checkBox.setChecked(false); menus.put(position,checkBox); } /**选择菜单*/ private void select(int position){ if (menus.get(position).isChecked()) return;//防止执行多次 Log.e("tag",position+""); for (int i = 0;i < menus.size();i++) { CheckBox box = menus.get(i); if (box == null) continue; if (i == position) { box.setChecked(true); }else box.setChecked(false); } viewPager.setCurrentItem(position, false); } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { select(position); } @Override public void onPageScrollStateChanged(int state) { } }

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" android:clipToPadding="false" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:clipChildren="false" android:clipToPadding="false" android:weightSum="4"> <LinearLayout android:id="@+id/home" android:layout_width="@dimen/dp_0" android:layout_height="match_parent" android:background="@drawable/shape_line" android:padding="@dimen/dp_3" android:clipChildren="false" android:clipToPadding="false" android:onClick="click" android:orientation="vertical" android:layout_weight="1"> <com.fragmentapp.home.view.BounceView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/selected_main_home" android:clickable="false" android:checked="true" android:button="@null" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#696868" android:textSize="@dimen/sp_11sp" android:layout_gravity="center_horizontal" android:layout_marginTop="@dimen/dp_2" android:text="首页"/> </LinearLayout> <LinearLayout android:id="@+id/contact" android:layout_width="@dimen/dp_0" android:layout_height="match_parent" android:background="@drawable/shape_line" android:padding="@dimen/dp_3" android:clipChildren="false" android:clipToPadding="false" android:onClick="click" android:orientation="vertical" android:layout_weight="1"> <com.fragmentapp.home.view.BounceView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/selected_main_contact" android:clickable="false" android:checked="false" android:button="@null" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#696868" android:textSize="@dimen/sp_11sp" android:layout_gravity="center_horizontal" android:layout_marginTop="@dimen/dp_2" android:text="通讯录"/> </LinearLayout> <LinearLayout android:id="@+id/community" android:layout_width="@dimen/dp_0" android:layout_height="match_parent" android:background="@drawable/shape_line" android:padding="@dimen/dp_3" android:clipChildren="false" android:clipToPadding="false" android:onClick="click" android:orientation="vertical" android:layout_weight="1"> <com.fragmentapp.home.view.BounceView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/selected_main_community" android:clickable="false" android:checked="false" android:button="@null" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#696868" android:textSize="@dimen/sp_11sp" android:layout_gravity="center_horizontal" android:layout_marginTop="@dimen/dp_2" android:text="消息"/> </LinearLayout> <LinearLayout android:id="@+id/me" android:layout_width="@dimen/dp_0" android:layout_height="match_parent" android:background="@drawable/shape_line" android:padding="@dimen/dp_3" android:clipChildren="false" android:clipToPadding="false" android:onClick="click" android:orientation="vertical" android:layout_weight="1"> <com.fragmentapp.home.view.BounceView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/selected_main_me" android:clickable="false" android:checked="false" android:button="@null" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#696868" android:textSize="@dimen/sp_11sp" android:layout_gravity="center_horizontal" android:layout_marginTop="@dimen/dp_2" android:text="我的"/> </LinearLayout> </LinearLayout> </LinearLayout>
public class HomeFragment extends LazyFragment { @BindView(R.id.tv_tag) TextView tv_tag; @Override protected int getLayoutId() { return R.layout.fragment_home; } @Override protected void init() { String tag = getArguments().get("tag").toString(); if (tag != null) tv_tag.setText(tag); } @OnClick({R.id.search}) public void search(View view){ FragmentFactory.start(getActivity(),FragmentFactory.SEARCH); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/search" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableLeft="@mipmap/icon_search" android:text="搜索" android:textColor="#000000" android:layout_gravity="center" android:textSize="@dimen/sp_17sp"/> <TextView android:id="@+id/tv_tag" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="@dimen/sp_17sp" android:textColor="@color/colorAccent" android:layout_gravity="center" android:text="text"/> </LinearLayout>

public class BounceView extends android.support.v7.widget.AppCompatCheckBox{ public BounceView(Context context) { super(context); init(); } public BounceView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public BounceView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init(){ setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { if (b) startAnimation(); } }); } public void startAnimation() { ValueAnimator anim = ValueAnimator.ofInt(-10,0,6,0); anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { int curValue = (int) animation.getAnimatedValue(); layout( getLeft(), curValue+((ViewGroup)getParent()).getPaddingTop(), getRight(), curValue+getHeight()+((ViewGroup)getParent()).getPaddingBottom() ); } }); anim.setInterpolator(new BounceInterpolator()); anim.setDuration(500); anim.start(); } }

public class MainAdapter extends FragmentPagerAdapter { public MainAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int position) { return FragmentHelper.getFragment(position); } @Override public int getCount() { return FragmentHelper.getCount(); } }

public class FragmentHelper { private static SparseArray<SoftReference<LazyFragment>> arr = new SparseArray<SoftReference<LazyFragment>>(); public static LazyFragment getFragment(int pos) { LazyFragment fragment = null; if (null != arr.get(pos)) fragment = arr.get(pos).get(); if (null == fragment) { switch (pos) { case 0: fragment = new HomeFragment(); break; case 1: fragment = new HomeFragment(); break; case 2: fragment = new HomeFragment(); break; case 3: fragment = new HomeFragment(); break; default: break; } Bundle bundle = new Bundle(); bundle.putString("tag",pos+""); fragment.setArguments(bundle); arr.put(pos, new SoftReference<LazyFragment>(fragment)); } return fragment; } public static int getCount(){ return 4; } }
fragment采用懒加载方式,这个就不说了

public abstract class LazyFragment extends BaseFragment { protected boolean isLoad;//是否加载完 /** * 在这里实现Fragment数据的缓加载. */ @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); if(getUserVisibleHint()) { isVisible = true; onVisible(); } else { isVisible = false; } } protected void onVisible(){ if(!isPrepared || !isVisible || !isLoad) { return; } init(); Log.e("tag","init success"); } }
GitHub下载地址:https://github.com/1024477951/FragmentApp







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧